
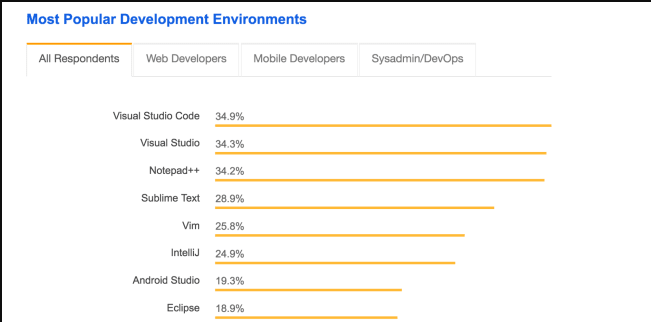
Visual Studio Code,Visual Studio Code has emerge as one of the most used and loved Text Editors in latest years. Here are a few records from the 2018 Stackoverflow Survey:- Most Popular Development Environments.

Visual Studio Code,Visual Studio Code CLI
Visual Studio Code,Visual Studio Code comes with an built in Command Line Interface. Once you’ve hooked up Visual Studio Code, and feature it open, press ⇧⌘P to open the command palette for Mac, or just ⌘P and the clicking > button.

Now in case you type in code, Visual Studio Code will open, and code , Visual Studio Code will open with the listing represented with the aid of Path.
To see the command line interface however, kind in code -h.
code -h
Visual Studio Code 1.25.1
Usage: code [options] [paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options:
-d, --diff <file> <file> Compare two files with each other.
-a, --add <dir> Add folder(s) to the last active window.
-g, --goto <file:line[:character]> Open a file at the path on the specified line and character position.
-n, --new-window Force to open a new window.
-r, --reuse-window Force to open a file or folder in an already opened window.
-w, --wait Wait for the files to be closed before returning.
--locale <locale> The locale to use (e.g. en-US or zh-TW).
--user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open multiple distinct instances of Code.
-v, --version Print version.
-h, --help Print usage.I’ve truncated the output above, however there’s more to it. You can study via the commands and what they do, but you can see there are a few very useful and accessible tools in there. We’ll examine one –diff.
Ever desired to see the distinction between two documents, Let’s observe an instance. Here are documents with a mild difference in them.
app1.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue 1!'
}
})app2.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue 2!'
}
})This is a small record, and we are able to see the diff proper away. But for demonstration functions, we’ll type in the following within the command line.
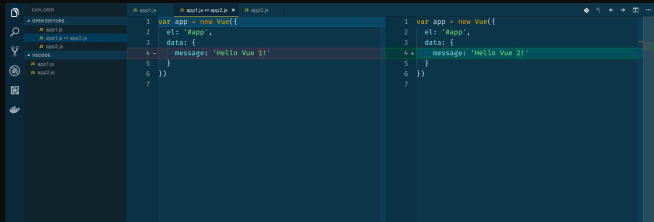
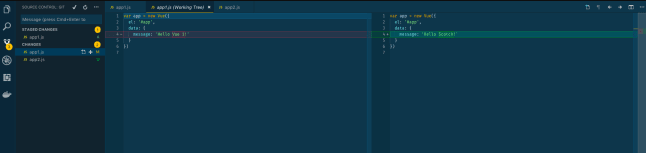
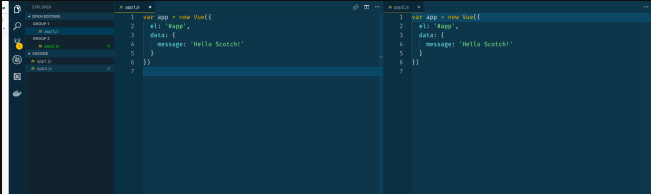
code --diff app1.js app2.jsThis opens Visual Studio Code with the following View.

We can see in which the diff within the documents is. This is the identical view it is to be had whilst you are looking at Git Diff, with the incorporated Git Support in Visual Studio Code.
Visual Studio Code,Git Integration
Visual Studio Code,Sometimes using Git can be amusing or hard, but Visual Studio Code comes with integrated Git that lets in for Adding, Committing, Pulling and Pushing Changes to a far flung Git repository the use of a easy GUI.
Let’s undergo a simple workflow with a view to contain the subsequent steps.
- Create a project with git initialized.
- Make some changes
- Commit the changes
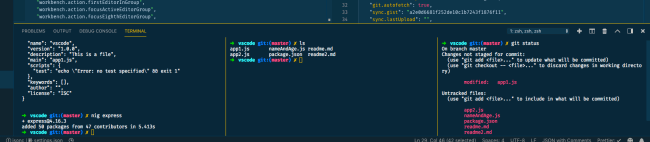
We have the 2 documents we created app1.Js and app2.Js. Let’s initialize a git repository on this directory. And then open Visual Studio Code with this listing.
git init
code .Where . Represents the present day listing your terminal is in.
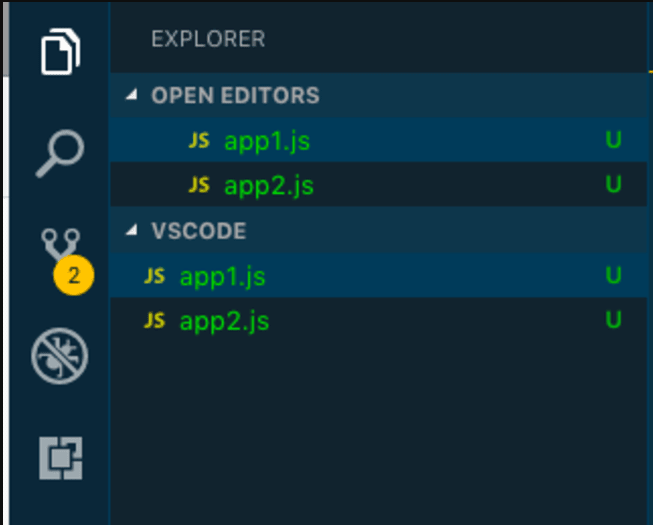
You’ll without delay notice that Git is active in the left maximum pane. It has a badge with 2 on it.

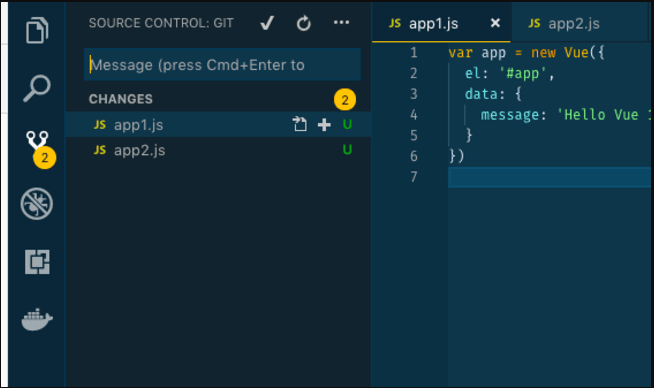
The two documents have a U in on their right, this means that they are untracked. If you click on the git Icon with a badge of two, you get this view. Hover over the first report app1.Js, and those icons seem

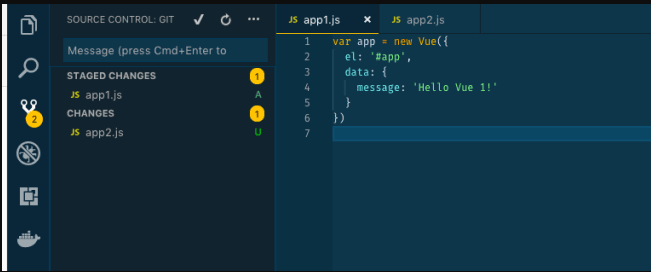
The + sign is an equivalent of git add command. click it. and the view changes to this

We can now see a Staged Changes section, with the document we’ve added, and the reputation has modified to A which represents Index Added.
Next, click on the Open File Icon at the document app1.Js in the Staged Changes, and open the file. Edit the document to this. Replace message.
var app = new Vue({
el: '#app',
data: {
message: 'Hello Scotch!'
}
})Now, there’s a brand new entry in Changes phase with the equal report. When you click on at the report app1.Js within the Changes Section, you may see a diff displayed, like we saw in subject matter 1.

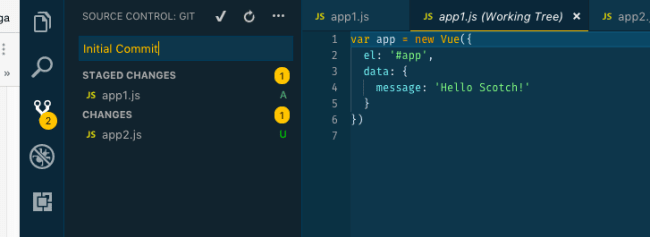
You can then click on the + sign to level the modifications. Committing the file to git is as easy as typing inside the commit message at the top segment with the Message (Press…, and pressing CMD + Enter or Ctrl + Enter. Below, I wrote Initial Commit

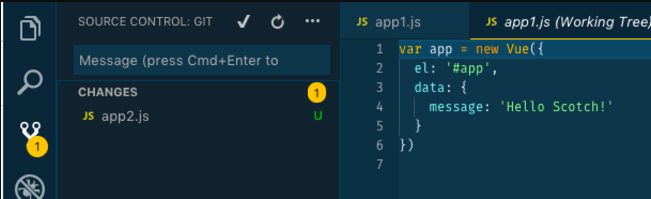
Pressing CMD + Enter, adjustments the view back to Changes only for the files we did not upload.

Other useful functions that are git related encompass
- A useful Context Menu: – When you click at the menu icon … Inside the Git Panel, this is what you spot.

We see useful instructions which can be occasionally pretty tough to understand.
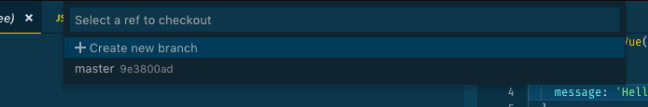
At the lowest of Visual Studio Code, within the popularity bar, you may also see the branch you’re presently in. Clicking on that branch allows you to pick out any other branches that exist.
When you click on that, a list of branches seems inside the search panel, with the first alternative being the potential to create a new department

When you click on that, a list of branches appears in the search panel, with the first option being the ability to create a new branch

Debugging

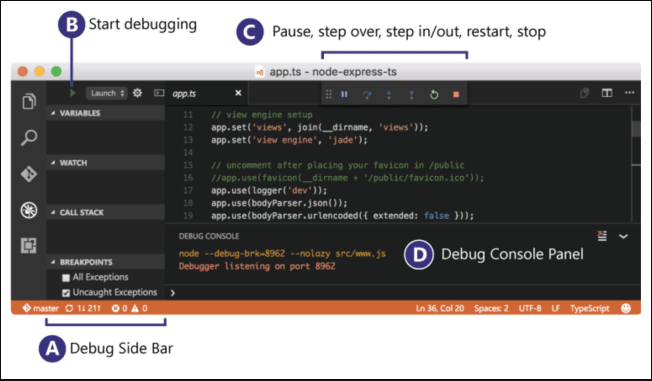
Visual Studio Code has a rich API for enabling debugging tools, Here are some articles here in scotch referencing them.
Debugging is a big subject matter, and is usually language/stack unique. Depending at the language you’re using, there are to be had plugins that permit assist for debugging, and you’ll be able to use breakpoints to debug your code when growing.
Live Share
Visual Studio Code Live Share is a feature that enables you to percentage your VS Code example, and allow someone far flung to govern and run other matters which include debuggers.
Live Share is published as a plugin, and is currently in Preview.
All that is required is so as to install the plugin, and the status bar will permit you percentage any operating session by using getting a link, after you are signed in.

Split Views, Zen Mode
If you want operating on multiple open editors within the equal undertaking, you’ll locate this selection definitely interesting. You can press OPT, and click on a report, or right click on on a record and select Open to the Side, to open more the record in a split view like shown beneath.

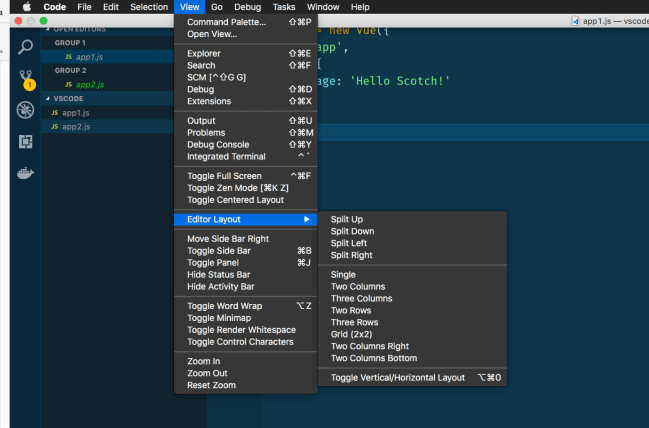
There are more than one constructed in Editor Layouts that you may view through going to the View > Editor Layout menu.

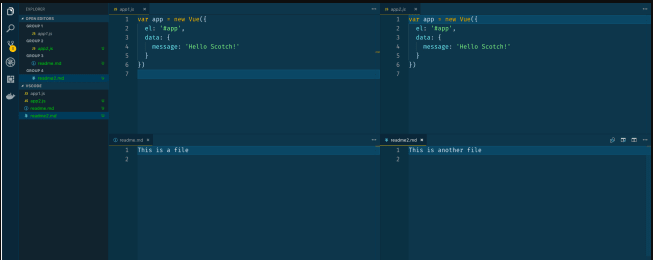
Below shows the 2×2 Grid Option

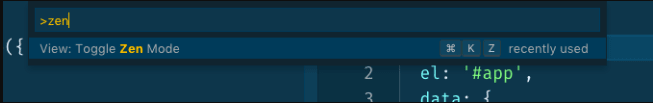
Zen Mode: Sometimes you want minimal distractions from the entirety, and handiest want to attention to your code. Below indicates the zen mode, which can be accessed through the View > Toggle Zen Mode, or by way of establishing the Command Palette, and typing in >Zen

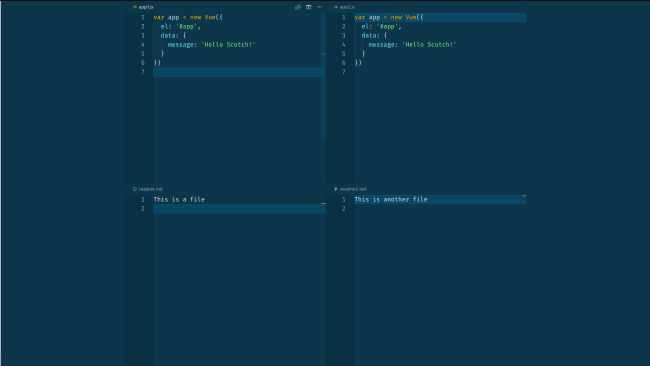
Below shows the zen mode. Notice my code has been centered, and all other VS Code visuals removed.

Helpers (Intellisense, Context Menus..)
I determine to call this phase helpers because it consists of little matters which can be pretty beneficial when writing code.
Here’s a simple JavaScript report we will use to demonstrate those capabilities.
function name() {
return "scotch"
}
function age() {
return 8
}
function nameAndAge() {
return {
name: name(),
age: age(),
}
}
console.log(name())
console.log(age())
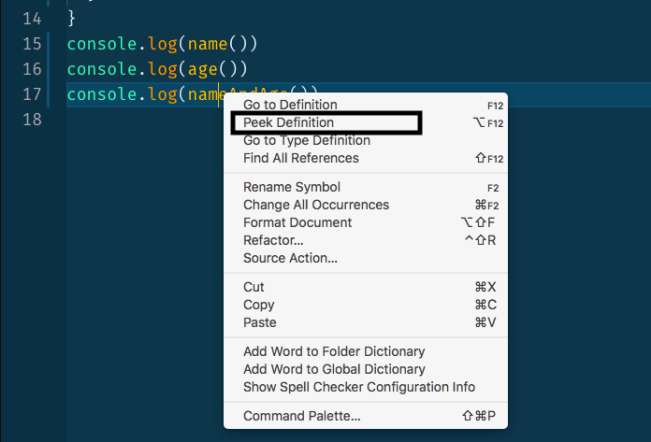
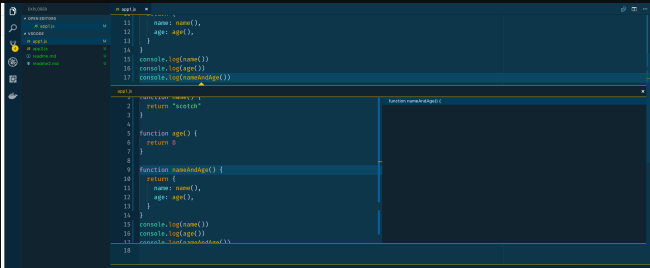
console.log(nameAndAge())- Peek Definition – this permits you to look the definition of a function/variable, with out navigating to the it, even if it is in a special file. It works with more than one languages, although now and again you want to put in the relevant plugins. To access it, proper click on within the line console.Log(nameAndAge()), and click on on peek definition in the context menu.

VS Code will find the function, and give you an overlayed editor to peek on what’s going on.

You can also choose Go To Definition, and you’ll be taken directly to where the feature/variable is defined.
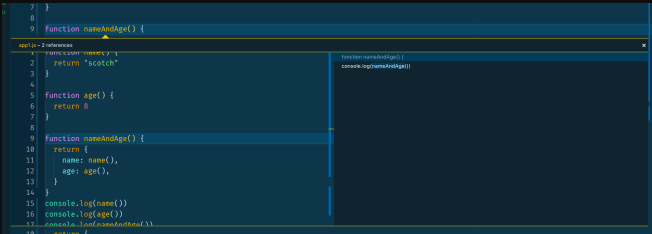
- Find All References – This works quite just like Peek Definition. Right click on the characteristic nameAndAge, and select Find All References.

On the proper of the overlayed editor, you may see a list of all of the locations the function has been referenced. This is useful in supplying you with an overview of the way a whole lot a chunk of code affects your whole codebase.
- Rename Symbol – Also located within the context Menu, this lets in you to rename a characteristic or variable, and it will likely be changed everywhere it’s miles referenced inside the codebase.
- Refactor – Currently, this works particularly for TypeScript and JavaScript, however it permits you to refactor code. E.G pass a function into a document. In our example, in case you right click on at the nameAndAge feature and click on refactor, one option may be Move To New File, and whilst you click on that, the feature is removed, and placed into a new record referred to as nameAndAge.Js
function nameAndAge() {
return {
name: name(),
age: age(),
};
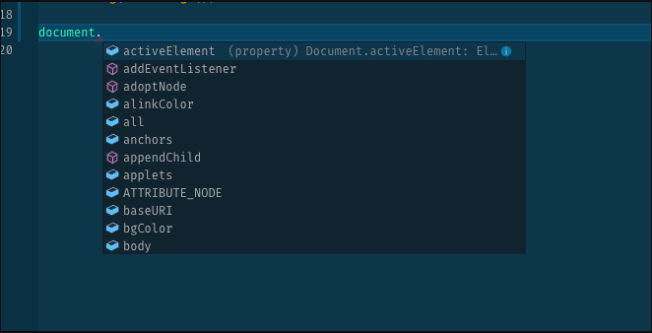
}- Intellisense – Intellisense commonly allows you to list participants of a struct, magnificence or object, and even get required parameters for capabilities, that makes writing code faster and much less mistakes susceptible. This is supported through default for JavaScript and TypeScript, but you may have to install language unique plugins to aid the language you are the usage of.

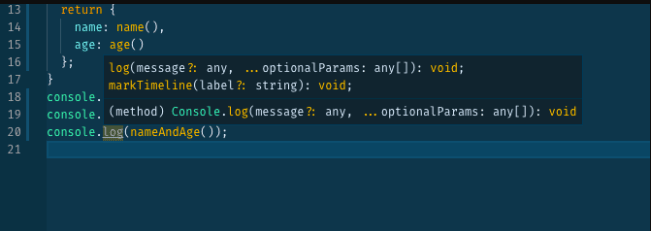
You can also hover over anything:- variables, features and spot a pop up telling you greater approximately them. Below is a hover over the log function in console

- NPM Scripts – This sounds adore it should be a function in its own, but I’ll just positioned it here. NPM Scripts are typically commands that we put in the scripts section of the report package deal.Json.
"scripts": {
"start": "node index.js"
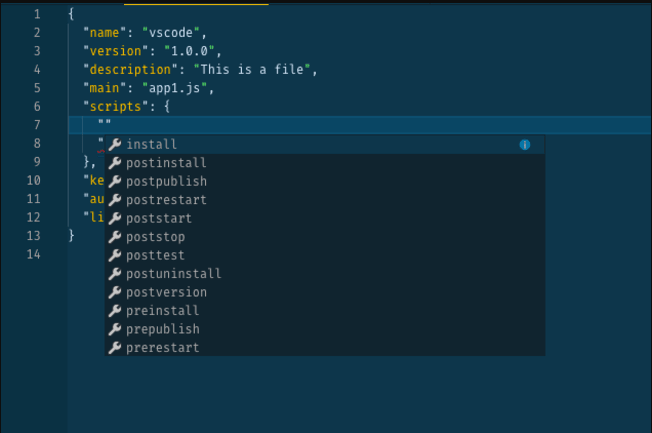
}VS Code has a couple of helpers for NPM. First of all, when you are creating the scripts, there’s beautiful intellisense and you can just select the script you want.

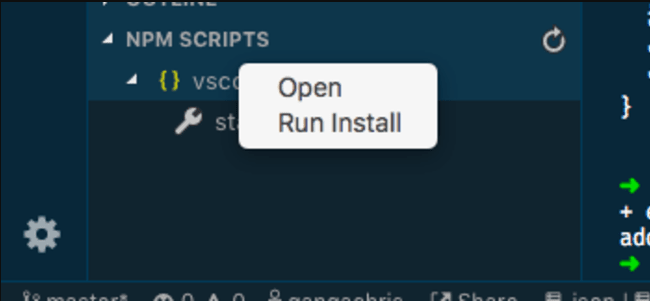
Next, there may be a NPM SCRIPTS panel at the left, typically at the lowest, as a way to listing the package.Json file, and within it the scripts. Right clicking on the report, offers you an choice to run npm deploy

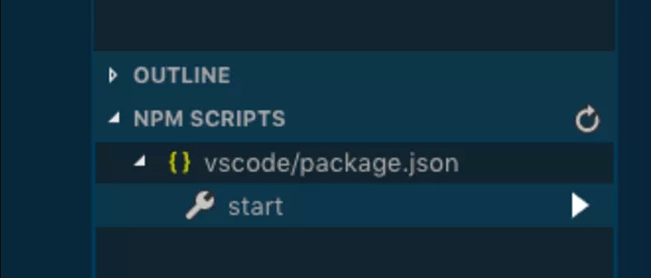
And Hovering over the particular script displays a Play button which will allow you run the script.

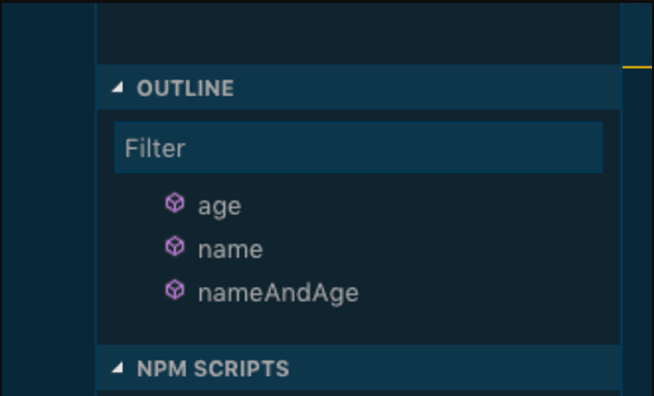
- Outline – Outline became launched lately, and I can’t agree with how plenty I use it. It basically offers you a top level view of your code, and navigates to sections you click on.
Take for instance the piece of code we had earlier, if you open the file, and go to the Outline section on the left pane, you’ll see this

We see an define of the principle blocks of our code, and clicking on any of them, takes the editor consciousness to that segment of the code.
These are only some features and recommendations I didn’t recognise hot to categories. 😉
Integrated Terminal
Most of the time when jogging code, there’s usually a terminal open either to the side, or somewhere on your machine.
Visual Studio Code comes with an Integrated Terminal accessible through View > Integrated Terminal, and configurable thru the settings: “terminal.External.OsxExec”: “iTerm.App”,. The terminal typically opens by using default in the workspace you’re in, and also can have break up perspectives.

Plugins and Themes
Visual Studio Code has a rich plugin API, and this has enabled builders to create genuinely high-quality plugins. I’ll list a few commonplace ones which I’ve used, but to get a complete list, you may study the Visual Studio Code Marketplace. Themes can be discovered right here
- Linters
- ESLint – This allows us lint JavaScript ES code based totally on eslint guidelines we provide.
- TSLint – This enables us link Typescript code based totally on tslint guidelines we provide
- Prettier – Prettier is a common code formatter with developing popularity and allows linting of JavaScript, Typescript and CSS.
- Language Support :- Visual Studio Code has syntax support for maximum not unusual languages, but to get full language function and equipment, you’ll locate your self downloading language plugins. Since I write by and large JavaScript and Golang I even have the vscode-cross tools established. You can see a list of language plugins here
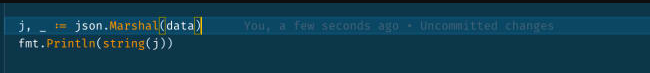
- Git – There are many plugins that upload greater assist for Git, but the most not unusual one is Git Lense. Here’s an instance function:

Whenever you click on a line of code, it indicates you who edited it, and a touch extra data approximately it. You can read more in the GitLense Documentation
- Settings – The maximum commonplace settings plugin is referred to as Settings Sync, and allows you to sync your VS Code installations on exclusive gadgets.
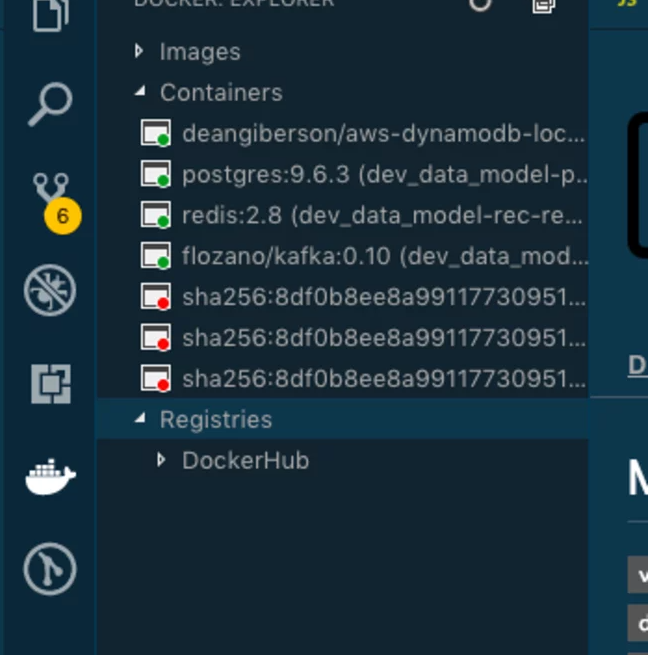
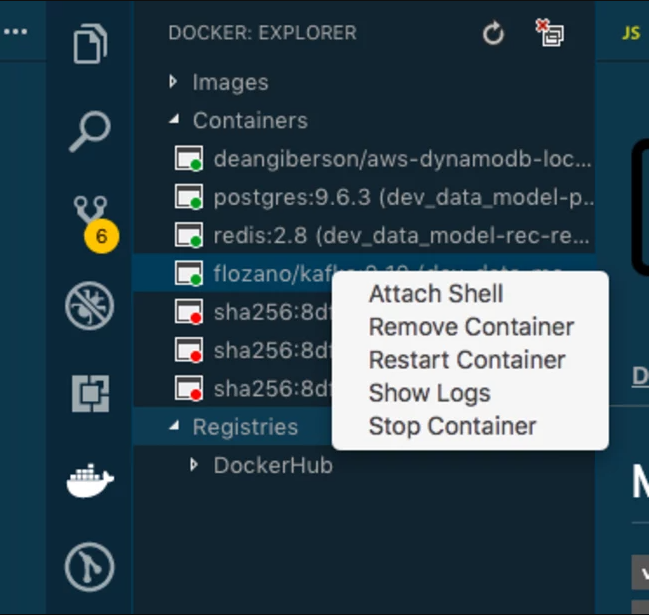
- Docker – Developing with Docker can from time to time mean going for walks complex docker commands, and tracking matters. Installing this Docker Extensions provides a few useful docker gear, which include producing docker files, docker files intellisense, and even tracking. Here’s an instance of my going for walks packing containers in VS Code proper now.

Also comes with a useful context menu.

If you’re acquainted with docker, you may discover this plugin pretty helpful.
- NPM – I’ve already defined the in-built npm gear above. Here are some plugins that make my npm work less complicated.
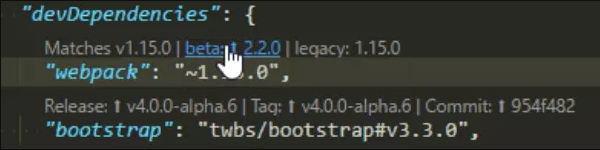
- Version Lense – Easily control variations of your npm programs.

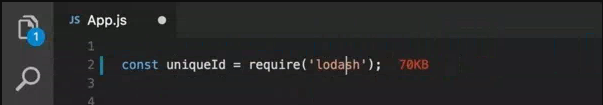
- Import Cost – Easily see the bytes every package import brings in your codebase.

- Markdown All in One – this permits you to edit markdown as though you have been writing a phrase record, and many different capabilities. Useful if you write a whole lot of markdown.
- Frameworks – I work mainly with VueJS and Golang, however there are more than one plugins that guide the various javascript frameworks.
- Vetur – This offers help for VueJS
- Angular Essentials – For Angular Developers.
- React developers, please depart a comment, I’ll edit the article ;-).
Visual Studio Code can do that.
Visual Studio Code is a good Editor, that may adapt to many languages and technologies obtainable, and discovering those little helpers can every now and then take time.
Lucky for us, extremely good builders, @burkeholland and @sarah_edo created Visual Studio Code Can Do That website online, that lists a few extremely good features and things you could do with Visual Studio Code.
Feel loose to go through them.
Happy Coding!
Like this text? Follow @gangachris_ on Twitter