to boost your productivity

by Dylan Tientcheu
some super secret,Coding as a hobbyist, professional or even a as soon as-in-a-month developer, you must recognize that having smart and sharp tools is vital to all people willing to install most efficient hours even as working.
I’ve curated a little series of suggestions, tricks and extensions, and filtered them to maintain simplest each the maximum uncommon and most beneficial ones to a current web developer. As we realize the JavaScript atmosphere is very huge and still developing larger. For this cause, I’ll try and be unbiased as plenty as possible.
The following Visual Studio Code suggestions will assist you walk out of all your coding sessions looking like this:
Making it beautiful and friendly
If it sincerely looks true and pleasant, you’ll love the time spent with it.
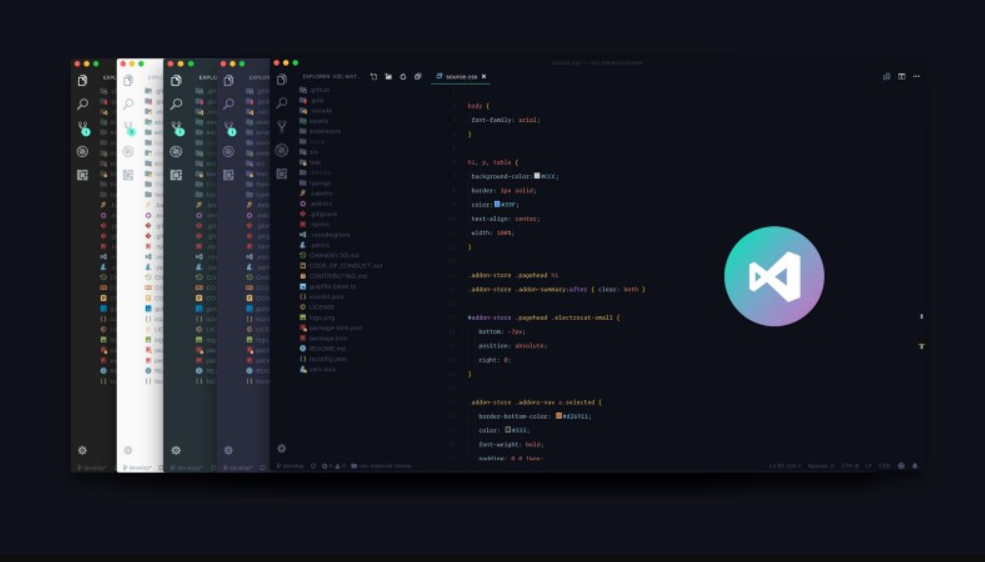
1. some super secret,Material Theme & Icons
This is instantly up the beast in VS Code topics. I assume the fabric subject is the closest issue to writing with a pen and a paper within the editor (in particular when the usage of the no comparison version theme). Your editor almost seems flat and seamless, going from the included gear to the text editor.
Imagine an epic topic coupled with epic icons. Material Theme Icons are just an outstanding alternative to replace the default VSCode icons. The large catalog of icons designed integrates smoothly with the subject making it more beautiful. This will assist you locate your files without problems within the explorer.

2. some super secret,Zen Mode with Centered Layout
You can also already understand the Zen Mode View, also known as Distraction Free View (for the ones coming from Sublime Text) wherein the whole lot (except code) is removed to offer you real intimacy with your code editor. Did you realize you could middle the layout to help you read your code as if you had been in a PDF viewer? This will truely help you recognition on a characteristic or have a look at someone else’s code.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]

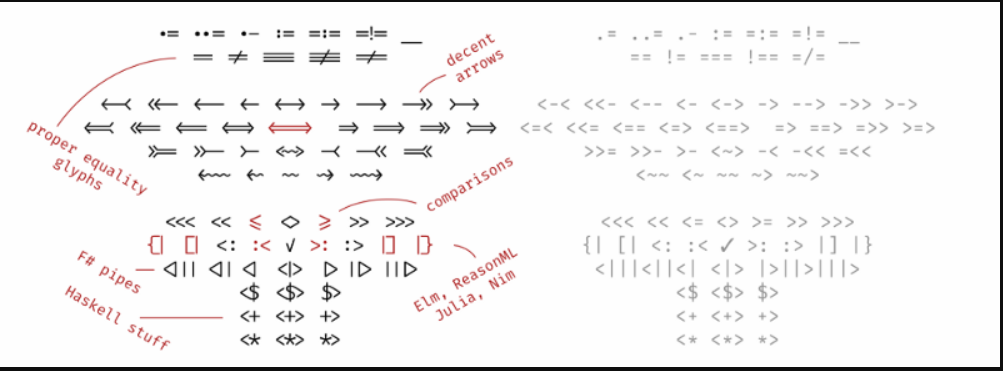
3. some super secret,Fonts With Ligatures
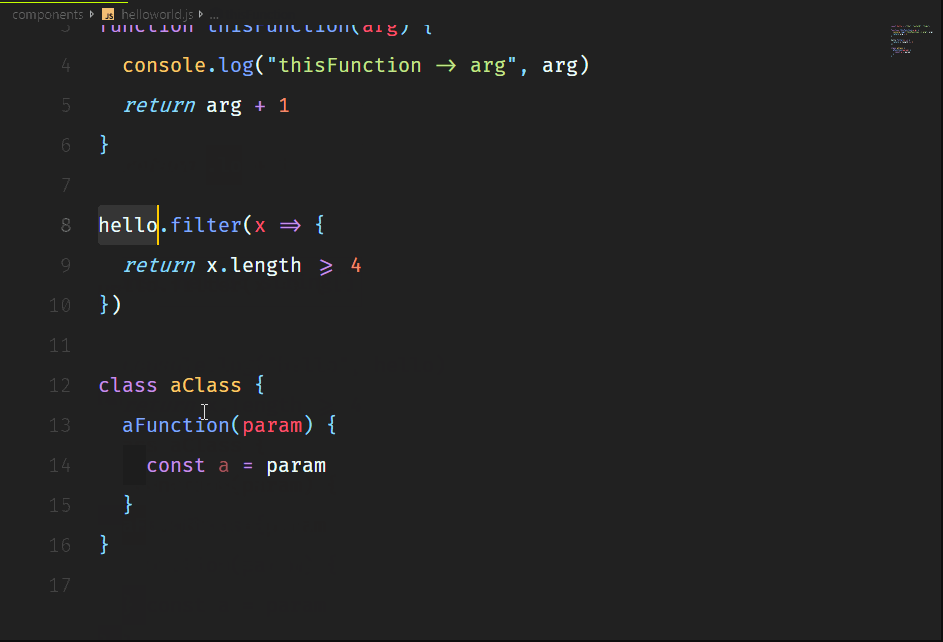
Writing fashion makes analyzing clean and handy. You could make your editor appearance better with exceptional fonts in conjunction with ligatures. Here are 6 of the high-quality fonts that support ligatures (in line with www.Slant.Co)

You can strive Fira Code, it’s just wonderful and open source. This is how you convert font in VSCode after putting in it.
“editor.fontFamily”: “Fira Code”,”editor.fontLigatures”: true

The well famend font Operator Mono does no longer include native aid for ligatures. However, in case you are a big fan of ligatures, you can upload them the use of this library.
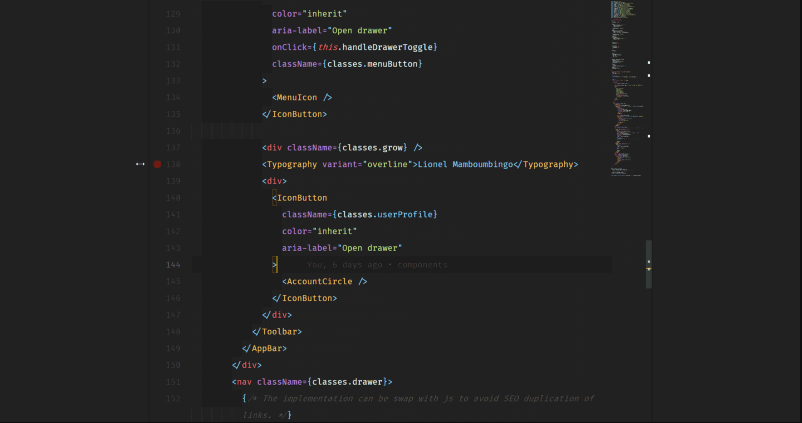
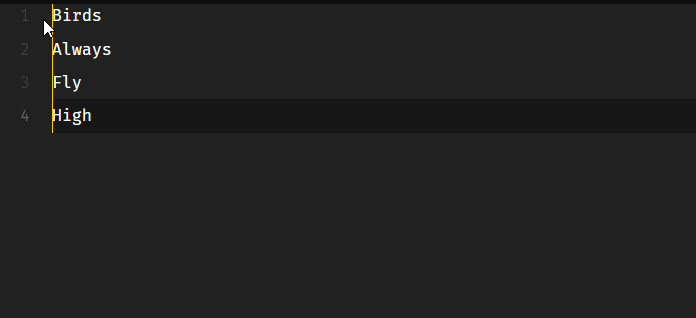
4. some super secret,Rainbow Indent
Indent with fashion. This extension colorizes the indentation in front of your text alternating four special colors on every step.

The default indentation putting colorations the indentation following a rainbow scheme. I but customized my very own to follow exclusive sunglasses of grey. If you want yours to look like this example, replica and paste the following snippet in your settings.Json
“indentRainbow.colors”: [
“rgba(16,16,16,0.1)”,
“rgba(16,16,16,0.2)”,
“rgba(16,16,16,0.3)”,
“rgba(16,16,16,0.4)”,
“rgba(16,16,16,0.5)”,
“rgba(16,16,16,0.6)”,
“rgba(16,16,16,0.7)”,
“rgba(16,16,16,0.8)”,
“rgba(16,16,16,0.9)”,
“rgba(16,16,16,1.0)”
],
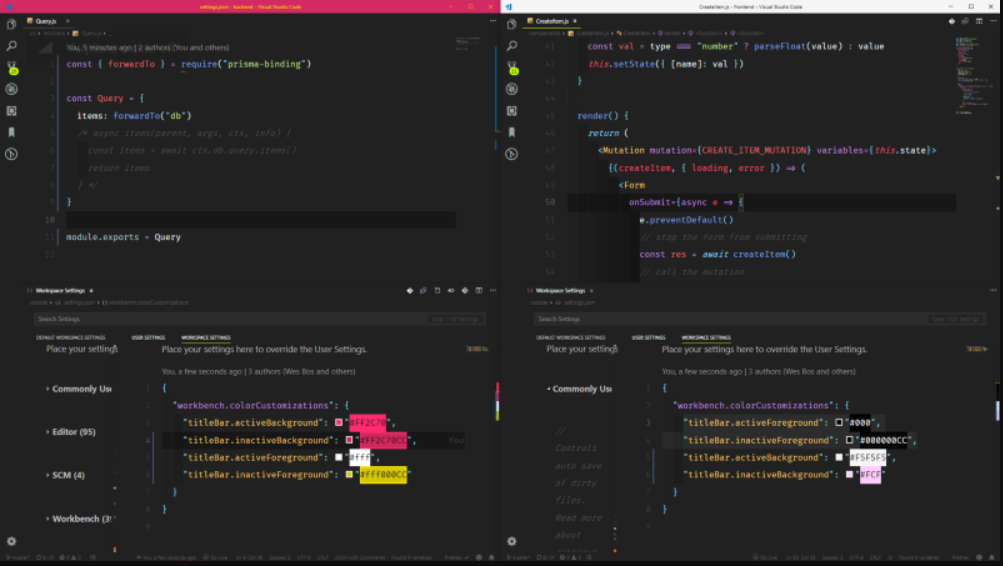
5. some super secret,Title Bar Customization
This is a brilliant visual tweak. I copied it from Wes Bos in one in every of his React & GraphQL lessons. Basically he switched the title bar colorings on specific initiatives to apprehend them without problems and help the target market distinguish among them too. This is truly beneficial in case you paintings on apps that can have the identical code or file names, as an example, a react-native cell app and a react internet app.

This is performed via enhancing Title Bar settings in the Workspace Settings for each mission in which you want different identify bar colors.
Faster Coding
The very essence of getting it done in time
1. some super secret,Tag Wrapping
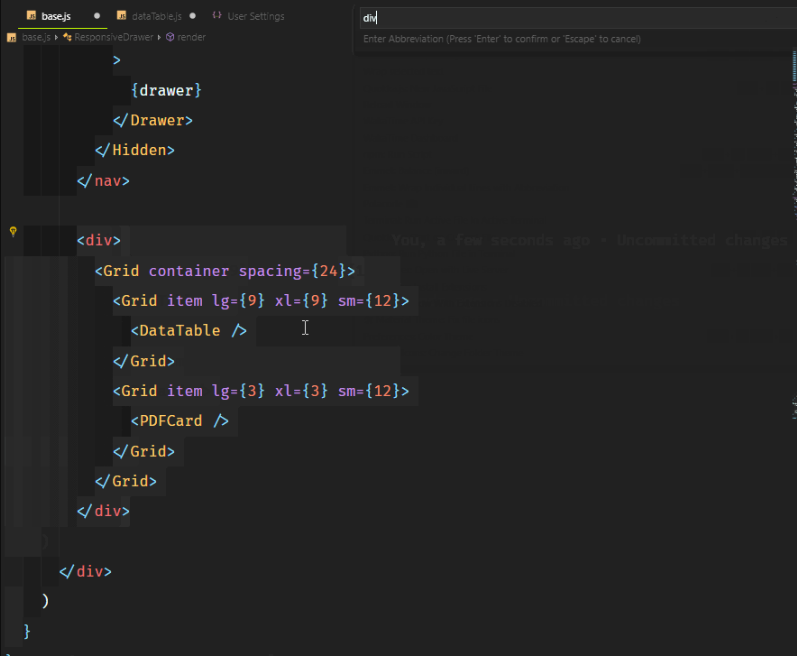
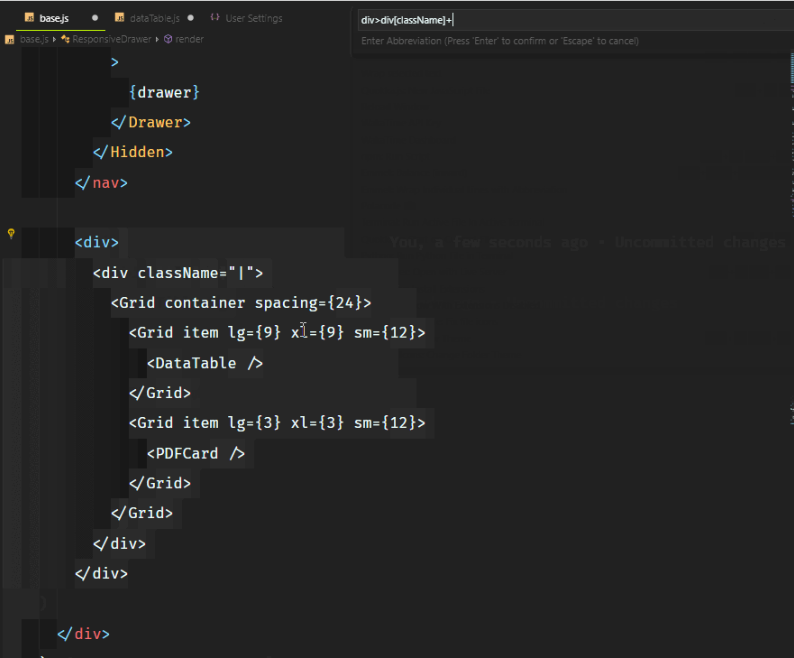
If you do now not understand Emmet, then you definately are possibly a person that likes typing all of it. Emmet permits you to kind an abbreviated code and get the returned corresponding tags. This is achieved via deciding on a group of code and typing the command Wrap with Abbreviated which I keybinded to shift+alt+.
Watch it below.

Imagine you want to wrap all of those however as individual traces. You’d use wrap with man or woman traces then insert * after the abbreviation e.G div*
In case you want to jump proper into Emmeting, this is the Emmet Cheatsheet
2. some super secret,Balance Inwards and Outwards
This tip become taken from https://vscodecandothat.Com/ which I absolutely advise.
You can select an entire tag in VS Code by using using the stability inward and stability outward Emmet commands. It’s beneficial to bind those instructions to keyboard shortcuts, like Ctrl + Shift + Up Arrow for Balance Outward and Ctrl + Shift + Down Arrow for Balance Inward.

3. some super secret,Turbo Console.log()
No one likes typing very long statements like console.Log(). It may be certainly stressful, broadly speaking whilst you simply need to output some thing surely fast, view its value, then preserve coding. What if I advised you you may console log anything as rapid as Lucky Luke?
This is finished with an extension referred to as Turbo Console Log. It enables the logging of any variable on the line below with an automatic prefixing following the code structure. You are also able to uncomment/comment alt+shift+u/ alt+shift+c all of the console.Log() introduced with the aid of this extension.
Moreover, you could additionally delete they all with alt+shift+d:

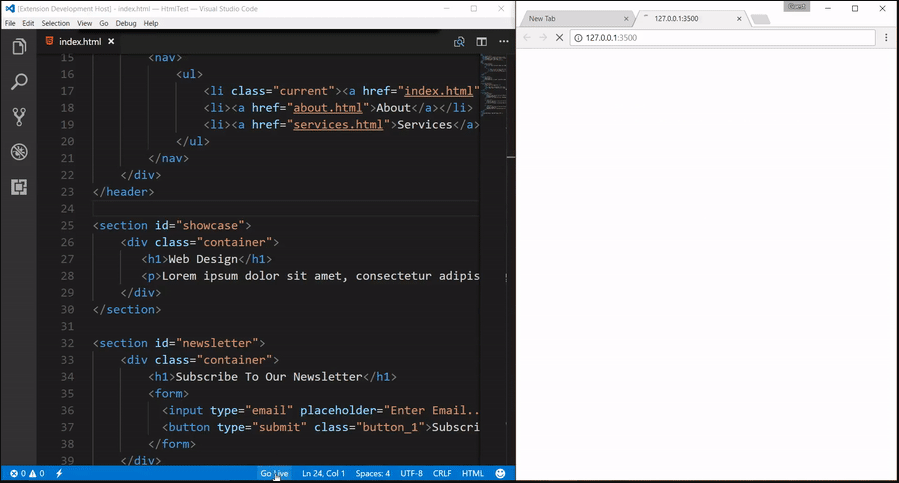
4. some super secret,Live server
This is an brilliant extension that enables you release a neighborhood improvement server with live reload function for static and dynamic pages. It has a great guide for principal capabilities like: HTTPS, CORS, custom localhost addresses and port.

It can even enable you to proportion your localhost, if used with VSCode LiveShare.
5. Copy/Paste with Multiple Cursors
One of the primary “Wows” I screamed whilst using VS Code happened when I edited more than one strains by means of adding cursors on one of a kind lines. Long after, I determined a very good use to this feature. You are capable of replica and paste the content material selected by the ones cursors and that they’ll be pasted exactly in the order in which they were copied.
Check out below.

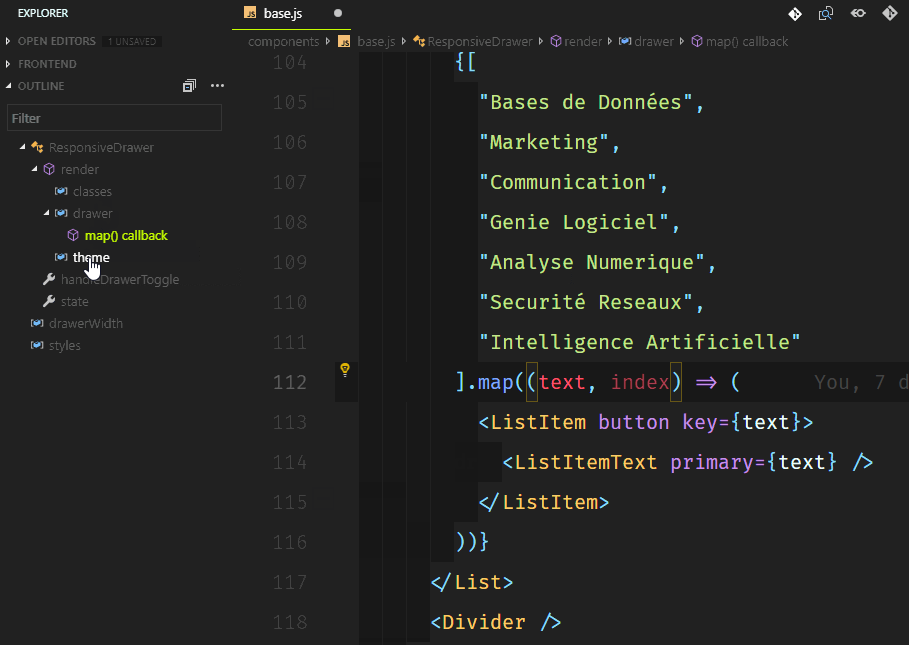
6. some super secret,Breadcrumbs and Outlines
The Breadcrumb suggests the modern-day vicinity and allows you to quickly navigate among symbols and documents. To begin the use of breadcrumbs, allow it with the View > Toggle Breadcrumbs command or thru the breadcrumbs.Enabled placing.
The Outline View is a separate section at the bottom of the File Explorer Tree. When extended, it’ll display the symbol tree of the currently energetic editor.
The Outline view has one-of-a-kind Sort by using modes, elective cursor monitoring. It also consists of an enter container which filters symbols as you type. Errors and warnings are also proven in the Outline view, letting you notice at a look a problem’s region.

some super secret,Miscellaneous
Those little tweaks that change everything
1. some super secret,Code CLI
VS Code has a effective command line interface that lets you manipulate the way you launch the editor. You can open files, install extensions, change the display language, and output diagnostics through command line options (switches).

Imagine you’ve simply git clone a repository and also you want to update the current example of VS Code you’re using. Code . -r will do the trick without you having to depart the CLI interface (Learn greater here).
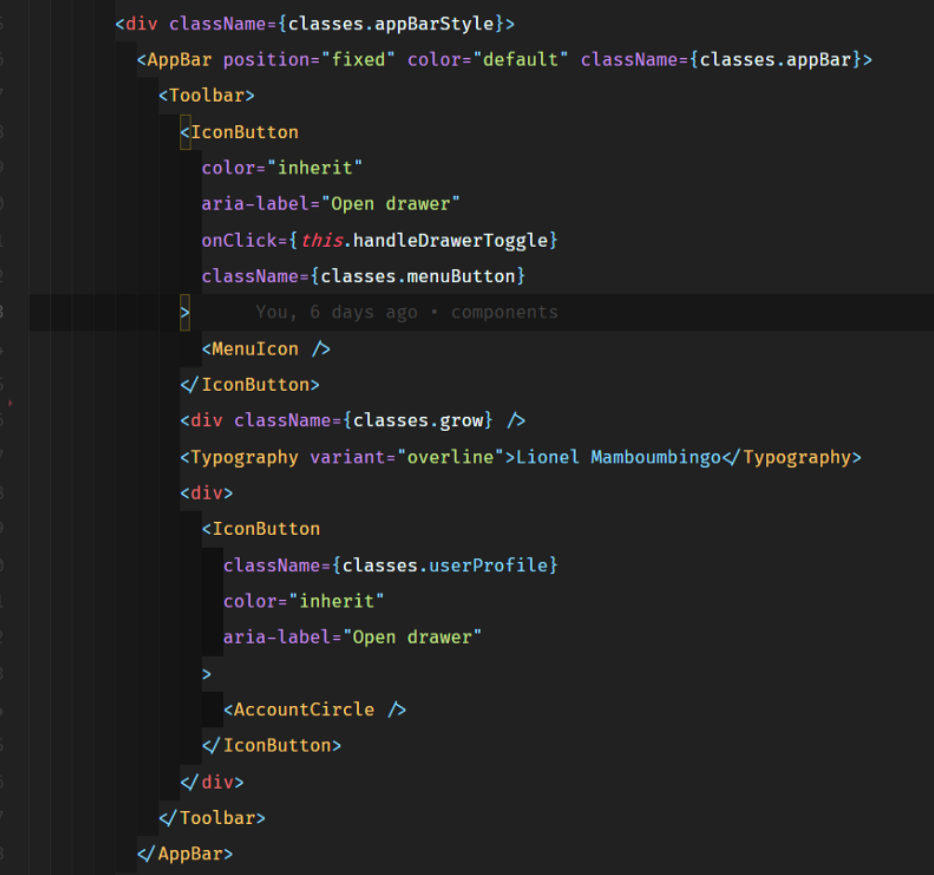
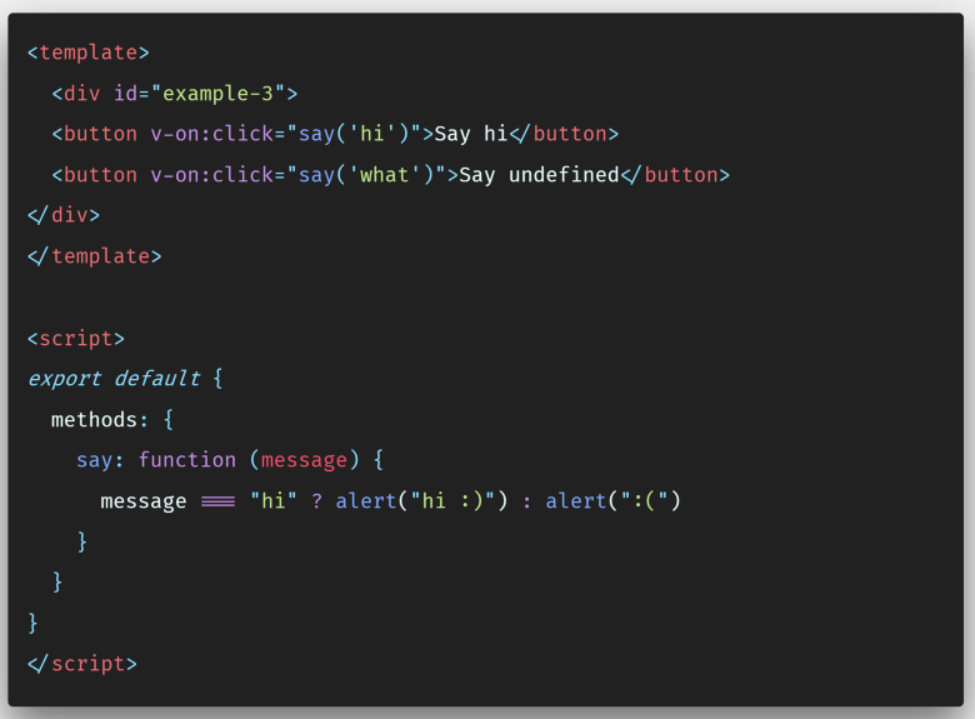
2. some super secret,Polacode
You regularly come across appealing code screenshots with custom fonts and subject matters like the one under. This was taken in VS Code with Polacode Extension

I recognize Carbon is likewise a terrific and extra customizable opportunity. However, Polacode permits you stay for your code editor and use any proprietary font you could have offered that is unusable in Carbon.
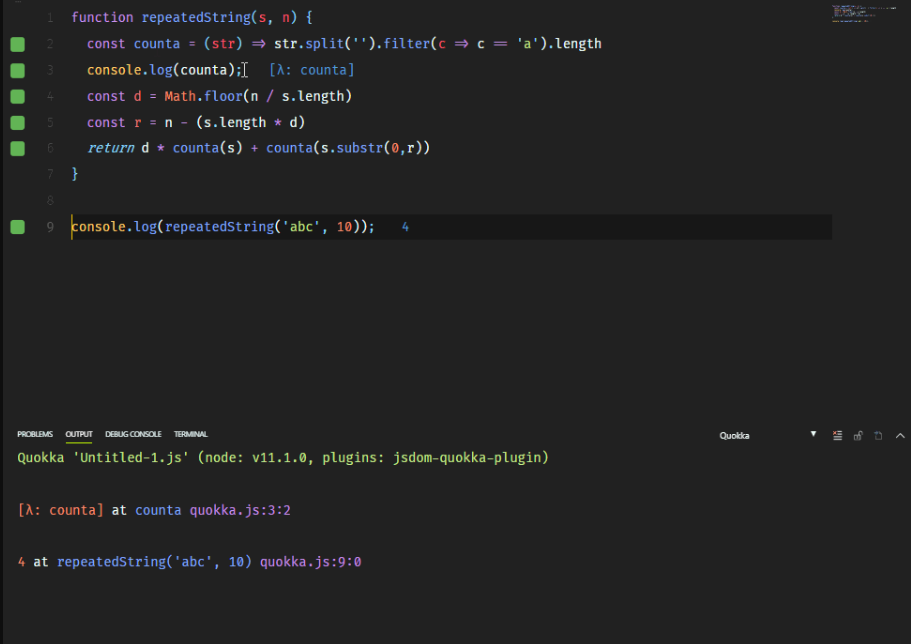
3. some super secret,Quokka (JS/TS ScratchPad)
Quokka is a fast prototyping playground for JavaScript and TypeScript. It runs your code right away as you type and presentations diverse execution results and console logs on your code editor.

An high-quality use case for Quokka is while you are studying for technical interviews, you’re capable of output every step while not having the pressure of placing breakpoints in debuggers.
It also can assist you study a library’s functions like Lodash or MomentJS earlier than actually the usage of them. It even works for Async calls.
5. some super secret,WakaTime
Do your buddies assume you spend an excessive amount of time coding? Record it and show them that 10hrs/day isn’t always “an excessive amount of”. WakaTime is an extension that enables to file and save metrics and analytics concerning your programming hobby.
You can set dreams, view coding languages you regularly use, you can even compare your self to other ninjas in the world.


6. VSCode Hacsome super secret,ker Typer
Have you ever been typing code in front of a crowd? You often type recklessly and speak even as typing which confuses you a bit bit. Imagine a pre-typed code that most effective comes up while you simulate typing like in geektyper.
Jani Eväkallio added to VS Code this extension. It will help you report and replay macros (code written for your editor) making you one hundred% greater targeted while typing to an target market.
7. some super secret,Exclude folders
I learned this trick on a StackOverFlow post.This one is a short tweak for except for folders like node_modules or any other from the explorer tree to help you focus best on what topics. As for me, I definitely hate establishing the tedious node_module folder in my editor, so I decided to hide it.
For example to cover node_modules you may do this:
- Go to File > Preferences > Settings (or on Mac Code > Preferences > Settings)
- Search documents.Exclude inside the settings
- Select upload pattern and sort **/node_modules
- Voila! Node_modules disappeared from the explorer tree
8. some super secret,[Your Suggestions]
You can always comment a number of your most secret tips on VSCode, I’ll be glad to append them to the list to assist others. 🙂
I desire these pointers will in reality increase your productivity with VS Code. Please clap and percentage the submit if you liked it and remark if I missed any extension.