Outline text and other objects to create graphic elements

Add a Thick Outline to Type in Photoshop, There are several ways to create outlined text in Photoshop, however maximum require you to render the textual content. Here’s a way for a thick define that permits the sort to remain editable. You can use this technique to feature an outline to any object or choice, not just text. However, until you’re the usage of a totally antique version of Photoshop, the Stroke layer impact is a better way to feature outlines to gadgets in Photoshop 6 or later. In case you had been questioning, “stroke” is simply any other way of saying define in Photoshop jargon.
Just maintain in mind including a stroke to textual content isn’t precisely appeared as a nice practice. All it tends to do is to make the textual content bolder and to make the text illegible. This is one of those strategies you ought to handiest use when the textual content is to be regarded as a graphic element. Even then, except there is a valid and compelling purpose to do so, be diffused.
How to Add a Thick Outline to Type
Add a Thick Outline to Type in Photoshop, This is simple and must take most effective approximately 2 minutes.
01 Select the sort tool and create your textual content.
02 With the Type Layer selected, select Stroke from the Fx menu.
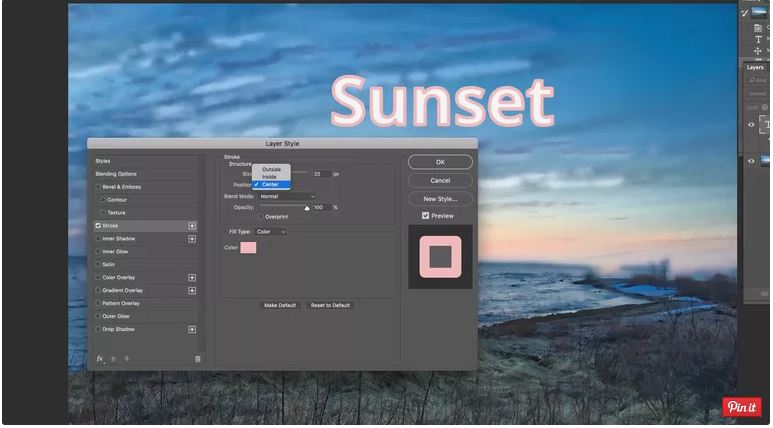
03 When the Layer Style conversation container opens, make certain Stroke is chosen.
04 Set the width to the preferred quantity through using both the slider or getting into your personal fee.
05 Choose a Location for the stroke. (Let’s count on you have introduced a 20-pixel stroke.) There are three alternatives.
- The first is Inside. This method the stroke might be positioned inside the rims of the choice.
- The 2nd is Center. This means the stroke will appear 10 pixels inner and out of the selection.
- The third is Outside. This manner it’ll run the stroke alongside the outdoor fringe of the selection.
06 Blending Mode: The picks right here determine how the colored stroke will interact with the colors underneath the stroke. This is specifically effective if the textual content is placed over an image.
07 Opacity units the transparency price for the stroke.
08 Click once at the shade chip to open the shade picker. Select a colour for the stroke or select a color from the underlying photo.
09 Click OK.
How to Very Quickly Add a Thick Outline to Type
If you’re simply lazy or pressed for time, right here’s some other way. This approach is ridiculously clean and takes about forty five seconds.
01 Select the Horizontal Type Mask Tool.
02 Click once at the canvas and input your textual content. You may additionally have noticed that the canvas turned pink and the underlying photo confirmed through as you typed. That is simply Photoshop displaying you the masks.
03 Press the Command (Mac) or Control (PC) key and a bounding container will appear. With the key held down, you may resize, distort or rotate the text.
04 Switch to the Move device and the text appears as a selection. From there, you can add a stroke to the selection.
You don’t continually need to upload a strong stroke to the selection. You can use a Brush.
01 Create the text outline using one of the two strategies shown.
02 Open the Path panel by way of choosing Window > Paths.
03 Select the Make Work Path choice from the lowest of the Paths panel. This will bring about a brand new path named “Work Path.”
04 Select the Brush Tool.
05 In the Photoshop Options, click on once at the Brush icon to open the Brushes to be had to you. Alternatively, you can open the Brush panel to select the best brush.
06 Double-click on the foreground coloration chip inside the equipment to open the Color Picker. Choose a color for the Brush.
07 In the Paths panel, with your direction selected, click as soon as on the Stroke route with brush icon (the stable circle). The brush stroke is carried out to the path.
Tips
- If you edit the textual content, you may want to trash the outline layer and recreate it.
- For a thinner define, the layer results technique is desired (see associated facts beneath).
- To a ragged outline, set the layer mixture mode to dissolve and lower the opacity.
- To a gradient crammed outline, Ctrl-click (PC) or Command-click (Mac) at the define layer, and fill the choice with a gradient.
- If you have got a Creative Cloud account, open your Creative Cloud Library and double-click a brush you have created to apply it to a route. Brushes are easily created the use of the Adobe Capture app that is to be had for Android and iOS gadgets.