
Hyperlink With KompoZer he capability to create a link in a document that takes you to any other file, perhaps on a network halfway around the world, is arguably the unmarried most important purpose that the World Wide Web turned into invented. These hyperlinks, referred to as hyperlinks, are the “H” in HTML(HyperText Markup Language). Without links, the net might no longer be very beneficial. There might be no search engines, social media, or banner ads (adequate, maximum folks may want to stand to peer the ones cross).
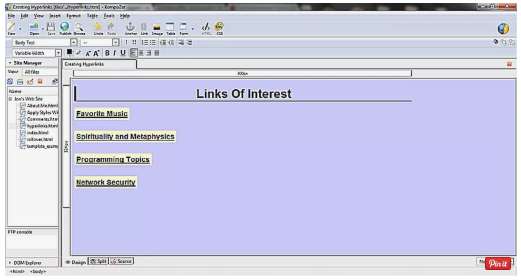
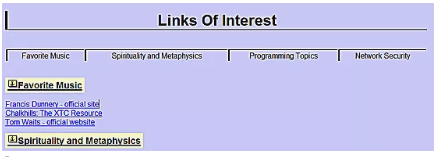
When you’re growing your very own net pages, you’re going to want to create hyperlinks, and KompoZer has gear that make it easy to add hyperlinks of any kind. The pattern page pictured in this academic will incorporate hyperlinks to other web sites in 4 classes, to different parts of the same internet page, and to begin an email message. I’ll begin with a heading and four
headings for each class. On the next page we’ll add a few hyperlinks
Hyperlink With KompoZer01.Creating A Hyperlink With KompoZer

KompoZer’s hyperlink gear are accessed via clicking the Link button on the toolbar. To create a hyperlink:
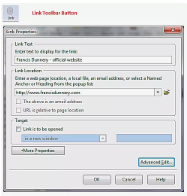
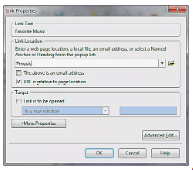
Place your cursor on the page where you need your hyperlink to appear. Click the Link button on the toolbar. The Link Properties dialog field will appear. The first subject you want to fill in is the Link Text field. Type inside the textual content that you want to appear at the page for your hyperlink. The second area you want to fill in is the Link Location container. Type in the URL of the web page that your hyperlink will take the person when clicked. It’s a very good concept to copy and paste the URL from the deal with bar of your browser. You are an awful lot much less possibly to make a mistake this manner and you already know, as a minimum on the time of your link introduction, that the web page is alive and that link isn’t broken. Click OK and the Link Properties dialog field will close. Your hyperlink will now seem for your page. On maximum browsers, the link will seem in blue underlined text through default. You can practice your very own styles to hyperlinks with KompoZer, but for now, we can stick with the fundamental hyperlink. It’s an amazing idea to preview your web page in an internet browser and click on the hyperlinks to ensure that they paintings.
Hyperlink With KompoZer 2.Creating An Anchor Link With KompoZer

There is another kind of hyperlink that takes you to any other a part of the identical internet page whilst clicked. This sort of hyperlink is referred to as an anchor link, and the vicinity of the web page which you are taken to while you click on that hyperlink is known as the anchor. If you’ve got ever used the “back to pinnacle” hyperlink at the bottom of an internet web page, you’re clicking on a link to an anchor.
KompoZer permits you to create anchors that you may hyperlink to by using the use of the Anchor device at the toolbar.
01.Click at the vicinity of your web page where you need an anchor. That is, where you want the page viewer to be taken to when an anchor link is clicked. For this situation, I clicked simply before the “F” inside the Favorite Music header.
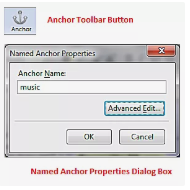
02.Click the Anchor button at the toolbar. The Named Anchor Properties conversation container appears. 03.Each anchor on a web page needs a unique call. For this anchor, I used the call “tune”. 04.Click OK, and you have to see, and anchor image seems inside the spot which you wanted the anchor. This image will not appear on your web page, it is just how KompoZer suggests you in which your anchors are. 05.Repeat the procedure for some other areas of the page where you want customers that allows you to soar to. If you have got a whole lot of text on the web page separated via headings or some other logical divider, anchors are an smooth way of navigating a web page. Next, we can create the hyperlinks that take the reader to the anchors you created.
03.Creating The Page Navigation With KompoZer

Now which you have anchors in your web page, permit’s create the links so that it will be used as shortcuts to those anchors. For this educational, I created a 1 row, 4 column table under the top header of the web page. Each table mobile consists of the identical textual content as one of the class headers that are used to separate the hyperlinks at the web page. We will make the textual content in each of these table cells a hyperlink to the corresponding anchor.
04.Creating Hyperlinks To Anchors With KompoZer

Now that we’ve our anchors in place and the textual content that we will use for page navigation entered, we will flip those plain text chunks into links. We will use the Link button again, however this time it will work a touch in another way.
01.Select the textual content which you want to turn right into a link. In this example, I selected the textual content “Favorite Music” this is in the first table mobile alongside the top of the web page.
02.Click the Link button at the toolbar. The Link Properties dialog box will open.
03.In this case, we selected text earlier than we clicked the Link button, so the Link Text segment of the window is already filled in and cannot be edited. Click the down arrow inside the Link Location segment. You will see a list of the anchors that you created within the previous steps. For this situation, I choose the #music anchor.
04.Click OK. The “Favorite Music” textual content in the navigation bar turns into a link that will cause the viewer to jump to that section at the page while clicked.
You will notice that every named anchor in the drop-down menu has a “#” check in front of it. This is how you would create a hyperlink to an anchor in HTML. The “#” in front of the anchor name tells the browser that this hyperlink takes you to every other place on the same web page.
05.Creating A Hyperlink From An Image With KompoZer

Did that you may create a hyperlink from pix in addition to textual content? KompoZer permits you to do this using only some clicks. Here I have inserted a small icon photo displaying an upwards pointing arrow and the text “TOP” on the bottom of the page. I am going to use this photograph as a hyperlink to leap lower back to the pinnacle of the web page.
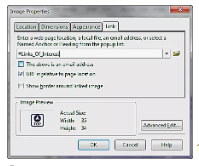
01.Right-click on on an photograph and pick Image and Link Properties from the context label. The Image Properties conversation field will open.
02.On the Location tab, you will see the filename of the image and a thumbnail view already filled in. You need to enter some text inside the Alternate textual content box. This is what appears whilst you flow your mouse over the image, and additionally what’s examine by means of a display reader whilst a visually impaired individual reads the internet web page.
03.Click at the Link tab. Here you can pick out an anchor from the menu, similar to we did with the anchor hyperlinks. In truth, this photo is being used as an anchor hyperlink. I decided on the #Links_Of_Interest anchor so one can take us back to the top. 04.Click OK. The image now links back to the pinnacle of the page whilst clicked.