Create a Rollover Image,A rollover photo is an picture that modifications to a few other photo when you or your purchaser rolls the mouse over it. These are typically used to create an interactive feel consisting of buttons or tabs. But you could create rollover pictures out of virtually some thing.
This tutorial is designed to help you create a rollover picture in Dreamweaver. It is supposed for use by means of human beings the use of the subsequent variations of Dreamweaver:
- The Dreamweaver MX
- A Dreamweaver MX 2004
- The Dreamweaver eight
- A Dreamweaver CS3
- A Dreamweaver CS4
- The Dreamweaver CS5
- Dreamweaver CS6
Create a Rollover Image,Requirements for this Tutorial
- DreamweaverOne of the variations listed above.
- An unique imageMake certain to optimize this photograph. This will help your pages load extra speedy.
- The rollover imageThis photograph must be the identical dimensions as the original picture. And, just like the authentic photograph, must be optimized to assist web page load instances.
- A net page: This is the HTML web page in which you may positioned your rollover picture.
Create a Rollover Image,Get Started

- Start Dreamweaver
- Open the web page where you want your rollover
Create a Rollover Image,Insert a Rollover Image Object

Dreamweaver makes it easy to create a rollover image.
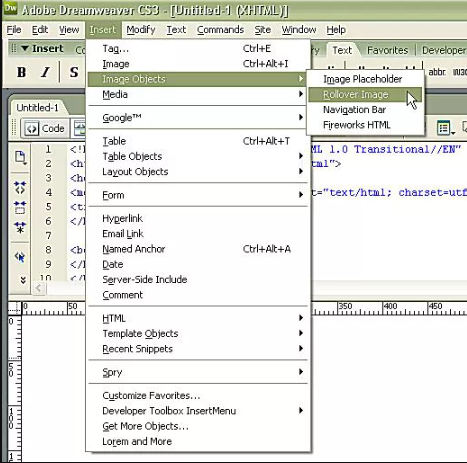
- Go to the Insert menu and all the way down to the Image Objects sub-menu.
- Select Image rollover or Rollover photo.
Some older versions of Dreamweaver name the Image Objects “Interactive Images” as an alternative.
Tell Dreamweaver What Images to Use

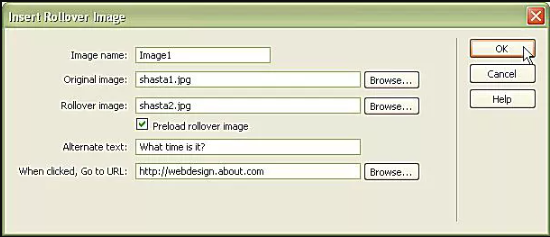
Dreamweaver pops a dialog field with the fields you need to fill in to create your rollover picture.
Image Name
Choose an photo name this is specific for the web page. It ought to be all one phrase, but you may use numbers, underscores (_) and hyphens (-). This may be used to discover the photo to alternate.
Original Image
This is the URL or location of the picture in order to start out on the web page. You can use relative or absolute direction URLs in this subject. This have to be an image that exists on your internet server or which you’ll add with the web page.
Rollover Image
This is the photo so one can appear when you mouse over the picture. Just just like the original image, this could be an absolute or relative direction to the picture, and it have to exist or be uploaded while you add the web page.
Preload Rollover Image
This option is chosen through default as it facilitates the rollover appear extra speedy. By selecting to preload the rollover image, the Web browser will store it in a cache till the mouse rolls over it.
Alternate Text
Good change textual content makes your photographs extra reachable. You need to usually use some form of trade textual content while including any pix.
When Clicked, Go to URL
Most human beings will click on an photograph after they see one on a page. So you ought to be within the addiction of making them clickable. This alternative permits you to specify the page or URL to take the viewer to once they click on the picture. But this selection isn’t required to create a rollover.
When you’ve finished all of the fields, click OK to have Dreamweaver create your rollover photograph.
Dreamweaver Writes the JavaScript for You

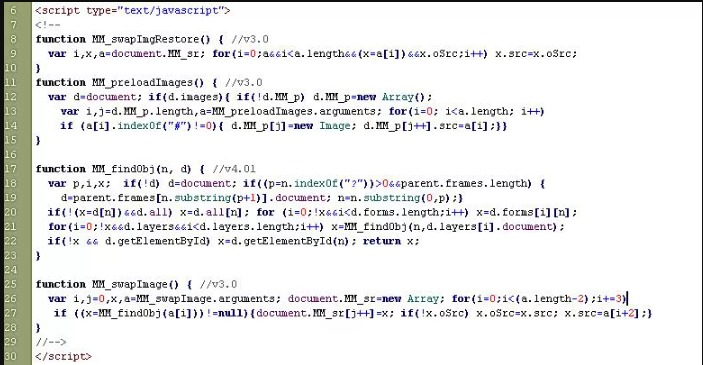
If you open up the page in code-view you’ll see that Dreamweaver inserts a block of JavaScript within the of your HTML report. This block consists of the three features you need to have the photographs swap whilst the mouse rolls over them and the preload characteristic if you opted for that.
function MM_swapImgRestore()
function MM_findObj(n, d)
function MM_swapImage()
function MM_preloadImages() Dreamweaver Adds the HTML for the Rollover

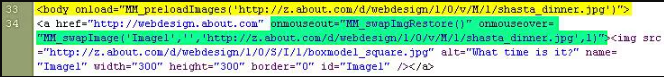
If you chose to have Dreamweaver preload the rollover photos, then you’ll see the HTML code within the body of your document to name the preload script in order that your photos load extra quickly.
onload="MM_preloadImages('shasta2.jpg')" Dreamweaver additionally provides all of the code for your photo and hyperlinks it (if you protected a URL). The rollover portion is added to the anchor tag as onmouseover and onmouseout attributes.
onmouseout="MM_swapImgRestore()"
onmouseover="MM_swapImage('Image1','','shasta1.jpg',1)" Test Out the Rollover

See the completely functional rollover photograph and learn what’s on Shasta’s mind.