
ConstraintLayout Tutorial,ConstraintLayout is a format on Android that offers you adaptable and bendy methods to create perspectives in your apps.
ConstraintLayout, that’s now the default layout in Android Studio, offers you many approaches to vicinity items. You can constrain them to their field, to each different or to pointers. This lets in you to create massive, complicated, dynamic and responsive views in a flat hierarchy. It even supports animations!
In this educational, you’ll discover ways to use a large number of ConstraintLayout‘s functions by constructing an app for a area journey employer. In the system, you’ll discover ways to:
- Convert from different kinds of layouts to ConstraintLayout.
- Dynamically function UI factors onscreen in relation to other factors.
- Animate your views.
Note: This academic assumes you’re familiar with the fundamentals of Android, Kotlin and ConstraintLayout. If you’re new to Android, check out our Beginning Android academic. If you already know Android however are unfamiliar with Kotlin, check Kotlin For Android: An Introduction. To seize up on ConstraintLayout, test out ConstraintLayout Tutorial for Android: Getting Started
ConstraintLayout Tutorial,Raze Galactic — An Intergalactic Travel Service
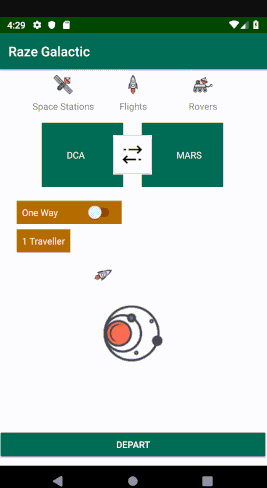
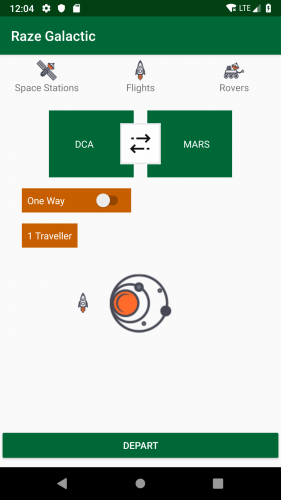
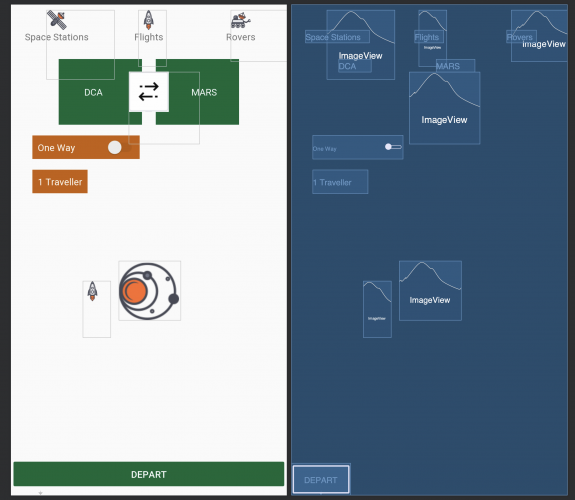
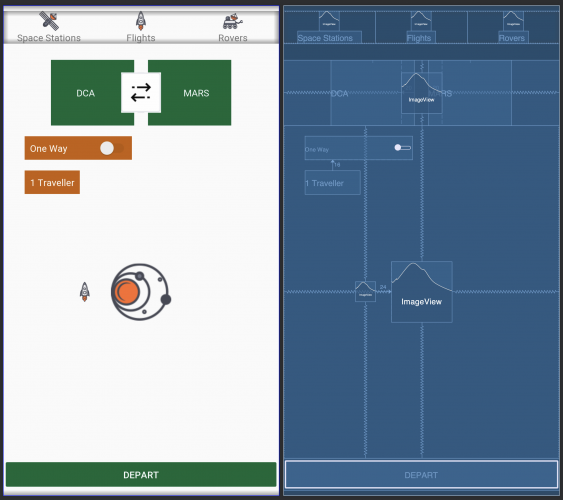
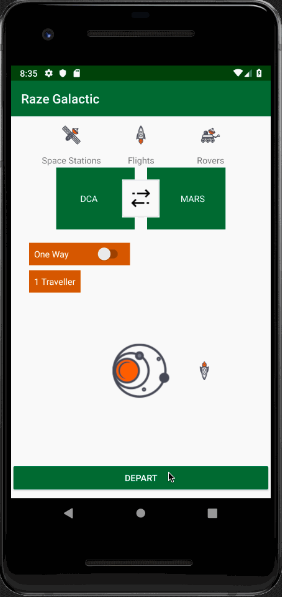
During this tutorial, you’ll construct an interface for an intergalactic travel app which lets customers ebook trips among planets, plan weekend space station getaways and make moon rover reservations to get round once they attain their destination.

ConstraintLayout Tutorial,Getting Started
Use the Download Materials button on the top or bottom of this academic to down load the starter task.
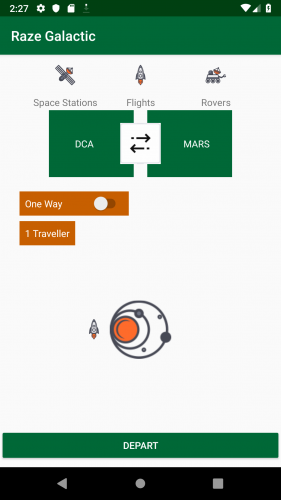
Open the starter assignment in Android Studio. Build and run the app.

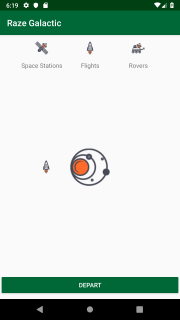
There are many factors on this app. You’ll learn how to show them well using a complicated ConstraintLayout in this educational.
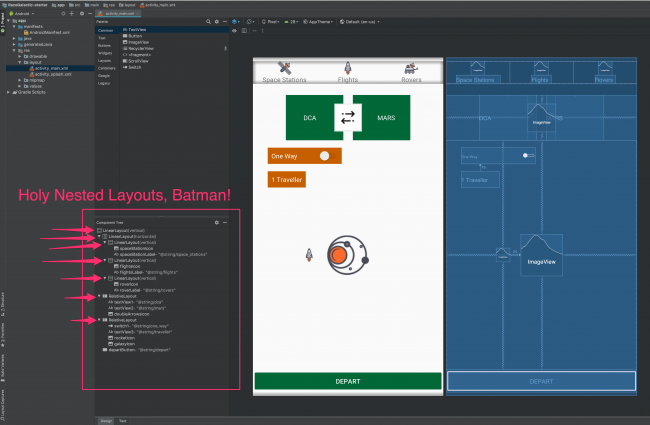
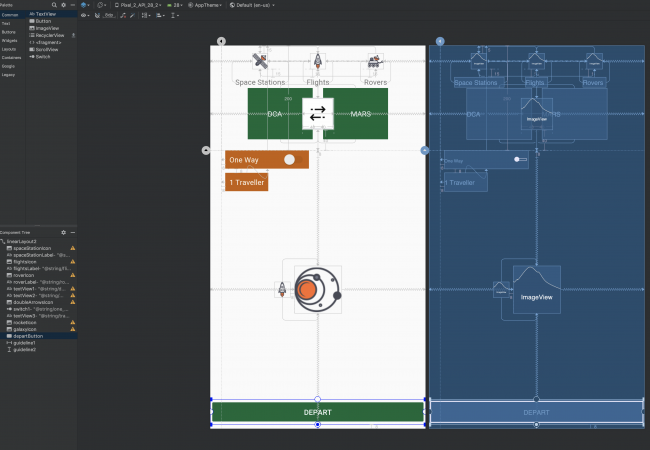
To begin, go to Android Studio and open the format file for this app, activity_main.Xml, in Design view. Notice the shape of the layout is a series of nested LinearLayouts and RelativeLayouts.

ConstraintLayout isn’t the quality preference for simple layouts, however it’s outstanding for complex layouts like the one in this academic.
ConstraintLayout Tutorial,Converting a Layout to ConstraintLayout
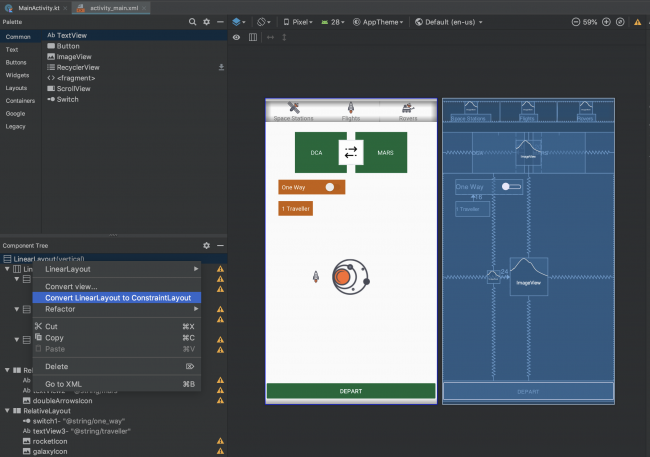
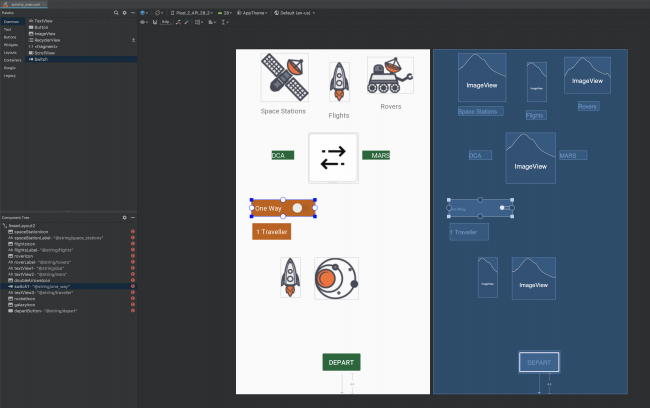
In the Component Tree in Design view, proper-click on the pinnacle-degree LinearLayout and select Convert LinearLayout to ConstraintLayout from the context menu:

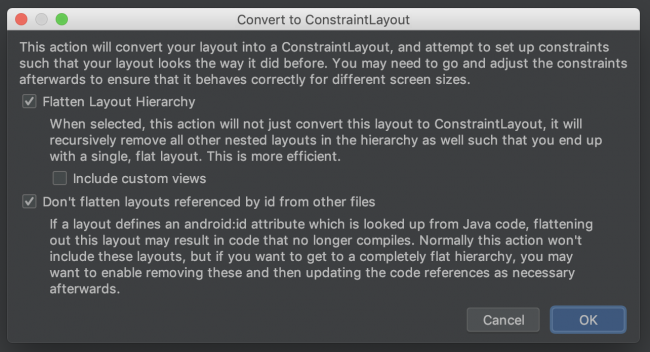
Next, you have to get a pop-up dialog with some options:

Accept the defaults after analyzing what they do and click on on OK to brush aside the dialog and convert the format. Android Studio will then try and take away all the nested layouts and convert your layout to ConstraintLayout.
At this point, you may want to provide Android Studio a moment to do some processing because it attempts to determine out the new layout. After a moment, your format may appear like this:

After every other moment, all your perspectives might also simply soar into the higher left nook of the format. If this occurs, don’t panic!
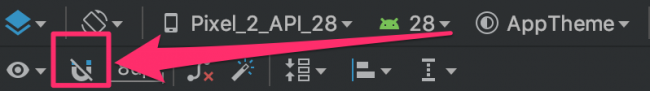
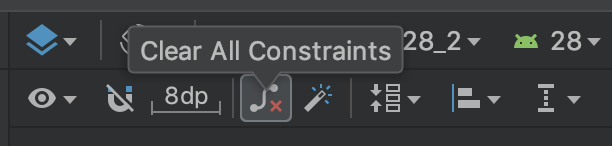
Note: Make sure to turn off Autoconnect for this academic. Find this feature within the toolbar of the design editor if you have ConstraintLayout selected.

ConstraintLayout Tutorial,Removing Inferred Constraints
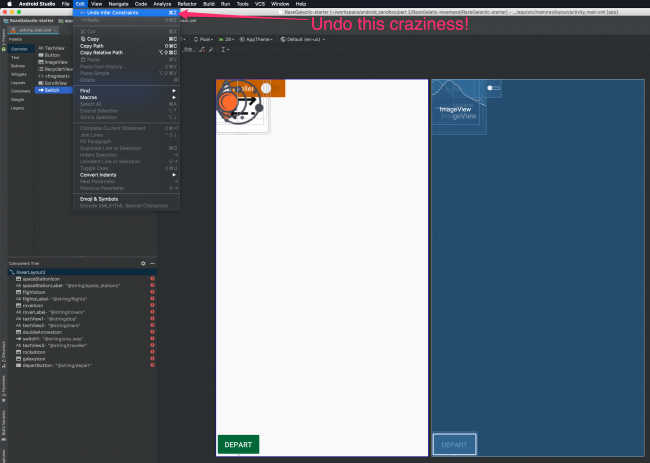
During the conversion system, Android Studio plays some of steps. The remaining one can also were Infer Constraints, whose outcomes may not quite be what you desired. ;] If that’s the case, definitely visit the Edit menu and pick Undo Infer Constraints:

Alternatively, you can truly press ⌘-Z on Mac or Control-Z on Windows.
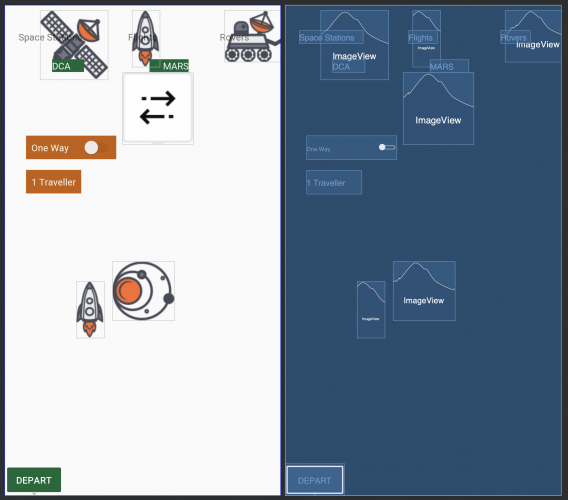
In the Design view of Android Studio, your preview may now look like this:

It’s near, but no longer pretty in which the format needs to be. You can drag the views round a piece till they look more like the unique layout:

Note: This educational makes use of a Pixel 2 as the tool inside the preview. If you are using a one-of-a-kind device, the perspectives may also appearance exclusive than they do in the screenshots. You can change this placing inside the toolbar.

Don’t spend a number of time trying to get the layout precisely love it became earlier than. At this factor, you just need a very rough estimation to get your self visually orientated. You’ll upload all of the constraints you need to make it look best in the course of the rest of this tutorial.
When you’re executed, your format may additionally look some thing like this:

If Android Studio added any constraints mechanically as you dragged the perspectives round, simply click on the Clear All Constraints button to get rid of them.

One last component before putting theses elements in their very last places, exchange the ID of the root ConstraintLayout to be constraintLayout.
ConstraintLayout Tutorial,Resizing the Images
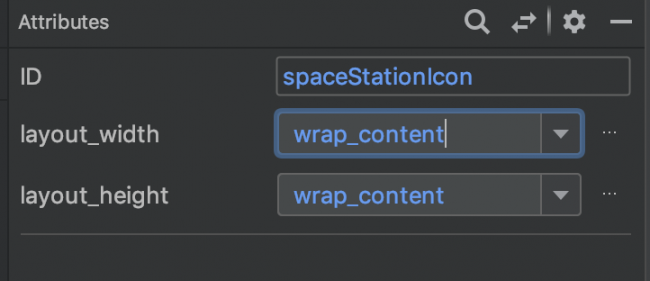
Next, restoration the photograph sizes through clicking on each of the icons, spaceStationIcon, flightsIcon, and roverIcon, on the top. Then, within the Attributes panel, change the layout_width and layout_height properties from wrap_content to 30dp.

You’ll see a gaggle of mistakes listed in the Component Tree. These appear because Android doesn’t have any records from constraints to inform it wherein to place the UI elements. You’ll start fixing that hassle now.
Note: Android Studio gives numerous ConstraintLayout equipment to save you time, but they don’t usually do what you anticipate. It enables to visualize what the restrictions need to do before you start to add them. That way, if Android Studio’s equipment misbehave, you can upload person constraints one after the other to achieve the impact you need. Keep this in mind as you operate the Align menu and other gear in the steps underneath: if Android Studio doesn’t do what you expect, pass returned and upload the man or woman constraints your self.
ConstraintLayout Tutorial,Adding Constraints: Figuring out Alignment
You’ll set your constraints with a pinnacle-down approach, starting with the factors at the pinnacle of the display and operating your manner down to the lowest.
You need the 3 icons at the top of the display screen to line up with every other horizontally. Then you’ll middle the labels under every of those icons.
ConstraintLayout Tutorial,Constraining the First Icon
First, you’ll constrain spaceStationIcon above the word “Space Stations” to the pinnacle of the screen.
To do this, click on spaceStationIcon to pick out it and reveal its constraint anchors. Click on the pinnacle anchor and drag it to the pinnacle of the view. The icon may additionally slide up to the pinnacle of the view. Don’t join its left constraint but.
With the spaceStationIcon decided on, drag it down from the top in order that there’s a little space between the top of the view and the rocket.
Next, transfer to Code view and examine the updated XML for the rocket icon. You have delivered one new constraint, app:layout_constraintTop_toTopOf=”determine”, and a top margin attribute for the gap between the rocket and the top of the view. Update the code to set the margin to 15dp.
The XML for spaceStationIcon ought to now look like this:
<ImageView
android:id="@+id/spaceStationIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginTop="15dp"
android:src="@drawable/space_station_icon"
app:layout_constraintTop_toTopOf="parent" />You can modify the margin within the Design view as properly. To do this, transfer to Design view and click on at the Attributes tab on the proper, if it’s no longer already seen.
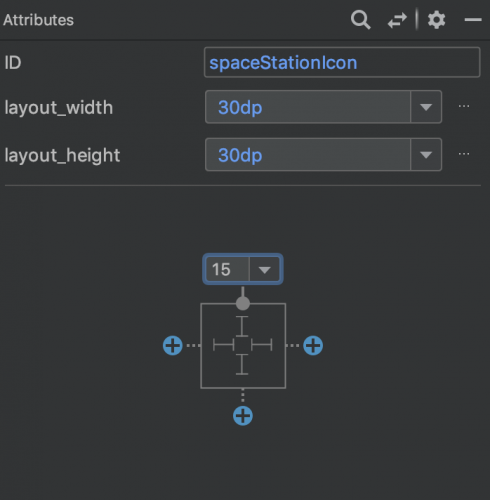
Next, click at the spaceStationIcon to reveal the attributes for that image. After ID, layout_width and layout_height, you’ll see a picture representation of the margins.
You can select a brand new value for the margin by means of deciding on it from the drop-down menu or by way of clicking on the number and entering a brand new price.

Aligning the Top Three Icons Horizontally: Using Chains
Next, you need the 3 icons on the pinnacle of the screen to line up in a row with identical spacing between them. To attain this, you may add a gaggle of man or woman constraints for each icon. However, there’s a miles quicker manner to do this, the use of chains.
ConstraintLayout Tutorial,Chains
A chain happens each time you’ve got bi-directional constraints. You won’t necessarily see something unique inside the XML; the truth that there are mutual constraints within the XML is sufficient to make a sequence.
Whenever you use alignment controls from the menu, consisting of Align Horizontal Centers, Android Studio is absolutely making use of a sequence. You can follow exclusive styles, weights and margins to chains.
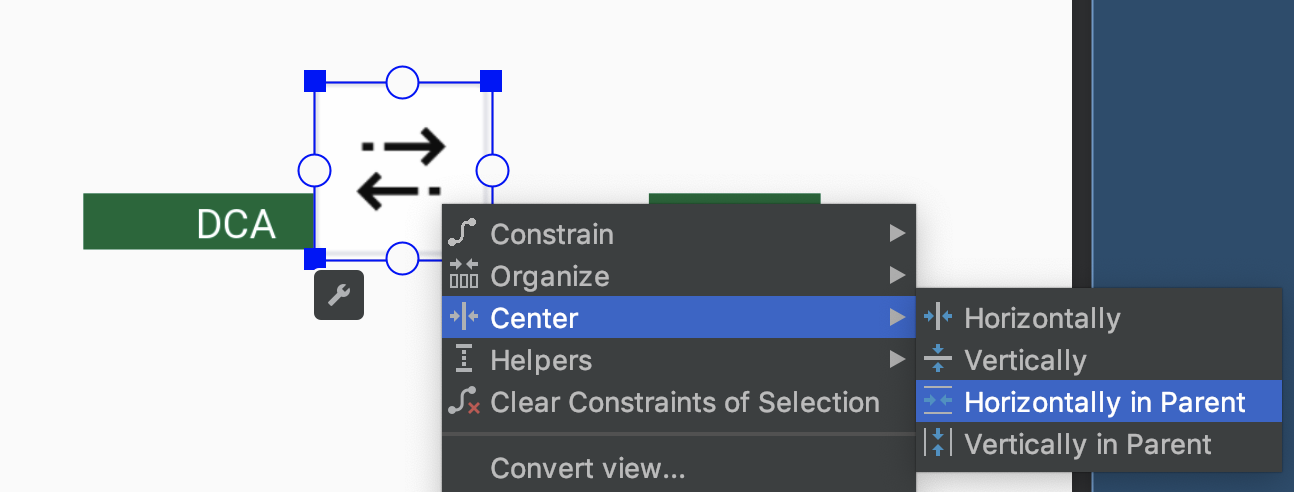
Start by means of switching lower back to Design view. Shift-click on to choose all three icons at the top of the screen: spaceStationIcon, flightsIcon and roverIcon. Then right-click on to convey up the context menu and pick Center ▸ Horizontally. This will automatically create a series and generate constraints.
In the Design view, you may see that some of the lines representing the constraints appearance specific than others. Some seem like squiggly traces, at the same time as others resemble a chain.

ConstraintLayout Tutorial,Exploring Chains
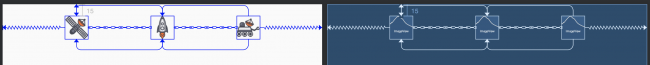
To explore a number of the chain modes, click the Cycle Chain Mode button that appears at the lowest of the icons when you choose them. Cycle chain mode
The modes are:
- Packed: The elements display packed together.
- Spread: The elements unfold out over the to be had area, as shown above.
- Spread inner: Similar to unfold, however the endpoints of the chain aren’t unfold out

Make positive you end with spread as the chosen chain mode. You’ll realize this is decided on one among methods:
- The view will show with the icons spaced as they may be in the example screenshot
- The characteristic app:layout_constraintHorizontal_chainStyle=”spread” might be on one of the picture views. Updating this attribute is every other way to change the chain mode.
ConstraintLayout Tutorial,Aligning Views
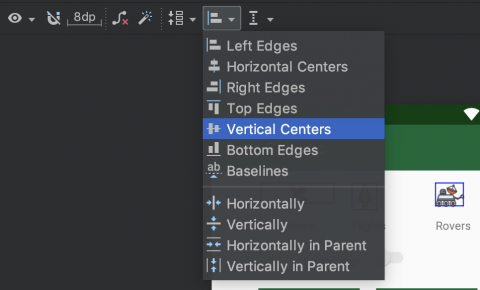
Again, pick out the three icons. From the device bar, choose Align ▸ Vertical Centers. Android Studio must upload constraints to the snap shots to align the lowest and the top of each picture to its neighbor.

Your format should now appear to be this:

If your layout doesn’t healthy this picture, take a look at the Text and Design perspectives. If you’ve lost the original constraint among flightsIcon and the pinnacle of the view, and if spaceStationIcon didn’t get the constraints you expected, press ⌘ + Z on Mac, or Control + Z on Windows to undo.
Then, manually upload the restrictions by using clicking on the top constraint anchor of spaceStationIcon and dragging it to the pinnacle constraint anchor of flightsIcon, and so forth, till you have introduced all the constraints inside the diagram above.
Your three icons need to now have the subsequent XML:
<ImageView
android:id="@+id/spaceStationIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginTop="15dp"
android:src="@drawable/space_station_icon"
app:layout_constraintEnd_toStartOf="@+id/flightsIcon"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/flightsIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/rocket_icon"
app:layout_constraintBottom_toBottomOf="@+id/spaceStationIcon"
app:layout_constraintEnd_toStartOf="@+id/roverIcon"
app:layout_constraintStart_toEndOf="@+id/spaceStationIcon"
app:layout_constraintTop_toTopOf="@+id/spaceStationIcon" />
<ImageView
android:id="@+id/roverIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/rover_icon"
app:layout_constraintBottom_toBottomOf="@+id/flightsIcon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/flightsIcon"
app:layout_constraintTop_toTopOf="@+id/flightsIcon" />ConstraintLayout Tutorial,Aligning the Text for Each of the Icons
Now that the icons are in region, you’ll want to set their textual content fields to seem in their right locations.
Select the TextView categorised Space Stations to reveal its constraint anchors. Constrain the left aspect of the Space Stations TextView to the left side of the distance station icon and the proper facet of the Space Stations TextView to the proper facet of the gap station icon. This facilities it vertically with the icon.
Then change the default margins within the device bar to 15dp and simply drag from the top anchor of the label to the bottom anchor of the icon, so one can set both the constraint and the margin in a single step. Do the same for the opposite labels to align them to their icons.

Now, the constraint mistakes for the top two rows of UI elements should be long gone. The XML for the pinnacle 3 photos and labels need to look like this:
<TextView
android:id="@+id/roverLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="@string/rovers"
app:layout_constraintEnd_toEndOf="@+id/roverIcon"
app:layout_constraintStart_toStartOf="@+id/roverIcon"
app:layout_constraintTop_toBottomOf="@+id/roverIcon" />
<TextView
android:id="@+id/flightsLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="@string/flights"
app:layout_constraintEnd_toEndOf="@+id/flightsIcon"
app:layout_constraintStart_toStartOf="@+id/flightsIcon"
app:layout_constraintTop_toBottomOf="@+id/flightsIcon" />
<TextView
android:id="@+id/spaceStationLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="@string/space_stations"
app:layout_constraintEnd_toEndOf="@+id/spaceStationIcon"
app:layout_constraintStart_toStartOf="@+id/spaceStationIcon"
app:layout_constraintTop_toBottomOf="@+id/spaceStationIcon" />ConstraintLayout Tutorial,Using Guidelines
So a long way, you’ve restricted UI factors to their parent containers and to each different. Another alternative you have got is to add invisible suggestions to the layout and constrain UI factors to the ones pointers.
Recall that inside the final format, the double arrows photo have to be centered and have to overlap the two green perspectives.

Setting the Horizontal and Vertical Guidelines
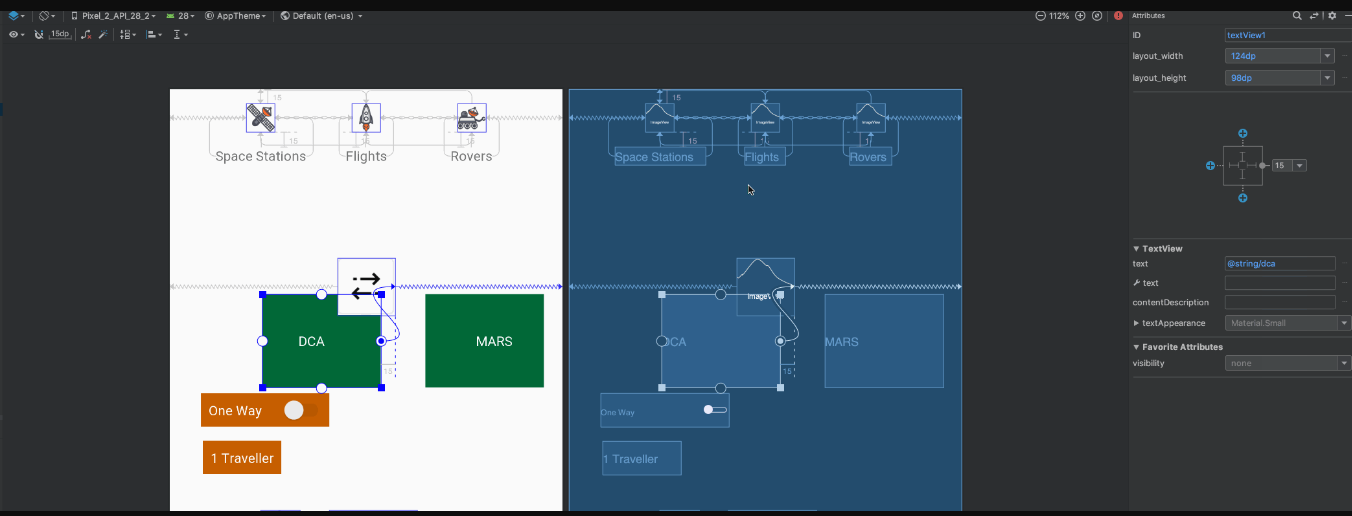
Select the double arrows icon and set the height and width to 60dp. Then right-click on on it and select Center ▸ Horizontally in Parent from the context menu.

For each of the inexperienced TextViews, you’ll now set the width to 124dp and the peak to 98dp.
To make the double arrows icon overlap the 2 inexperienced TextViews, you’ll constrain the proper side of the left TextView to the right facet of the double arrows icon and set the proper margin to 40dp.
Similarly, constrain the left facet of the proper TextView to the left aspect of the double arrows icon and set the left margin to 40dp.
Lastly, constrain the top and bottom of the TextViews to the top and backside of doubleArrowsIcon.

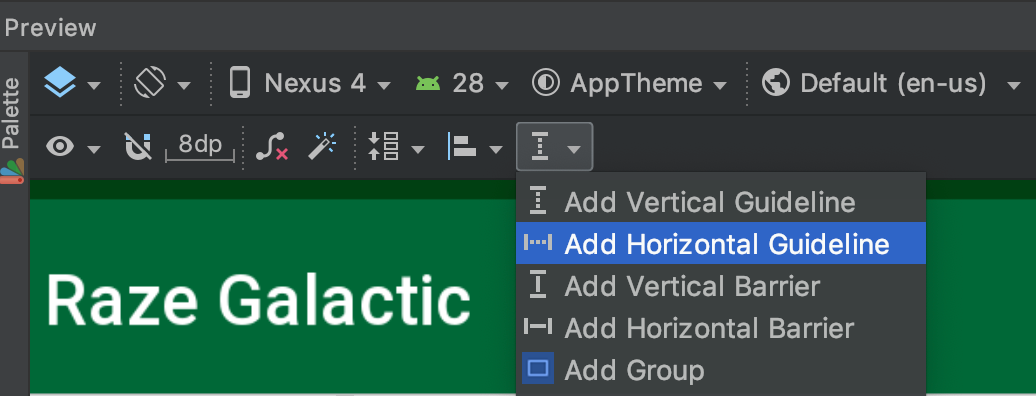
Next, click at the Guidelines menu within the toolbar and select Add Horizontal Guideline.

This will add a horizontal dashed line to the layout.
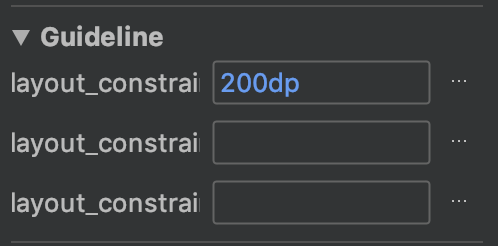
Select the horizontal tenet the usage of the Component Tree in Design view. In the attributes inspector, trade the ID of the guideline to guideline1. Note the guideline residences: layout_constraintGuide_begin and layout_constraintGuide_percent.
For the horizontal tenet, set layout_constraintGuide_begin to 200dp.

Finally, upload a vertical guideline, make certain that you’ve set its ID to guideline2 and set its layout_constraintGuide_percent to zero.05. This positions guideline2 to five% of the screen width from the left.
ConstraintLayout Tutorial,Positioning the Guidelines
You can position suggestions using one of these 3 attributes:
- layout_constraintGuide_begin: positions a guideline with a particular wide variety of dp from the left (for vertical publications) or the pinnacle (for horizontal courses) of its figure.
- Layout_constraintGuide_end: positions a tenet a particular wide variety of dp from the right or bottom of its determine.
- Layout_constraintGuide_percent: locations a tenet at a percentage of the width or peak of its discern.
After you constrain factors to the recommendations, you could constrain other elements to them. That manner, if the rule adjustments function, the whole thing restricted to the rule, or to the alternative elements fixed to the rule, will modify its role.
Hint: Later, you’ll use this feature to create some cool animations!
Adding Constraints to Guidelines
Now that your suggestions are installation, you may begin including constraints to them.
First, for the double arrows icon:
- Constrain the bottom to the horizontal guiding principle.
- Set the bottom margin to 40dp.
For the transfer:
- Set the width to 160dp.
- Constrain the left side to the vertical guideline.
- Constrain the pinnacle to the discern (pinnacle of the screen).
- Set the margin on the pinnacle to 200dp.
For the label underneath the switch listing the quantity of travelers:
- Constrain the left facet to the vertical guiding principle.
- Constrain the pinnacle to the bottom of the switch.
For the galaxy icon (id is galaxyIcon):
- Set the width and height to 90dp.
- Constrain the top to the horizontal guiding principle.
- Constrain the lowest to the bottom of the determine (bottom of the display screen). This will middle it among the horizontal guideline and the bottom of the display screen.
- Center it horizontally inside the discern view.
For the rocket icon to the left of the galaxy icon (ID is rocketIcon):
Set the width and peak to 30dp. Constrain the rocket icon’s top, bottom, and right facets to the top, bottom, and left facets of the galaxy icon, respectively.
Finally, for the DEPART button at the bottom:
- Change the width from wrap_content to match_parent.
- Constrain its bottom to the bottom of the discern (backside of the screen).
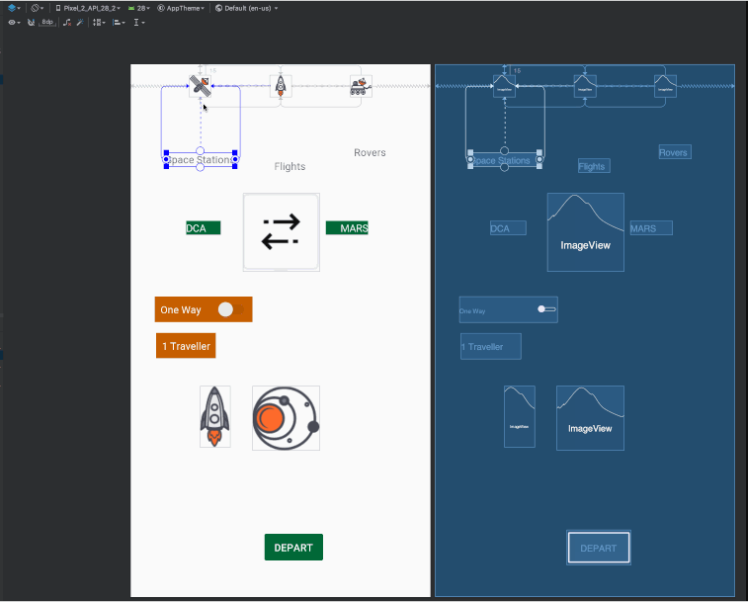
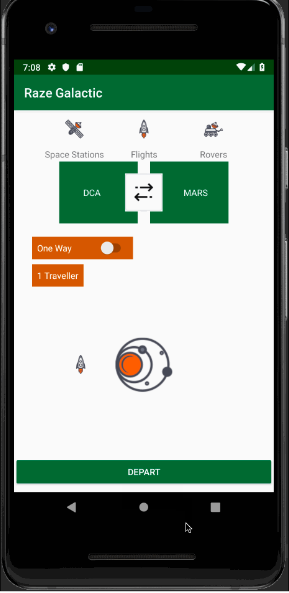
At this point, you should have set all the constraints Android Studio needs to parent out the layout; there ought to be no mistakes in the Component Tree. Your layout must now appearance just like this:

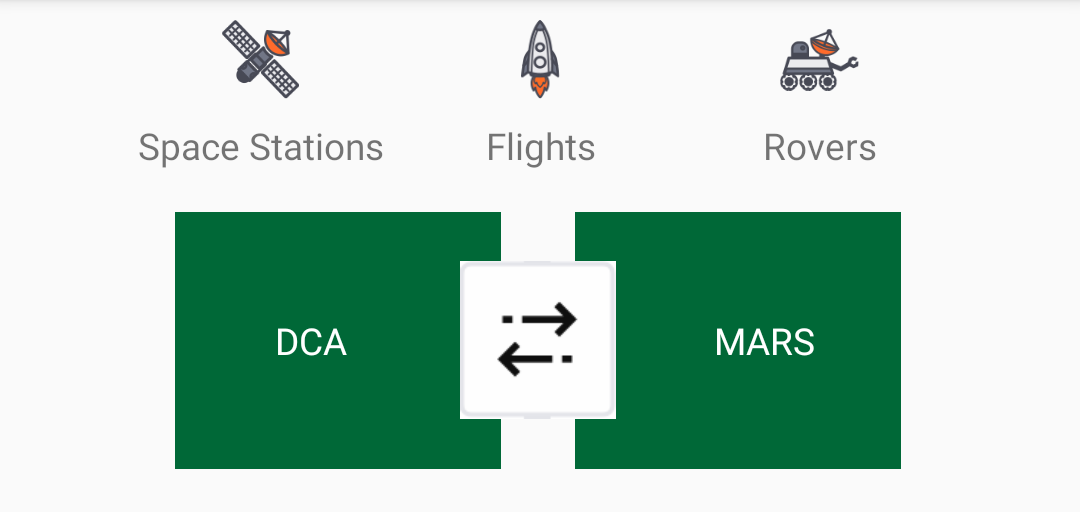
Build and run the app:

Your format looks first rate now! But clicking the button doesn’t do anything… so it’s time to feature a few pizzaz with some simple animations!
Circular Position Constraints
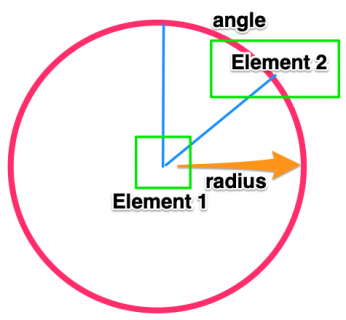
In addition to the methods which you’ve already found out, you could also constrain UI elements relative to every different the use of distance and an angle. This permits you to put them on a circle, where one UI detail is on the middle of the circle and the opposite is on the perimeter.

Circular constraints
To do this, choose the rocket icon next to the galaxy icon and update its code in Code view as follows:
<ImageView
android:id="@+id/rocketIcon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/rocket_icon"
app:layout_constraintCircle="@id/galaxyIcon"
app:layout_constraintCircleAngle="270"
app:layout_constraintCircleRadius="100dp" />The first constraint attribute, layout_constraintCircle, suggests the ID of the UI detail so that it will be on the middle of the circle. The different two attributes indicate the attitude and radius.
Why could you need to apply such an unusual form of constraint, you ask? Stay tuned, in a moment you’ll use this method to animate the rocket to fly around the screen!
Note: You can ignore the mistake in Component Tree for the view using circular constraint. Android Studio doesn’t appear to recognize circular constraint yet.
Build and run the app. Everything should nonetheless seem nicely positioned onscreen:

Animating the UI Elements on the Screen
Now that you’re a grasp of laying things out onscreen the use of ConstraintLayout, it’s time to feature some rocket fuel into the combination and take off to the following stage!
In this phase, you’ll begin with the complicated format you created and upload a few cool UI animations in only some steps.
Constraint Sets
Using ConstraintLayouts, you may use Keyframe Animations to animate your perspectives. To do this, you’ll offer a pared-down replica of your layout report, known as a ConstraintSet. A ConstraintSet simplest needs to contain the restrictions, margins and padding of the factors inside a given ConstraintLayout.
In your Kotlin code, you can then observe ConstraintSet in your ConstraintLayout to update its layout.
To build an animation, you want to specify a single layout document and a ConstraintSet to behave as the starting and ending keyframes. You also can apply transitions to make your animations a bit fancier.
Setting up the Starting Layout for Your Animation
In your project, reproduction your layout document and name the replica keyframe1.Xml. You’re going to want to regulate the positions of factors on this new format and set this new format as the starting format for the app.
To begin, open keyframe1.Xml and exchange the layout_constraintGuide_begin property of guideline1 from 200dp to 0dp. This actions the guide, the factors restrained to the guide, and all elements restrained to them better up, so that a number of them are at the moment are offscreen.
Then change the layout_constraintGuide_percent assets of guideline2 from .05 to at least one. This actions the manual and the elements limited to it to the far proper in order that they may be offscreen as properly.
Now, we’ve changed the layout by using just transferring a couple of publications, however we still need to make this new layout the starting layout for the app. To do that, open MainActivity.Kt and alter the setContentView() call in the onCreate() function to pass in R.Format.Keyframe1 as opposed to R.Layout.Activity_main:
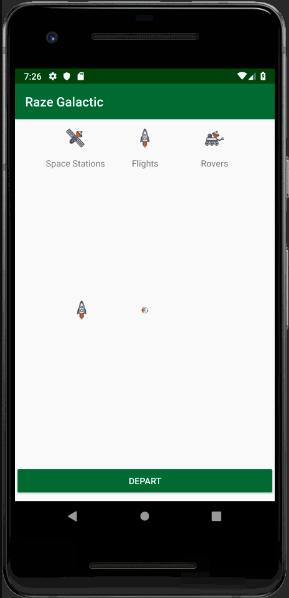
setContentView(R.Layout.Keyframe1)Build and run your app. The orange switch and label and the arrival and destination area ports now not appear at the screen. Additionally, the rocket and universe icons have moved up:

Animating the View
Change the subsequent import announcement in your MainActivity.Kt Kotlin magnificence:
import import kotlinx.Android.Artificial.Most important.Activity_main.*to the following:
import kotlinx.Android.Artificial.Essential.Keyframe1.*This allows you to reference UI elements in the new format XML with none findViewById() craziness from the pre-historic days of Android improvement. :]
Next, upload the following personal properties to the class. You might also want to add the android.Guide.Constraint.ConstraintSet import:
private val constraintSet1 = ConstraintSet()
private val constraintSet2 = ConstraintSet()
private var isOffscreen = trueThe first properties are the constraint units that you’ll use to animate your view. You will use the boolean to maintain song of the layout state.
Transition Manager
You can use the Transition Manager magnificence to address transitioning from one keyframe to another. To create a format animation, you sincerely offer Transition Manager with the ConstraintSet you need to animate and it’s going to take care of the rest. Optionally, you can offer it with custom animations to perform.
Now, upload the subsequent to the onCreate() function, uploading TransitionManager:
constraintSet1.clone(constraintLayout) //1
constraintSet2.clone(this, R.layout.activity_main) //2
departButton.setOnClickListener { //3
//apply the transition
TransitionManager.beginDelayedTransition(constraintLayout) //4
val constraint = if (!isOffscreen) constraintSet1 else constraintSet2
isOffscreen = !isOffscreen
constraint.applyTo(constraintLayout) //5
}- This pulls the layout records from the preliminary format into one of the constraint sets, constraintSet1. Since you brought an ID to the ConstraintLayout in advance, you may consult with it at once from code now.
- This pulls the format information from the very last format into constraintSet2. Since you are creating a ConstraintSet and you in no way simply inflate the second format document, you avoid the overhead and overall performance hit of managing a second format.
- This adds the animation within the listener for the button, for now, so you can cause the animation every time it’s toggled.
- This calls Transition Manager’s beingDelayedTransition characteristic.
- This applies the new ConstraintSet to the presently displayed ConstraintLayout.
Build and run the app. Click the button at the lowest of the screen repeatedly to look how the animation works.
Voila! The app hundreds with a group of factors offscreen. When you faucet the button, the manual positions animate, which causes the whole thing restrained to them to animate as well.

Animating the Bounds of a View
Not most effective can you exchange the placement of elements onscreen by way of affecting their constraints, however you could additionally exchange their size.
Open keyframe1.Xml and pick out the galaxy icon, whose ID is galaxyIcon. Change the layout_height belongings from 90dp to 10dp.
Note: In activity_main.Xml, the height continues to be set to 90dp.
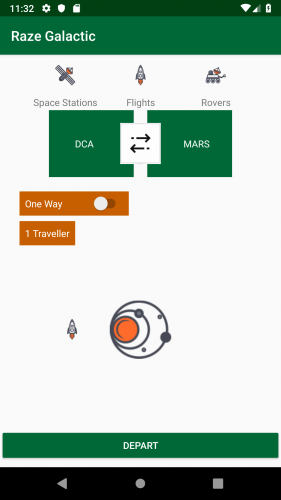
Build and run the app and faucet the button at the lowest time and again. Now you may witness the growth of the galaxy in action! :]

Using Custom Transitions to Make Animation Easier
You now have a couple of animations tied to the transfer, but wouldn’t it be first-class for the view to animate robotically while it first masses?
You’ll do that subsequent, however first you’ll create a custom animation in place of the usage of the default animation, and you’ll also customise the animation’s timing.
Add the following feature to MainActivity.Kt, including the import for android.Transition.AutoTransition if it isn’t brought automatically:
override fun onEnterAnimationComplete() { //1
super.onEnterAnimationComplete()
constraintSet2.clone(this, R.layout.activity_main) //2
//apply the transition
val transition = AutoTransition() //3
transition.duration = 1000 //4
TransitionManager.beginDelayedTransition(constraintLayout, transition) //5
constraintSet2.applyTo(constraintLayout) //6
}- Activities can’t draw whatever at the same time as the view is animating. OnEnterAnimationComplete() is the factor inside the app life cycle where the view animation has completed and it’s secure to name on drawing code.
- This pulls the layout information from your final format into constraintSet2.
- This creates a custom transition. In this situation, you’re using a built-in transition, AutoTransition(), which first fades out disappearing objectives, then movements and resizes present objectives, and eventually fades in acting targets.
- This sets a period of 1,000 milliseconds for the animation, in order that it’s gradual enough to be visible.
- This calls Transition Manager’s beingDelayedTransition feature, however this time you also supply your custom transition.
- This applies the brand new ConstraintSet to the currently-displayed ConstraintLayout.
- Build and run the app. Now, all of the animations occur as soon as the view loads.

Animating the Circular Constraint
Remember that humorous round constraint you introduced in advance? Time to add the grand finale animation through flying the rocket around the galaxy!
To animate the rocket around the galaxy, you need to adjust residences: the perspective of the circular constraint, which actions the position of the rocket across the circle, and the rotation of the rocket to finish the illusion. You additionally check the One Way / Round Trip transfer fee to determine whether the rocket must fly 1/2 a circle or one complete circle.
Replace the clicking listener for the DEPART button in onCreate() as follows:
departButton.setOnClickListener {
//1
val layoutParams = rocketIcon.layoutParams as ConstraintLayout.LayoutParams
val startAngle = layoutParams.circleAngle
val endAngle = startAngle + (if (switch1.isChecked) 360 else 180)
//2
val anim = ValueAnimator.ofFloat(startAngle, endAngle)
anim.addUpdateListener { valueAnimator ->
//3
val animatedValue = valueAnimator.animatedValue as Float
val layoutParams = rocketIcon.layoutParams as ConstraintLayout.LayoutParams
layoutParams.circleAngle = animatedValue
rocketIcon.layoutParams = layoutParams
//4
rocketIcon.rotation = (animatedValue % 360 - 270)
}
//5
anim.duration = if (switch1.isChecked) 2000 else 1000
//6
anim.interpolator = LinearInterpolator()
anim.start()
}- Set startAngle to the modern-day attitude of the rocket before animation start. Depending on One Way / Round Trip transfer, endAngle is both a hundred and eighty or 360 degree further to startAngle cost.
- ValueAnimator class offers a easy timing engine for strolling animations between values. Here you offer startAngle and endAngle to create the instance of ValueAnimator.
- Inside update listener of ValueAnimator example, achieve the animated price and assign it to the rocket’s circleAngle in layoutParams.
- Rotate the rocket with lively value. This will make the rocket fly in more natural route.
- This is pretty trustworthy. One way animation takes 1 2d, while spherical journey animation takes 2 seconds.
- Choose LinearInterpolator to make sure passengers have first-rate flight. You can try AnticipateOvershootInterpolator to peer what’s going to manifest :] Last however no longer least, start the animation!
Build and run the app. Click the DEPART button and toggle the transfer to make the rocket fly across the galaxy:

Congratulations! You’ve built a complex UI format for a area journey Android app, and you’ve added some cool animations to it with only a few traces of code