Styling a Notepad,Create the CSS Style Sheet

Styling a Notepad,He same way we created a separate textual content file for the HTML, you’ll create a text record for the CSS. If you need visuals for this procedure please see the first academic. Here are the stairs to create your CSS fashion sheet in Notepad:
- Choose File > New in Notepad to get an empty window
- Save the document as CSS by way of clicking File < Save As…
- Navigate to the my_website folder to your difficult force
- Change the “Save As Type:” to “All Files”
- Name your record “styles.Css” (go away off the prices) and click Save
Link the CSS Style Sheet to Your HTML

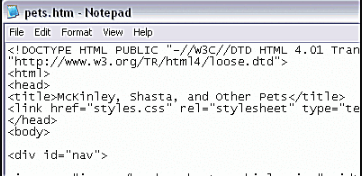
Once you have got a fashion sheet to your internet site, you may need to accomplice it to the Web web page itself. To do this you use the link tag. Place the subsequent hyperlink tag anywhere in the tags of your pets.Htm document:
<link href=”styles.css” rel=”stylesheet” type=”text/css”>
Styling a Notepad,Fix the Page Margins

When you’re writing XHTML for distinctive browsers, one issue you will study is that they all seem to have one of a kind margins and guidelines for how they show matters. The first-class manner to make sure that your website online looks the equal in most browsers is to now not permit such things as margins to default to the browser choice.
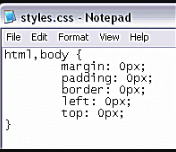
I opt to start my pages within the higher left nook, with out a greater padding or margin surrounding the text. Even if I’m going to pad the contents, I set the margins to 0 so that I’m starting with the identical blank slate. To do this, add the subsequent for your patterns.Css document:
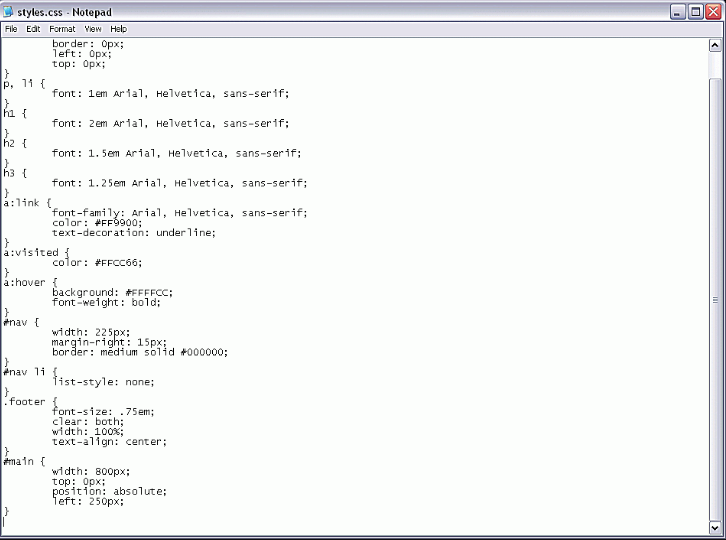
html,body { margin: 0px; padding: 0px; border: 0px; left: 0px; top: 0px; }
Styling a Notepad,Changing the Font on the Page

The font is frequently the primary aspect that you’ll want to trade on an internet web page. The default font on a web web page can be unpleasant, and is simply up the internet browser itself, so if you don’t outline the font, you certainly might not know what your page will appear to be.
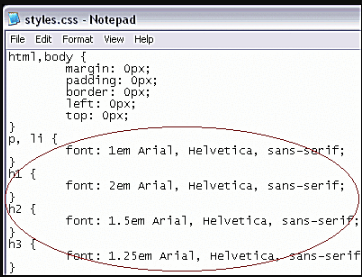
Typically, you’ll change the font on paragraphs, or every now and then at the entire file itself. For this website online we’re going to define the font at the header and paragraph level. Add the subsequent to your styles.Css file:
p, li { font: 1em Arial, Helvetica, sans-serif; } h1 { font: 2em Arial, Helvetica, sans-serif; } h2 { font: 1.5em Arial, Helvetica, sans-serif; } h3 { font: 1.25em Arial, Helvetica, sans-serif; }
I commenced with 1em as my base size for paragraphs and list gadgets, after which used that to set the scale for my headlines. I don’t expect to apply a headline deeper than h4, however in case you plan to you will need to style it as properly.
Styling a Notepad,Making Your Links More Interesting

The default colorings for links are blue and purple for unvisited and visited links respectively. While that is fashionable, it won’t fit the coloration scheme of your pages, so let’s trade it. In your styles.Css report, add the subsequent:
a:link { font-family: Arial, Helvetica, sans-serif; color: #FF9900; text-decoration: underline; } a:visited { color: #FFCC66; } a:hover { background: #FFFFCC; font-weight: bold; }
I set up 3 link styles, the a:link as the default, a:visited for whilst it’s been visited, I exchange the coloration, and a:hover. With a:hover I even have the hyperlink get a heritage color and pass ambitious to emphasize it is a link to be clicked.
Styling the Navigation Section

Since we put the navigation (id=”nav”) segment first in the HTML, allow’s fashion it first. We want to indicate how wide it must be and positioned a wider margin on the proper facet in order that the principle textual content will no longer bump up in opposition to it. I also positioned a border round it.
Add the following CSS on your styles.Css file:
#nav { width: 225px; margin-right: 15px; border: medium solid #000000; } #nav li { list-style: none; } .footer { font-size: .75em; clear: both; width: 100%; text-align: center; }
The listing-fashion belongings units up the listing within the navigation segment to have no bullets or numbers, and the .Footer styles the copyright phase to be smaller and focused in the phase.
Positioning the Main Section

By positioning your major section with absolute positioning you may make sure that it’ll live precisely in which you want it to stay for your net page. I made mine 800px extensive to deal with larger video display units, but when you have a smaller monitor, you may need to make that narrower.
Place the subsequent to your patterns.Css record:\
#main { width: 800px; top: 0px; position: absolute; left: 250px; }
Styling Your Paragraphs

Since I’ve already set the paragraph font above, I wanted to offer each paragraph a touch extra “kick” to make it stand out higher. I did this via placing a border at the top that highlighted the paragraph greater than simply the picture by myself.
Place the following in your patterns.Css record:
.Topline { border-pinnacle: thick strong #FFCC00; }
I decided to do it as a category called “topline” in place of simply defining all paragraphs in that way. This manner, if I determine I need to have a paragraph without a top yellow line, I can sincerely depart off the class=”topline” within the paragraph tag and it might not have the top border.
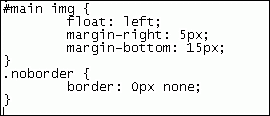
Styling the Images

Images typically have a border around them, this isn’t seen unless the photograph is a link, however I want to have a category within my CSS stylesheet that turns off the border robotically. For this stylesheet, I created the “noborder” class, and most of the pictures in the file are part of this magnificence.
The other special a part of those snap shots is their vicinity at the page. I wanted them to be part of the paragraph they were in without the use of tables to align them. The only manner to do that is to use the waft CSS property.
Place the subsequent to your patterns.Css file:
#main img { float: left; margin-right: 5px; margin-bottom: 15px; } .noborder { border: 0px none; }
As you can see, there also are margin properties set on the snap shots, to make sure that they are not smashed up towards the floated text that is beside them inside the paragraphs.
Now Look at Your Completed Page

Once you have saved your CSS you may reload the pets.Htm web page on your Web browser. Your page have to appearance just like the only proven in this photo, with photographs aligned and the navigation located efficaciously on the left side of the page.
Follow these identical steps for all your inner pages for this web site. You want to have one web page for every page for your navigation.




