Visual Studio Code, “Tips and Tricks” lets you bounce right in and learn how to be effective with Visual Studio Code. You’ll grow to be acquainted with its powerful modifying, code intelligence, and source code manage functions and research beneficial keyboard shortcuts. This topic goes pretty fast and gives a broad evaluation, so make sure to take a look at the opposite in-intensity subjects in Getting Started and the User Guide to learn greater.
If you do not have Visual Studio Code established, go to the Download page. You can find platform unique setup commands at Running VS Code on Linux, macOS, and Windows.
Basics
Getting started
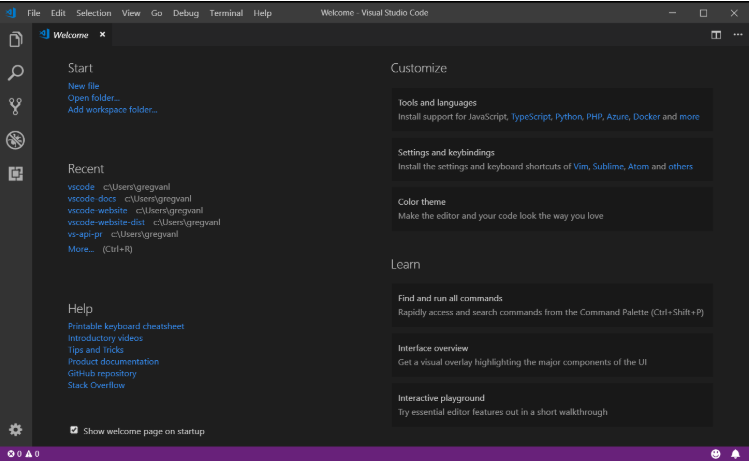
Open the Welcome page to get started with the basics of VS Code. Help > Welcome.

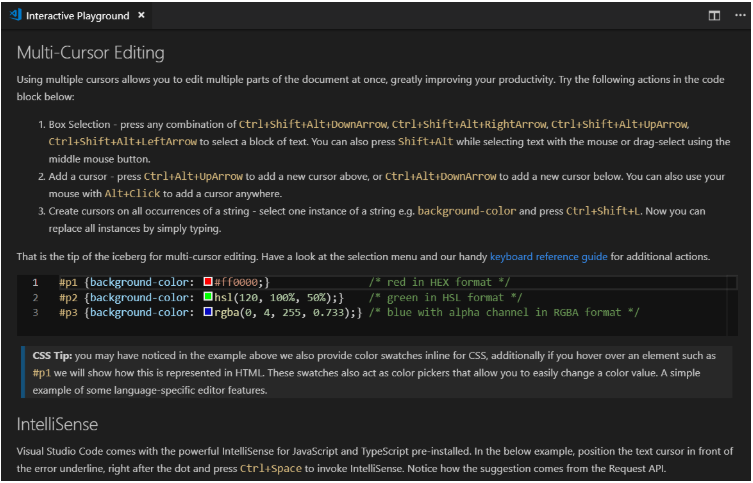
In the lowest proper of the Welcome web page, there is a link to the Interactive playground wherein you could interactively strive out VS Code’s features. Help > Interactive Playground.

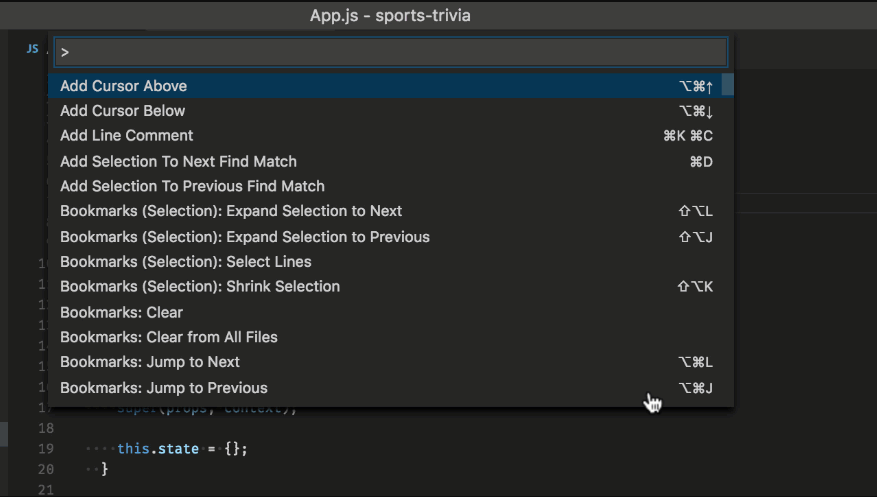
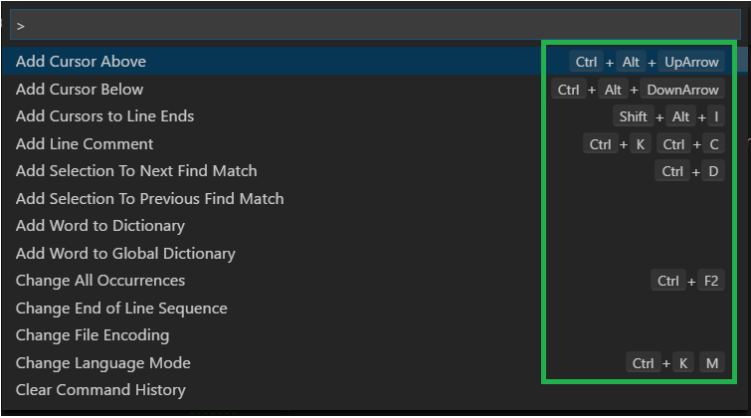
Command Palette
Access all available commands based on your current context.
Keyboard Shortcut: Ctrl+Shift+P

Default keyboard shortcuts
All of the instructions are in the Command Palette with the associated key binding (if it exists). If you neglect a keyboard shortcut, use the Command Palette that will help you out.

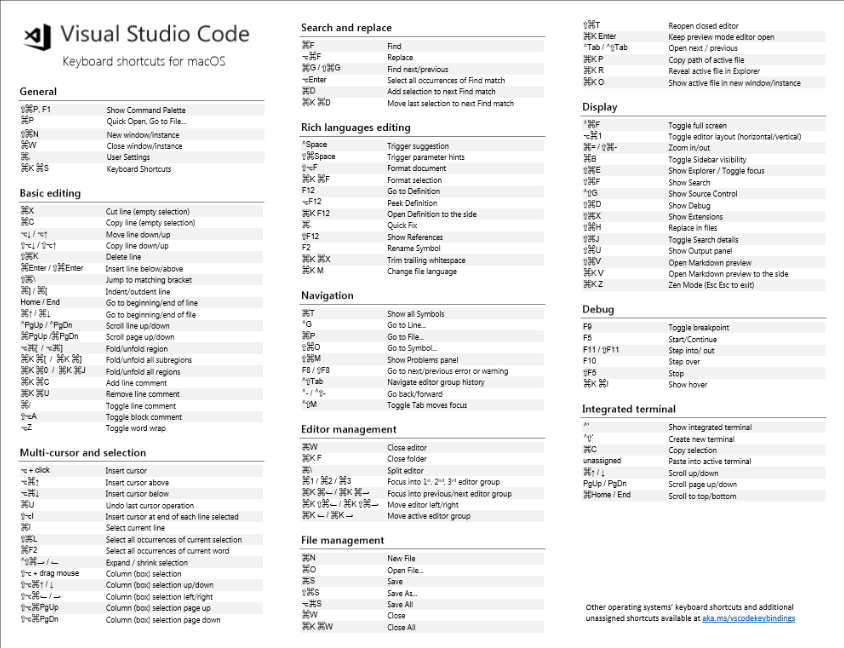
Keyboard reference sheets
Download the keyboard shortcut reference sheet for your platform (macOS, Windows, Linux).

Quick Open
Quickly open files.
Keyboard Shortcut: Ctrl+P

Tip: Type ? to view help suggestions.
Navigate between recently opened files
Repeat the Quick Open keyboard shortcut to cycle quickly between recently opened files.
Open multiple files from Quick Open
You can open more than one documents from Quick Open through pressing the Right arrow key. This will open the presently decided on file inside the history and you may maintain choosing documents from Quick Open.
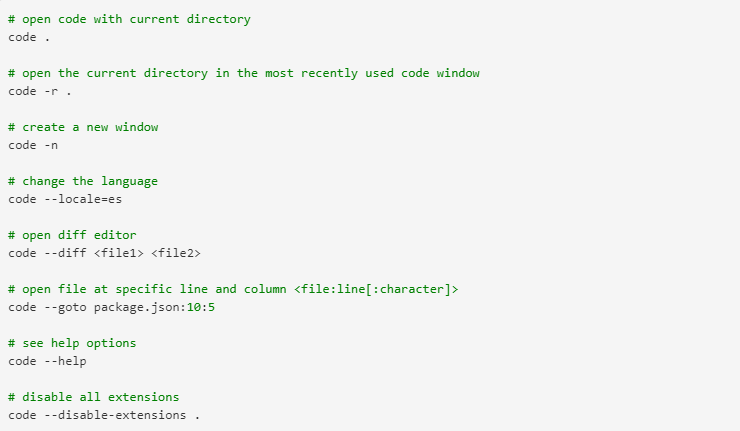
Command line
VS Code has a effective command line interface (CLI) which permits you to customise how the editor is launched to assist diverse scenarios.
Make sure the VS Code binary is for your course so that you can genuinely type ‘code’ to release VS Code. See the platform unique setup topics if VS Code is added on your environment direction all through set up (Running VS Code on Linux, macOS, Windows).

.vscode folder
Workspace specific documents are in a .Vscode folder at the root. For instance, responsibilities.Json for the Task Runner and release.Json for the debugger.
Status Bar
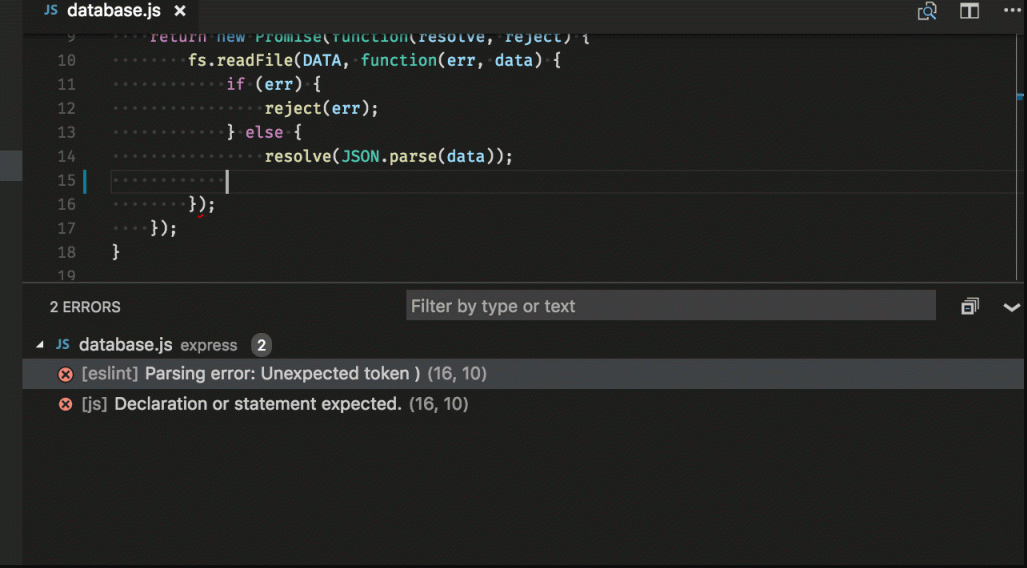
Errors and warnings
Keyboard Shortcut: Ctrl+Shift+M
Quickly jump to errors and warnings in the project.
Cycle through errors with F8 or Shift+F8

You can filter problems either by type (‘errors’, ‘warnings’) or text matching.
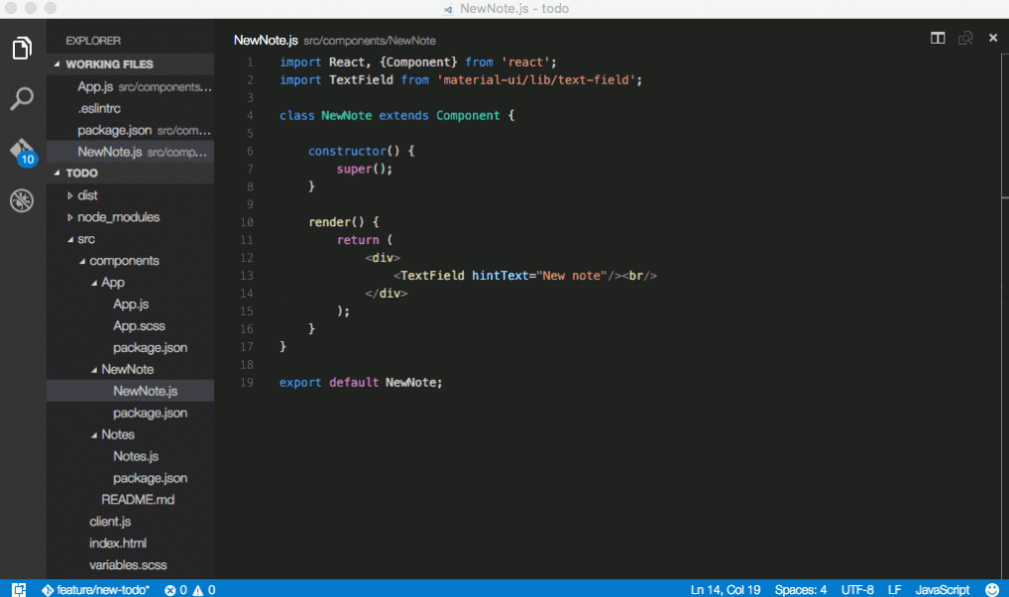
Change language mode
Keyboard Shortcut: Ctrl+K M

If you want to persist the brand new language mode for that file kind, you can use the Configure File Association for command to associate the present day document extension with an set up language.
Customization
There are many things you can do to customize VS Code.
- Change your theme
- Change your keyboard shortcuts
- Tune your settings
- Add JSON validation
- Create snippets
- Install extensions
Change your theme
Keyboard Shortcut: Ctrl+K Ctrl+T
You can install more themes from the VS Code extension Marketplace.

Additionally, you can install and change your File Icon themes.

Keymaps
Are you used to keyboard shortcuts from any other editor? You can deploy a Keymap extension that brings the keyboard shortcuts from your favorite editor to VS Code. Go to Preferences > Keymap Extensions to look the cutting-edge list on the Marketplace. Some of the more popular ones:
- Vim
- Sublime Text Keymap
- Emacs Keymap
- Atom Keymap
- Eclipse Keymap
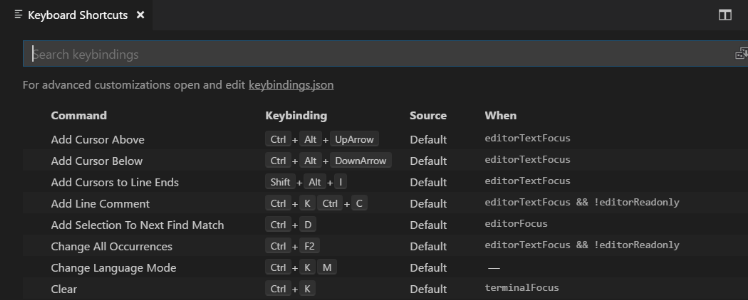
Customize your keyboard shortcuts
Keyboard Shortcut: Ctrl+K Ctrl+S

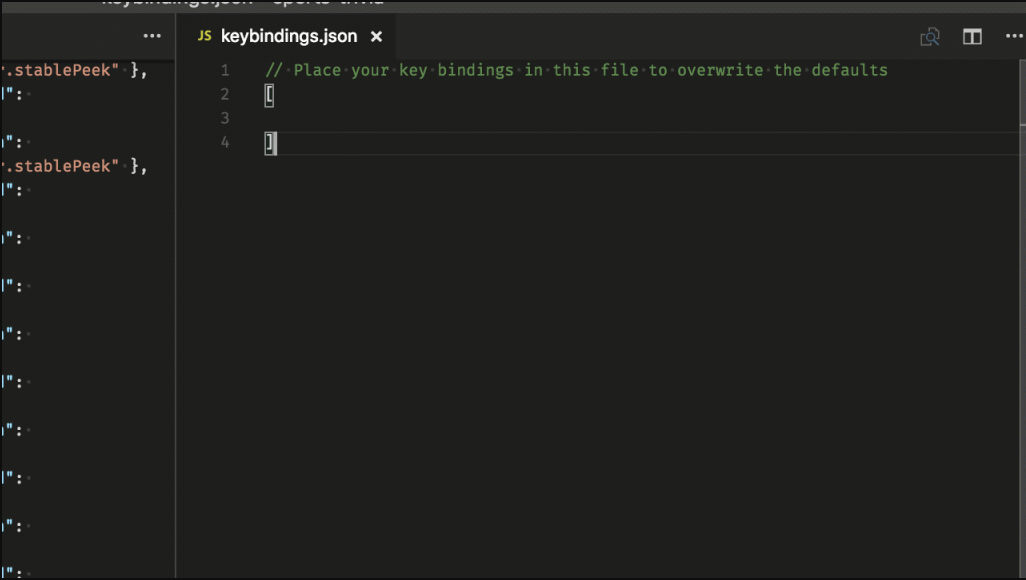
You can search for shortcuts and add your own keybindings to the keybindings.json file.

See more in Key Bindings for Visual Studio Code.
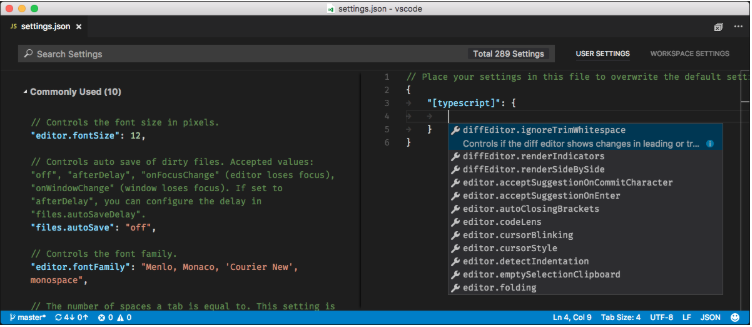
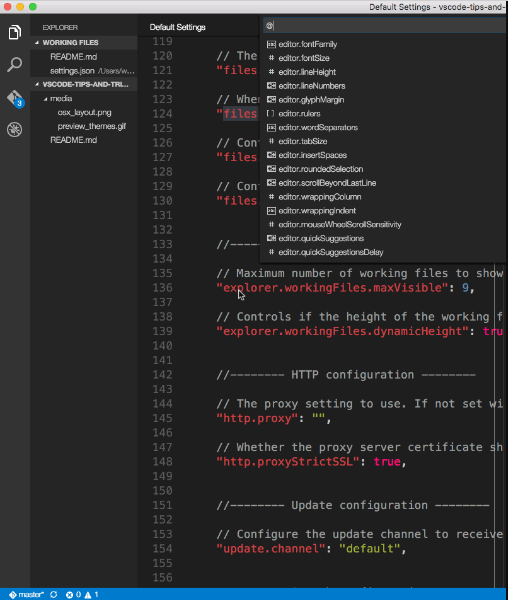
Tune your settings
By default VS Code suggests the Settings editor, you may find settings listed underneath in a seek bar, but you may nevertheless edit the underlying settings.Json report by using the Open Settings (JSON) command or via changing your default settings editor with the workbench.Settings.Editor setting.
Open User Settings settings.Json
Keyboard Shortcut: Ctrl+,
Format on paste
"editor.formatOnPaste": trueChange the font size of various UI elements
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}Change the zoom level
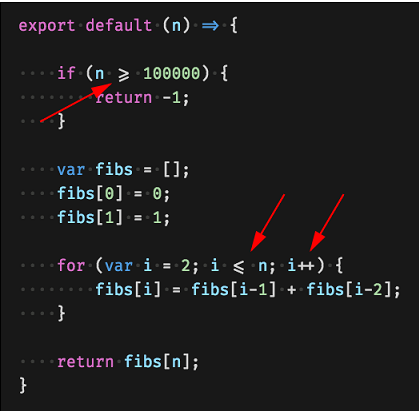
"window.zoomLevel": 5Font ligatures
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": trueTip: You will need to have a font installed that supports font ligatures. FiraCode is a popular font on the VS Code team.

Auto Save
"files.autoSave": "afterDelay"You can also toggle Auto Save from the top-level menu with the File > Auto Save.
Format on save
"editor.formatOnSave": trueChange the size of Tab characters
"editor.tabSize": 4Spaces or Tabs
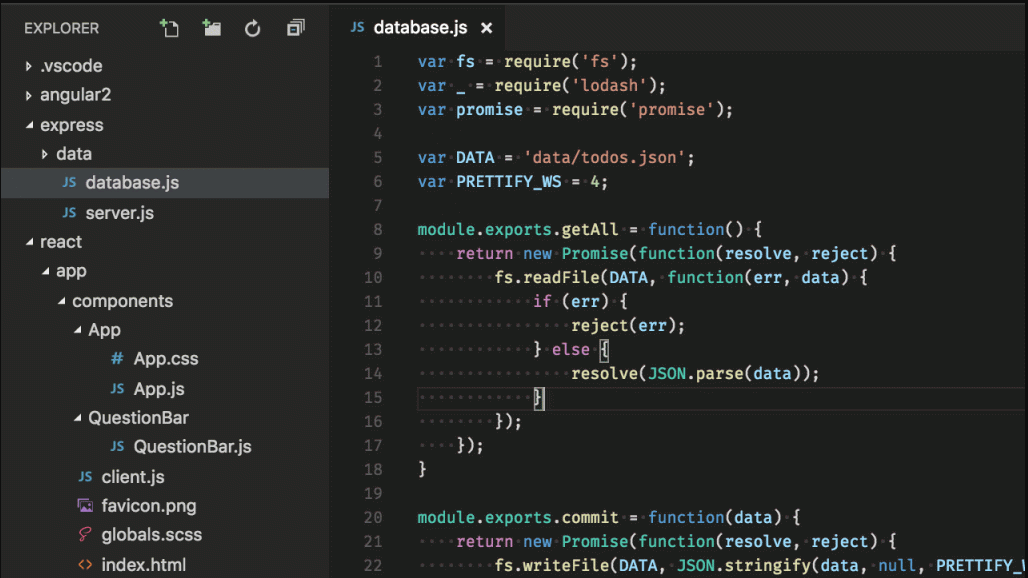
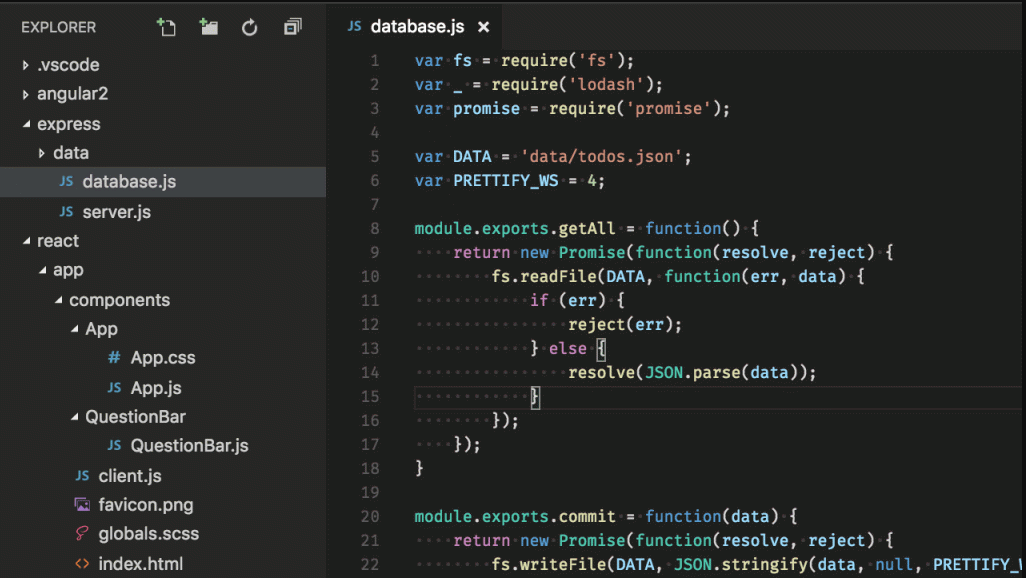
"editor.insertSpaces": trueRender whitespace
"editor.renderWhitespace": "all"Ignore files / folders
Removes these files / folders from your editor window.
"files.exclude": {
"somefolder/": true,
"somefile": true
}Remove these files / folders from search results.
"search.exclude": {
"someFolder/": true,
"somefile": true
}And many, many other customizations.
Language specific settings
For the settings, which you simplest want for specific languages, you could scope the settings via the language identifier. You can discover a list of usually used language ids inside the Language Identifiers reference.
"[languageid]": {
}Tip: You can also create language particular settings with the Configure Language Specific Settings command.

Add JSON validation
Enabled by default for many file types. Create your own schema and validation in settings.json
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]or for a schema defined in your workspace
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]or a custom schema
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},See more in the JSON documentation.
Extensions
Keyboard Shortcut: Ctrl+Shift+X
Find extensions
- In the VS Code Marketplace.
- Search inside VS Code in the Extensions view.
- View extension recommendations
- Community curated extension lists, such as awesome-vscode.
Install extensions
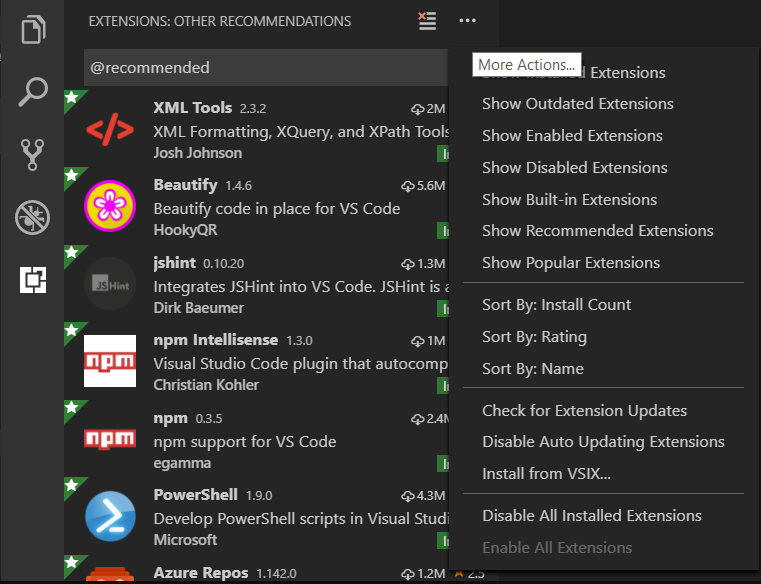
In the Extensions view, you can search via the search bar or click the More Actions (…) button to filter and sort by install count.

Extension recommendations
In the Extensions view, click Show Recommended Extensions in the More Actions (…) button menu.

Creating my own extension
Are you interested by growing your personal extension? You can learn how to do that inside the Extension API documentation, particularly take a look at out the documentation on contribution factors.
- Configuration
- instructions
- keybindings
- languages
- debuggers
- grammars
- topics
- snippets
- jsonValidation
Visual Studio Code, Files and folders
Integrated Terminal
Keyboard Shortcut: Ctrl+`

Further analyzing:
- Integrated Terminal documentation
- Mastering VS Code’s Terminal article
Auto Save
Open User Settings settings.json with Ctrl+,
"files.autoSave": "afterDelay"You can also toggle Auto Save from the top-level menu with the File > Auto Save.
Visual Studio Code, Toggle Sidebar
Keyboard Shortcut: Ctrl+B

Zen mode
Keyboard Shortcut: Ctrl+K Z

Enter distraction free Zen mode.
Press Esc two times to exit Zen Mode.
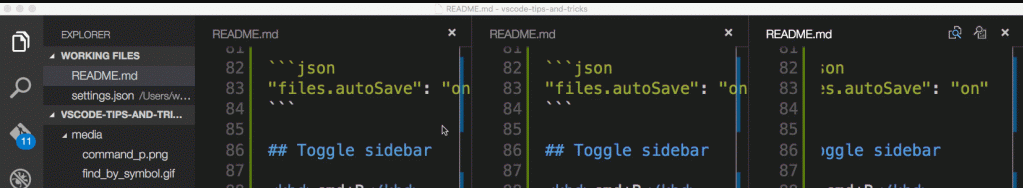
Side by side modifying Keyboard Shortcut: Ctrl+
You also can drag and drop editors to create new editor corporations and move editors among businesses.

Switch between editors
Keyboard Shortcut: Ctrl+1, Ctrl+2, Ctrl+3

Visual Studio Code, Move to Explorer window
Keyboard Shortcut: Ctrl+Shift+E
Create or open a file
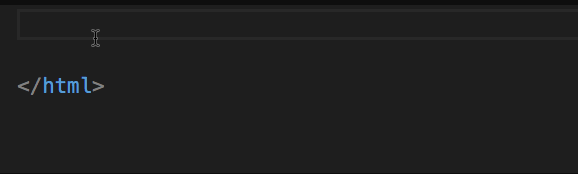
Keyboard Shortcut: Ctrl+click (Cmd+click on macOS)
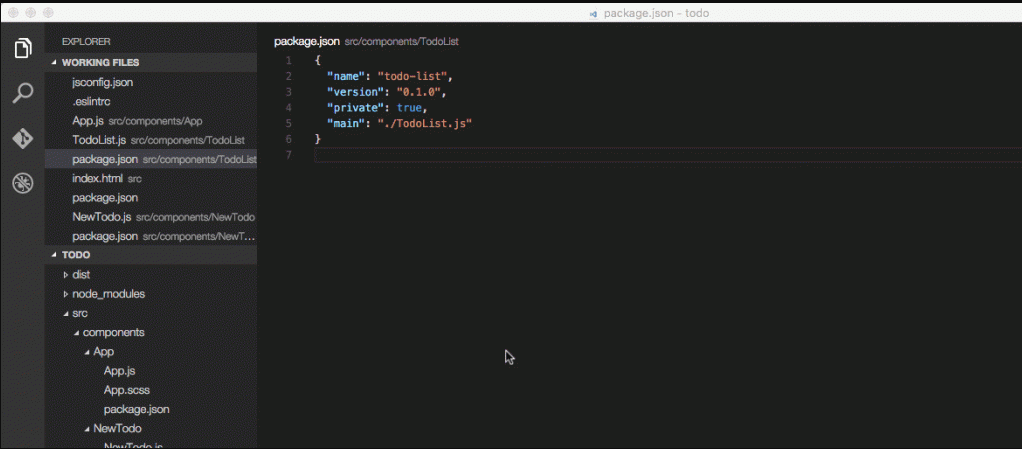
You can quickly open a file or image or create a new file by moving the cursor to the file link and using Ctrl+click.

Close the currently opened folder
Keyboard Shortcut: Ctrl+F4
Navigation history
- Entire history: Ctrl+Tab
- Back: Alt+Left
- Navigate forward: Alt+Right

File associations
Create language institutions for documents that aren’t detected efficiently. For instance, many configuration documents with custom record extensions are truly JSON.
"files.associations": {
".database": "json"
}Preventing dirty writes
VS Code will display you an mistakes message while you try to keep a report that can not be stored because it has changed on disk. VS Code blocks saving the record to prevent overwriting modifications that have been made outdoor of the editor.
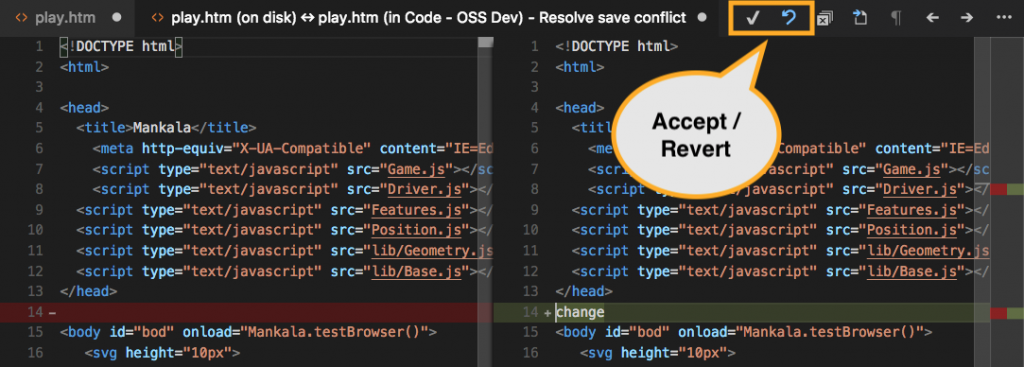
In order to solve the shop conflict, click on the Compare action within the blunders message to open a diff editor a good way to show you the contents of the document on disk (to the left) as compared to the contents in VS Code (on the proper):

Use the actions within the editor toolbar to remedy the shop conflict. You can either Accept your modifications and thereby overwriting any adjustments on disk, or Revert to the version on disk. Reverting manner that your changes will be lost.
Note: The report will continue to be grimy and can’t be saved until you pick one of the two moves to resolve the conflict.
Visual Studio Code, Editing hacks
Here is a diffusion of commonplace features for enhancing code. If the keyboard shortcuts aren’t secure for you, do not forget installing a keymap extension in your old editor.
Tip: You can see encouraged keymap extensions inside the Extensions view with Ctrl+K Ctrl+M which filters the hunt to @recommended:keymaps.
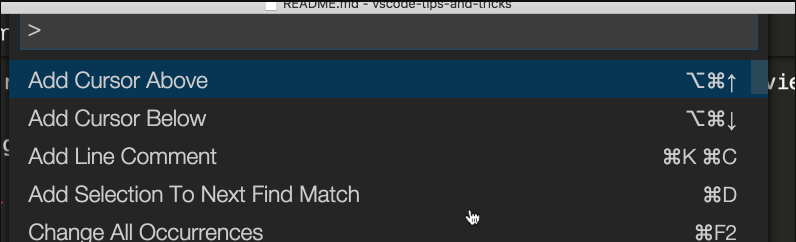
Multi cursor selection To add cursors at arbitrary positions, pick out a position along with your mouse and use Alt+Click (Option+click on on macOS).
To set cursors above or below the cutting-edge role use:
Keyboard Shortcut: Ctrl+Alt+Up or Ctrl+Alt+Down

You can add additional cursors to all occurrences of the current selection with Ctrl+Shift+L.

Note: You also can alternate the modifier to Ctrl/Cmd for making use of more than one cursors with the editor.MultiCursorModifier placing . See Multi-cursor Modifier for information.
If you do no longer need to add all occurrences of the modern selection, you can use Ctrl+D as an alternative. This best selects the following incidence after the only you chose so you can upload choices one by one.

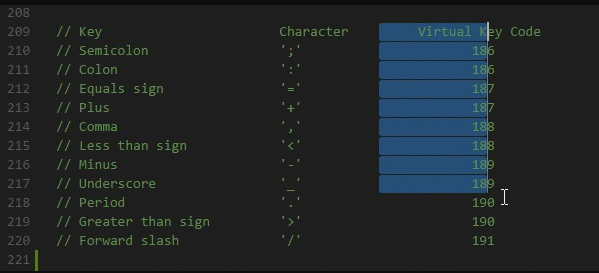
Visual Studio Code, Column (box) selection
You can select blocks of text by protecting Shift+Alt (Shift+Option on macOS) at the same time as you drag your mouse. A separate cursor will be brought to the stop of every decided on line.

You can also use keyboard shortcuts to trigger column selection.
Visual Studio Code, Fast scrolling
Pressing the Alt key allows rapid scrolling within the editor and Explorers. By default, rapid scrolling makes use of a 5X speed multiplier however you can control the multiplier with the Editor: Fast Scroll Sensitivity (editor.FastScrollSensitivity) setting.
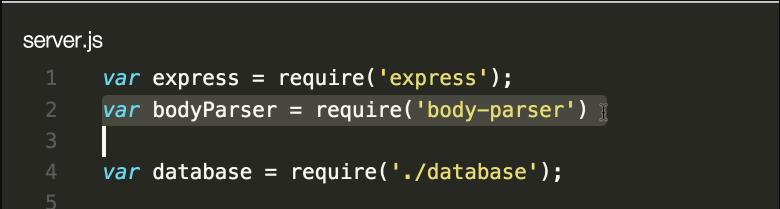
Visual Studio Code, Copy line up / down
Keyboard Shortcut: Shift+Alt+Up or Shift+Alt+Down
The instructions Copy Line Up/Down are unbound on Linux because the VS Code default keybindings might battle with Ubuntu keybindings, see Issue #509. You can nevertheless set the commands editor.Motion.CopyLinesUpAction and editor.Action.CopyLinesDownAction for your personal desired keyboard shortcuts.

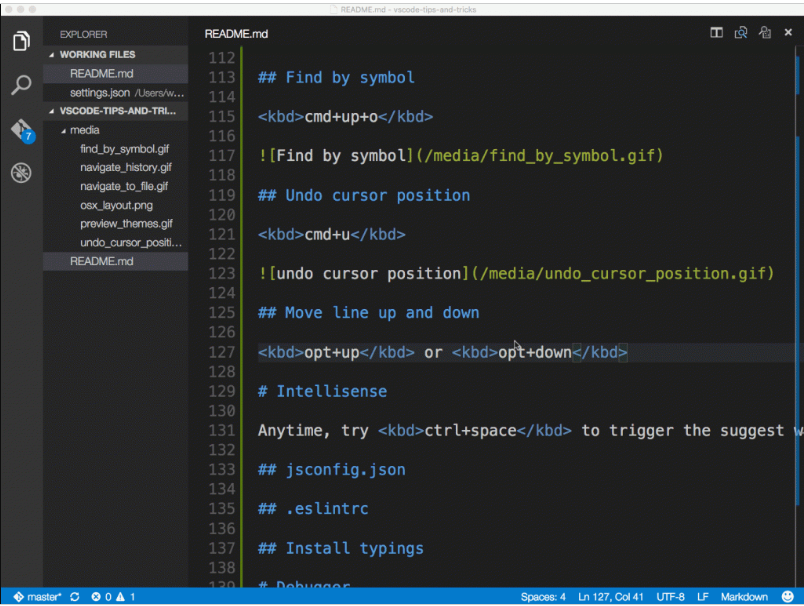
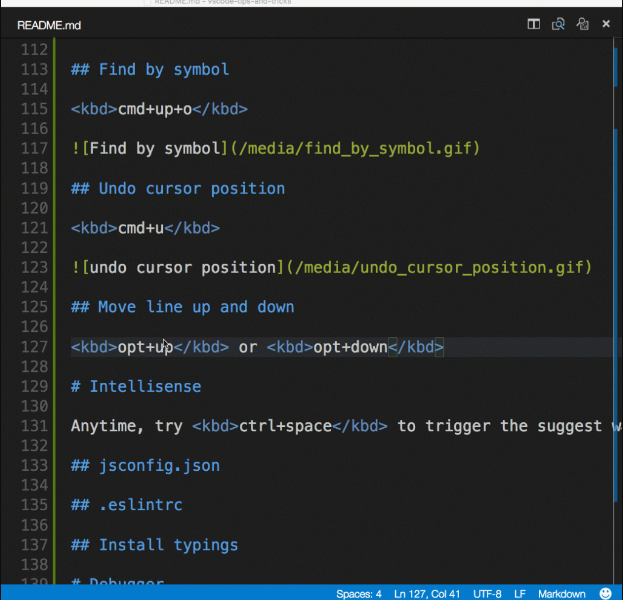
Visual Studio Code, Move line up and down
Keyboard Shortcut: Alt+Up or Alt+Down

Visual Studio Code, Shrink / expand selection
Keyboard Shortcut: Shift+Alt+Left or Shift+Alt+Right

You can learn more in the Basic Editing documentation.
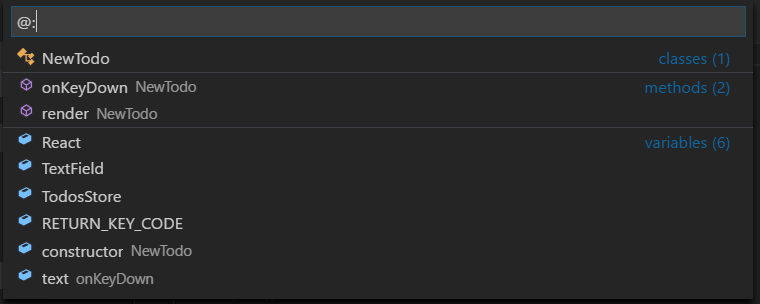
Visual Studio Code, Go to Symbol in File
Keyboard Shortcut: Ctrl+Shift+O

You can group the symbols by kind by adding a colon, @:.

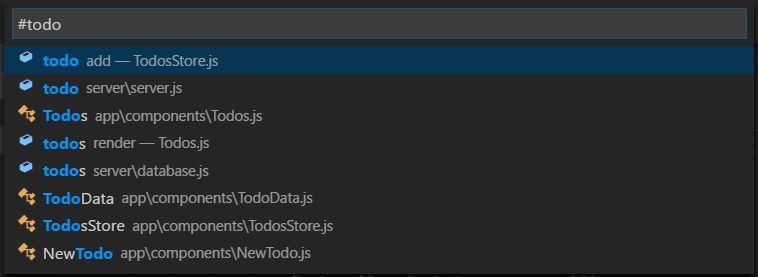
Go to Symbol in Workspace
Keyboard Shortcut: Ctrl+T

Navigate to a specific line
Keyboard Shortcut: Ctrl+G
Undo cursor position
Keyboard Shortcut: Ctrl+U
Trim trailing whitespace
Keyboard Shortcut: Ctrl+K Ctrl+X

Visual Studio Code, Code formatting
Currently selected source code: Ctrl+K Ctrl+F
Whole document format: Shift+Alt+F

Visual Studio Code, Code folding
Keyboard Shortcut: Ctrl+Shift+[ and Ctrl+Shift+]

Visual Studio Code, Select current line
Keyboard Shortcut: Ctrl+L
Navigate to beginning and end of file
Keyboard Shortcut: Ctrl+Home and Ctrl+End
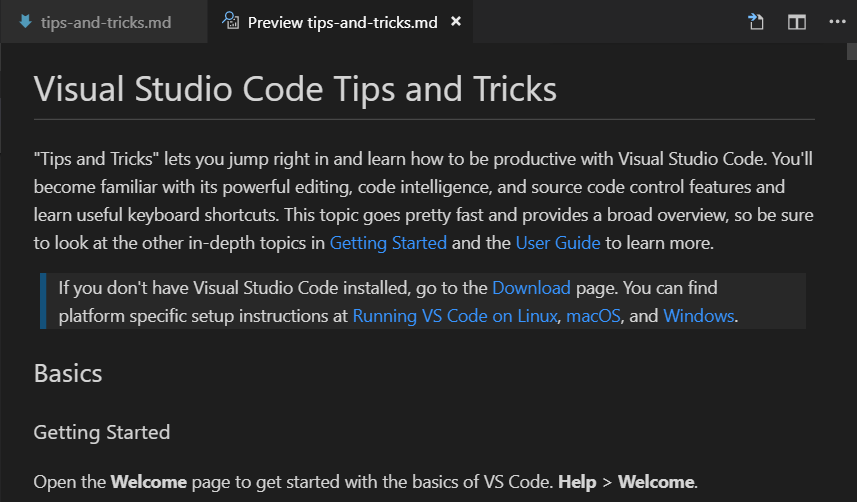
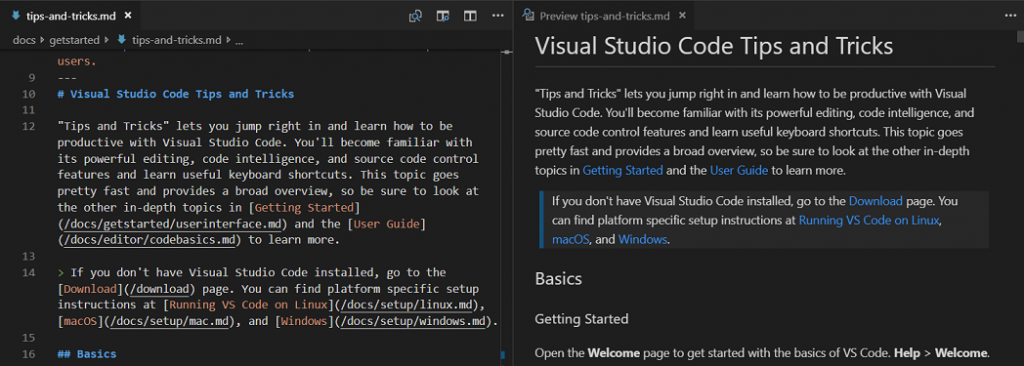
Open Markdown preview
In a Markdown file, use
Keyboard Shortcut: Ctrl+Shift+V

Visual Studio Code, Side by side Markdown edit and preview
In a Markdown file, use
Keyboard Shortcut: Ctrl+K V
The preview and editor will synchronize with your scrolling in either view.

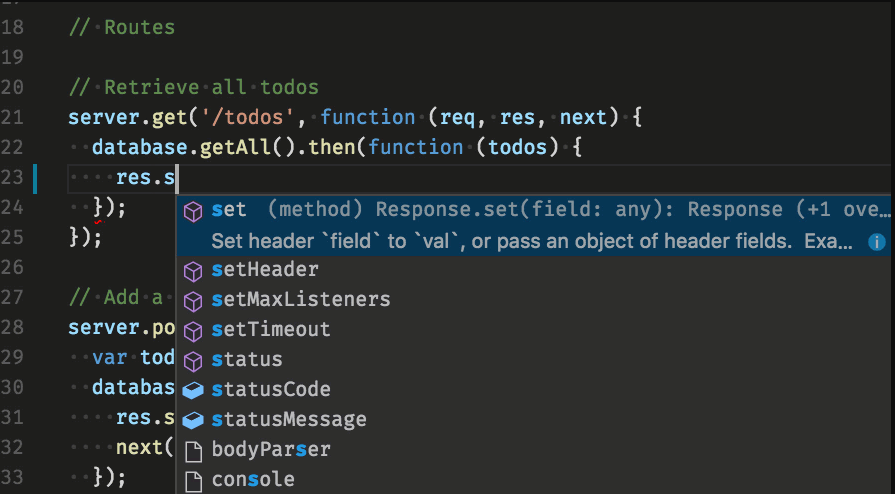
Visual Studio Code, IntelliSense
Ctrl+Space to trigger the Suggestions widget.

You can view available methods, parameter hints, short documentation, etc.
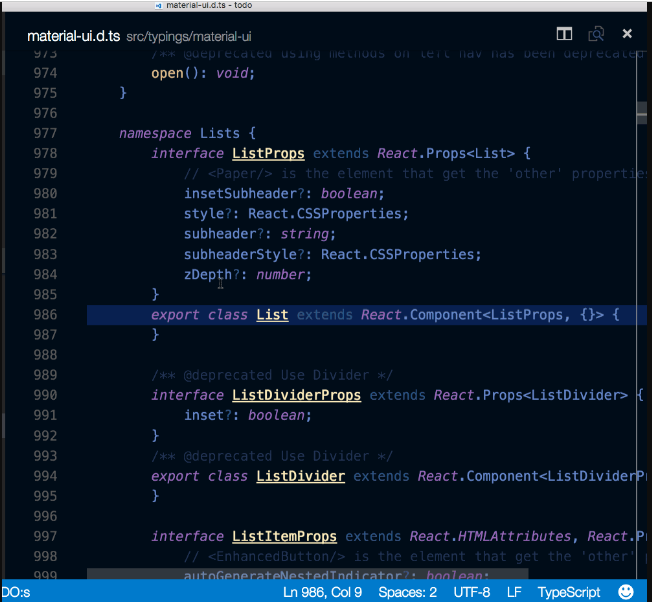
Visual Studio Code, Peek
Select a symbol then type Alt+F12. Alternatively, you can use the context menu.

Visual Studio Code, Go to Definition
Select a symbol then type F12. Alternatively, you can use the context menu or Ctrl+click (Cmd+clickon macOS).

You can go back to your previous location with the Go > Back command or Alt+Left.
You can also see the type definition if you press Ctrl (Cmd on macOS) when you are hovering over the type.
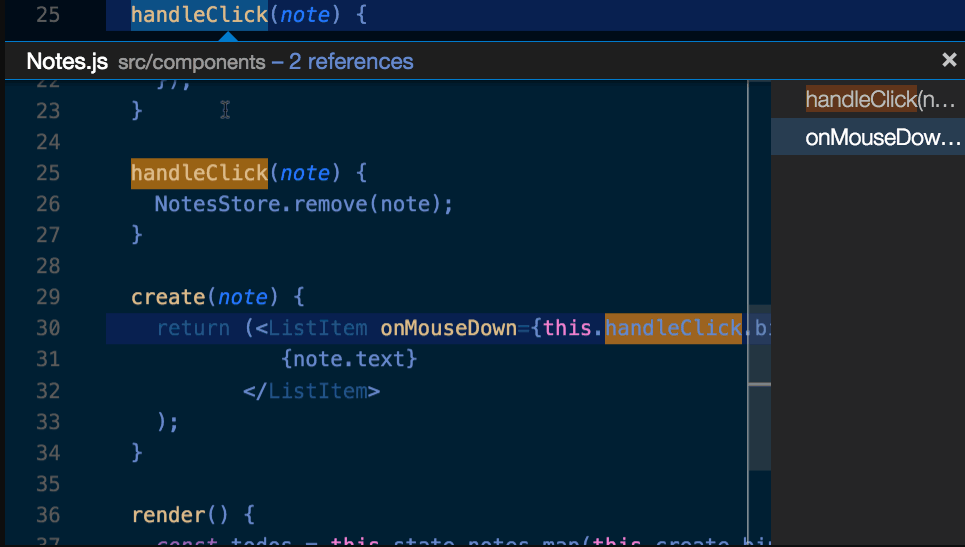
Peek References
Select a symbol then type Shift+F12. Alternatively, you can use the context menu.

Find All References view
Select a symbol then type Shift+Alt+F12 to open the References view showing all your file’s symbols in a dedicated view.
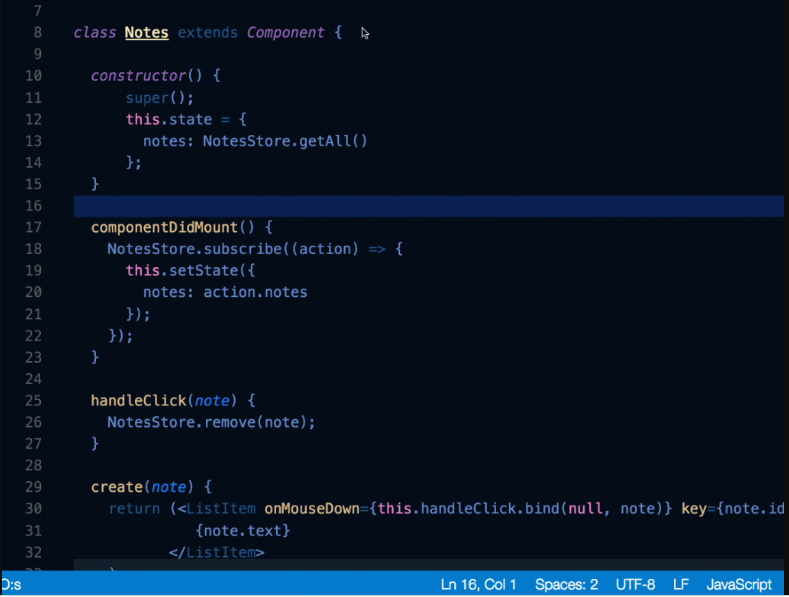
Visual Studio Code, Rename Symbol
Select a symbol then type F2. Alternatively, you can use the context menu.

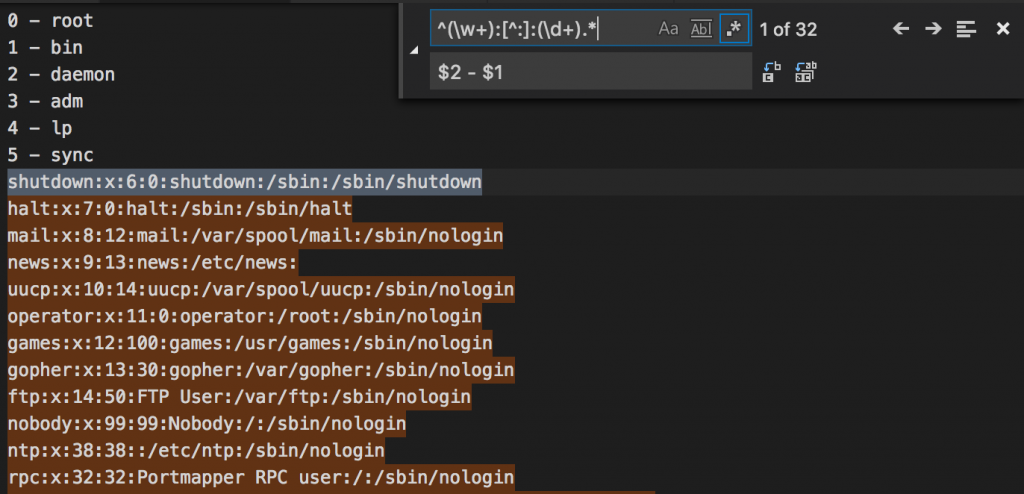
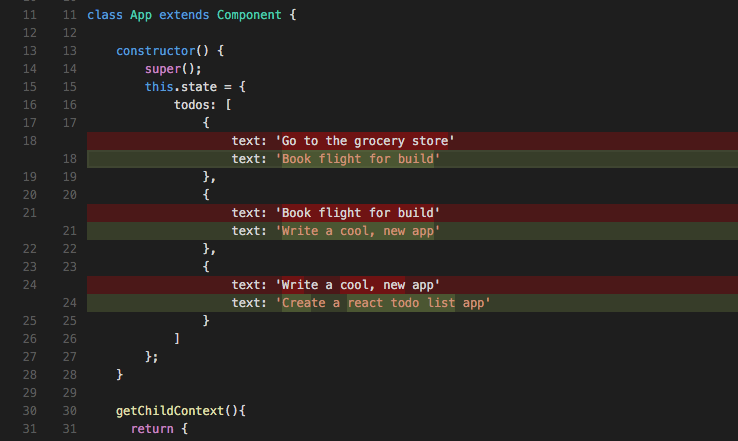
Visual Studio Code, Search and modify
Besides looking and replacing expressions, you may also search and reuse parts of what was matched, the usage of regular expressions with shooting companies. Enable normal expressions in the seek field by way of clicking the Use Regular Expression .* button (Alt+R) and then write a everyday expression and use parenthesis to define corporations. You can then reuse the content matched in every organization with the aid of the use of $1, $2, and so on. Within the Replace discipline.

.eslintrc.json
Install the ESLint extension. Configure your linter however you need. Consult the ESLint specification for information on its linting rules and options.
Here is configuration to apply ES6.
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
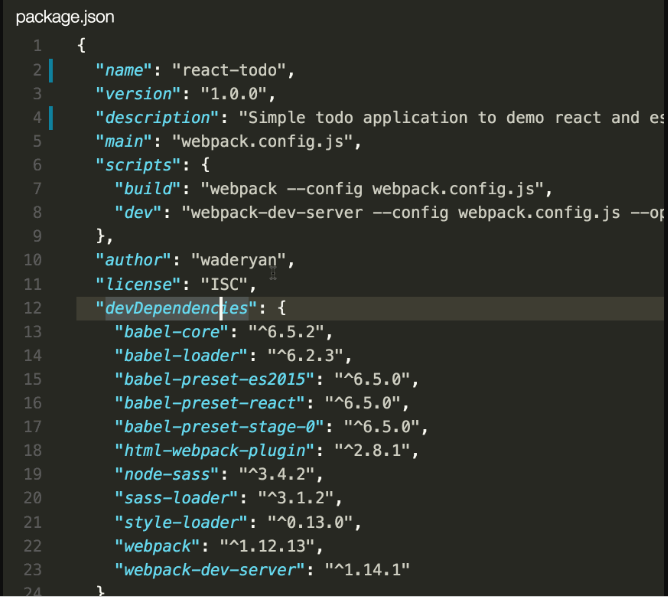
}package.json
See IntelliSense for your package.json file.

Emmet syntax

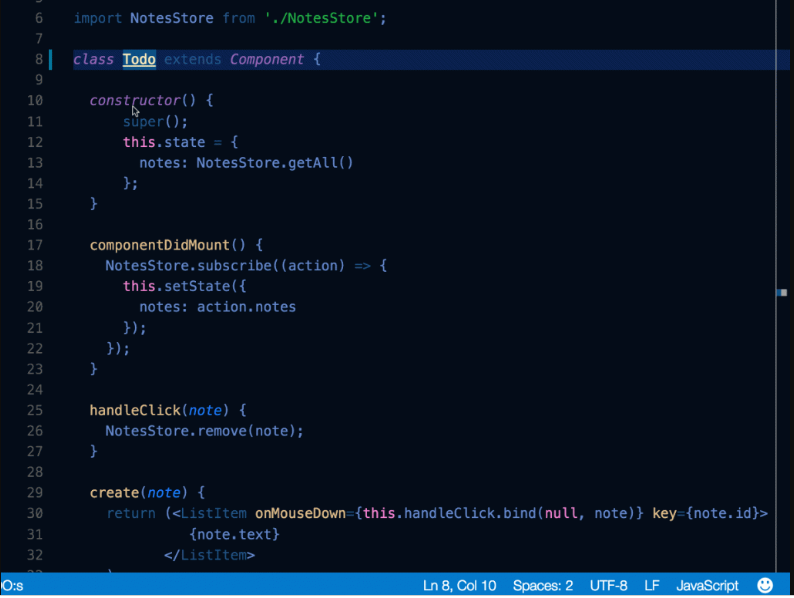
Visual Studio Code, Snippets
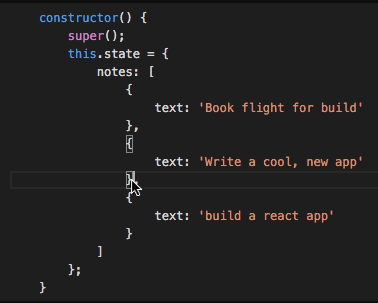
Create custom snippets
File > Preferences > User Snippets (Code > Preferences > User Snippets on macOS), select the language, and create a snippet.
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
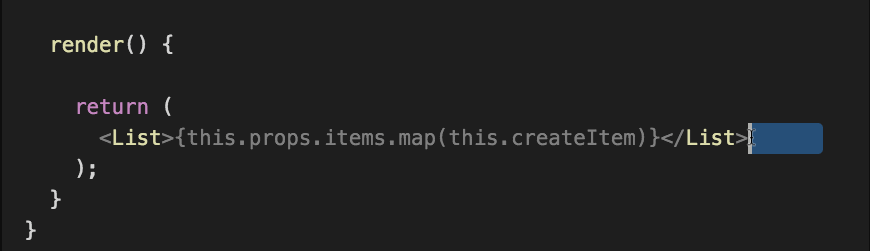
"\trender() {",
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},Visual Studio Code, Git integration
Keyboard Shortcut: Ctrl+Shift+G
Git integration comes with VS Code “out-of-the-field”. You can install other SCM providers from the extension Marketplace. This phase describes the Git integration however a lot of the UI and gestures are shared through other SCM carriers.
Diffs
From the Source Control view, select the file to diff.

Side by side
Default is side by side diff.

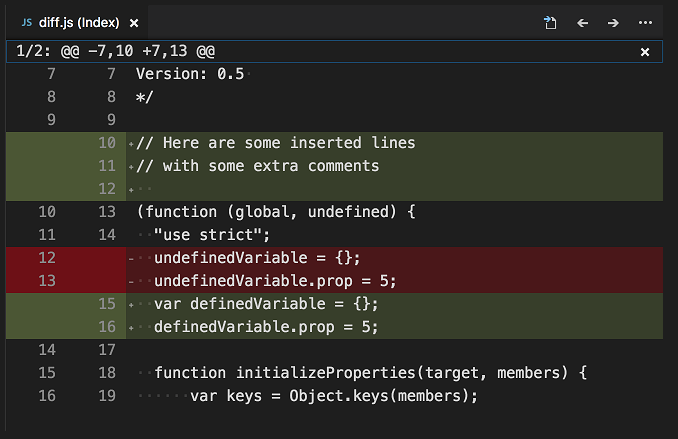
Inline view
Toggle inline view by clicking the More Actions (…) button in the top right and selecting Switch to Inline View.

If you decide upon the inline view, you could set “diffEditor.RenderSideBySide”: fake.
Review pane
Navigate thru diffs with F7 and Shift+F7. This will present them in a unified patch layout. Lines may be navigated with arrow keys and pressing Enter will soar returned within the diff editor and the chosen line.

Edit pending changes
You can make edits directly in the pending changes of the diff view.
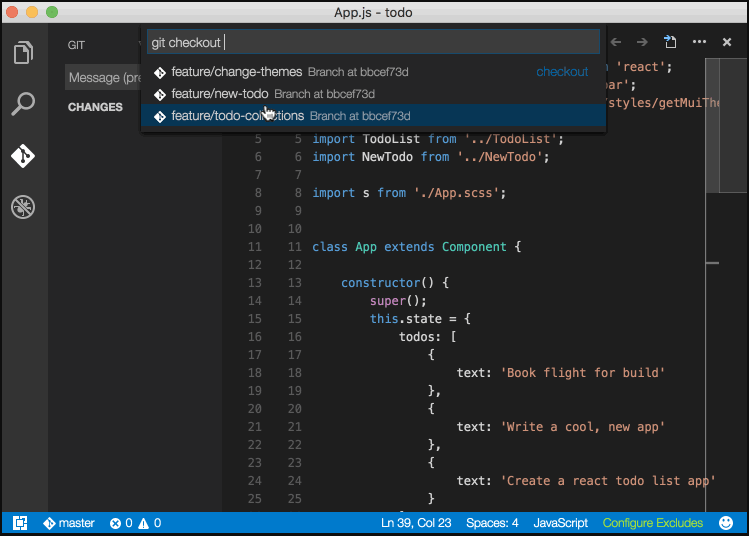
Branches
Easily switch between Git branches via the Status Bar.

Staging
Stage all
Hover over the number of files and click the plus button.

Stage selected
Stage a portion of a file by selecting that file (using the arrows) and then choosing Stage Selected Rangesfrom the Command Palette.
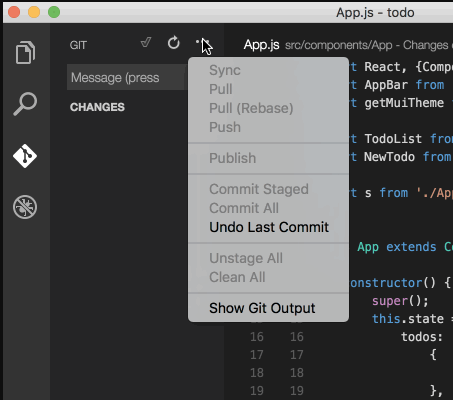
Visual Studio Code, Undo last commit

See Git output
VS Code makes it easy to see what Git commands are actually running. This is helpful when learning Git or debugging a difficult source control issue.
Use the Toggle Output command (Ctrl+Shift+U) and select Git in the drop-down.
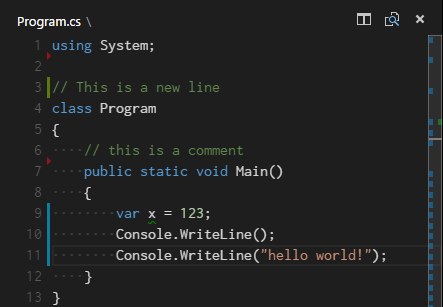
Gutter indicators
View diff decorations in editor. See documentation for more details.

Visual Studio Code, Resolve merge conflicts
During a merge, go to the Source Control view (Ctrl+Shift+G) and make changes in the diff view.
Set VS Code as default merge tool
git config --global merge.tool codeVisual Studio Code, Debugging
Configure debugger
Open the Command Palette (Ctrl+Shift+P) and pick out Debug: Open launch.Json, so one can spark off you to choose the surroundings that suits your venture (Node.Js, Python, C++, and so on). This will generate a launch.Json report. Node.Js assist is built-in and other environments require installing the suitable language extensions. See the debugging documentation for greater details.

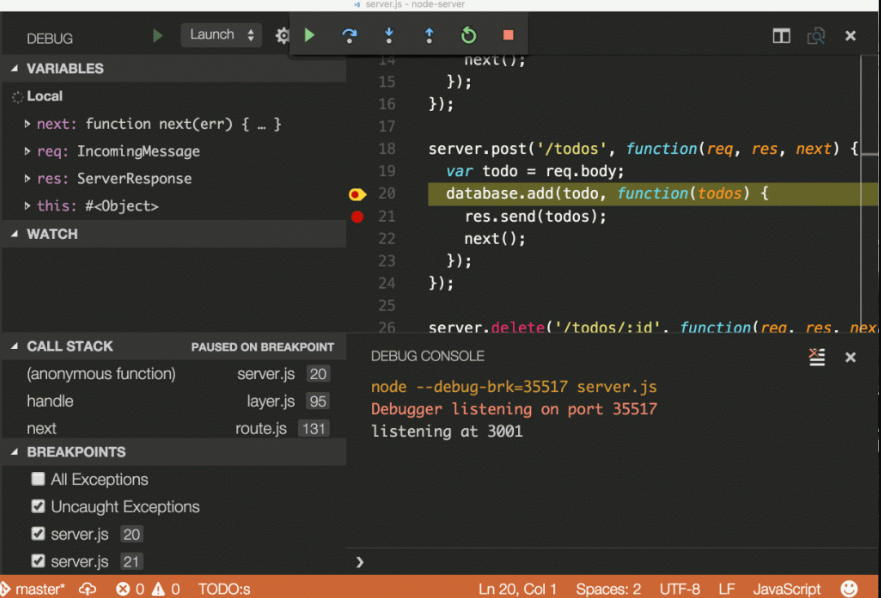
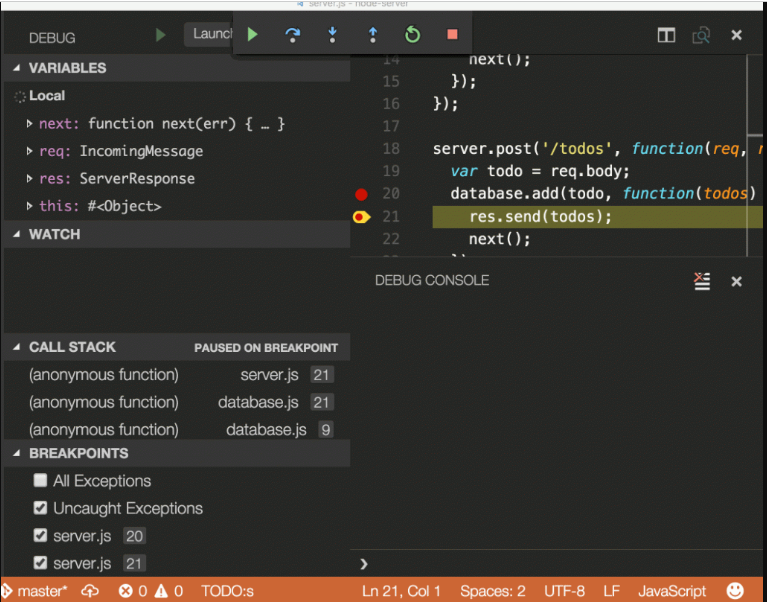
Visual Studio Code, Breakpoints and stepping through
Place breakpoints next to the line number. Navigate forward with the Debug widget.

Data inspection
Inspect variables in the Debug panels and in the console.

Inline values
You can set "debug.inlineValues": true to see variable values inline in the debugger. This feature can be expensive and may slow down stepping, so it is disabled by default.
Visual Studio Code, Task runner
Auto detect tasks
Select Terminal from the top-level menu, run the command Configure Tasks, then select the type of task you’d like to run. This will generate a tasks.json file with content like the following. See the Tasks documentation for more details.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}There are occasionally issues with auto generation. Check out the documentation for getting things to work properly.
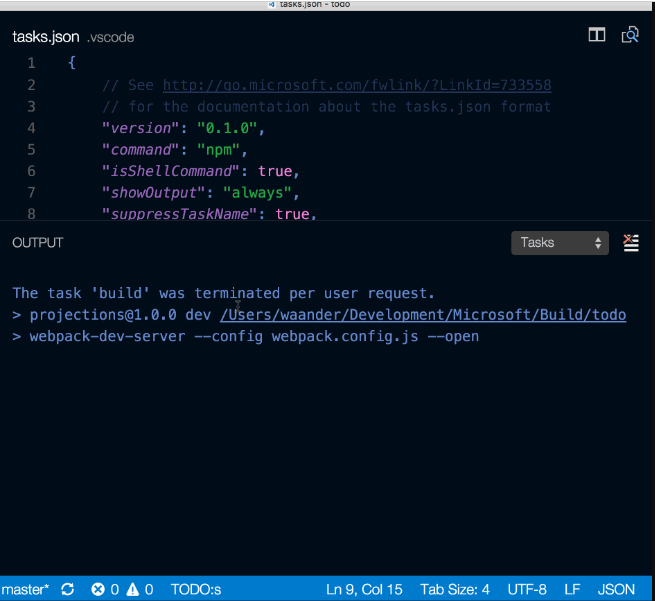
Visual Studio Code, Run tasks from the Terminal menu
Visual Studio Code, Select Terminal from the top-level menu, run the command Run Task, and select the task you want to run. Terminate the running task by running the command Terminate Task

Visual Studio Code, Define keyboard shortcuts for tasks
Visual Studio Code, You can define a keyboard shortcut for any task. From the Command Palette (Ctrl+Shift+P), select Preferences: Open Keyboard Shortcuts File, bind the desired shortcut to the workbench.action.tasks.runTask command, and define the Task as args.
For example, to bind Ctrl+H to the Run tests task, add the following:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
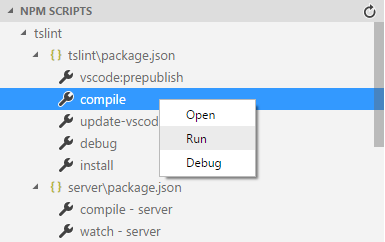
}Visual Studio Code, Run npm scripts as tasks from the explorer
Visual Studio Code, With the setting npm.enableScriptExplorer, you can enable an explorer that shows the scripts defined in your workspace.

From the explorer you could open a script within the editor, run it as a task, and release it with the node debugger (whilst the script defines a debug choice like –inspect-brk). The default action on click on is to open the script. To run a script on a single click on, set npm.ScriptExplorerAction to “run”. Use the putting npm.Exclude to exclude scripts in package deal.Json files contained particularly folders.
Visual Studio Code, Portable mode
Visual Studio Code, VS Code has a Portable mode which lets you keep settings and data in the same location as your installation, for example, on a USB drive.
Insiders builds
The Visual Studio Code group uses the Insiders model to test the modern day capabilities and computer virus fixes of VS Code. You can also use the Insiders model by way of downloading it right here.
- For Early Adopters – Insiders has the maximum recent code modifications for customers and extension authors to attempt out.
- Frequent Builds – New builds each day with the modern bug fixes and functions.
- Side-via-facet deploy – Insiders installs next to the Stable build permitting you to apply either independently.