
Android Tools Attributes Hidden, Probably maximum of you have got already visible or even used the bizarre XML attributes with tools: prefix while designing the app layouts in Android Studio.
Personally, I was the usage of equipment:textual content attribute plenty in locations where text ought to be delivered dynamically at a runtime and consequently the use of android:textual content attribute wasn’t possible.
However, my relationships with this powerful tool didn’t move beyond equipment:textual content, tools:visibility and equipment:context attributes till few months ago I encountered a problem even as designing the format of my personal app assignment.
The view block under the turned into no longer seen in layout preview because the was protecting the layout display screen. While trying to find the answer I determined myself studying the authentic consumer guide of tools attributes posted in Android Developers’ website.
After reading the manual I found out that, I became underestimating this tool for a totally long term and determined out that this tool can help me a lot to exactly visualize my layouts directly from within the preview pane of Android Studio.
As you could already recognize, today I want to inform you about tools attributes.
So, permit’s begin diving deeper and getting a higher knowledge of ways those attributes paintings and how they are able to simplify our mortal lives.
Android Tools Attributes Hidden, General Overview

First issue first! Before going into information I would like to provide a brief evaluation of equipment attributes and provide an explanation for the way to use them.
Generally speakme, tools attributes are special XML attributes that enable now not simplest layout-time features (consisting of which format ought to be drawn in the fragment), as well as bring together-time conduct (inclusive of suppressing lint warnings).
According to the official user manual, those attributes are used entirely by way of Android Studio and eliminated via build equipment at construct time of the app. So, the usage of those attributes has no effect in your APK size or runtime behavior.
To use these attributes, tools namespace must be delivered to the root element of XML record, as shown under:
<RootTag xmlns:android=”http://schemas.android.com/apk/res/android"
xmlns:tools=”http://schemas.android.com/tools" >Based at the feature that the attribute accomplishes we will divide tools attributes into 3 classes:
Android Tools Attributes Hidden
01.Error handling attributes - used for suppressing lint warning messages. This class encompass following attributes:
- Gear:forget about - supposed for any detail and used to suppress lint warnings. It need to be supplied with a comma-separated list of lint trouble ID’s that the equipment have to forget about on this detail or any of its decedents. For example, you may force the Android Studio to disregard lacking content material description of :
<ImageView
android:layout_width="@dimen/error_image_width"
android:layout_height="@dimen/error_image_height"
android:src="@drawable/ic_person_off"
tools:ignore="ContentDescription"/>- Tools:targetApi – meant for any detail and used to suggest the API degree (either as an integer or as a code name) that helps this element. This attribute works similar to the @TargetApi annotation in Java code. For example, you may use this because android:elevation is to be had most effective on API level 21 and better. However you recognize this layout isn’t used for any decrease API versions:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="4dp"
tools:targetApi="lollipop"/>- Gear:locale — meant for resources and used to indicate the default language/locale of the given detail a good way to keep away from warnings from the spell checker. The fee need to be a valid locale qualifier. In example, you may add this in your values/strings.Xml report (the default string values) to suggest that the language used for the default strings is Spanish rather than English:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">Android Tools Attributes Hidden
02. Resource shrinking attributes— used for permitting strict reference tests whilst the usage of aid shrinking. This category include following attributes:
- gear:shrinkMode — supposed for sources and used to indicate the cut back mode. The default decrease mode is secure mode. To as a substitute use strict mode, shrinkMode=”strict” need to be introduced to the tag as shown under:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />- Tools:preserve — supposed for sources and used to manually specify sources that must be kept from stripping out throughout useful resource shrinking (normally due to the fact they are referenced in an oblique way at runtime). To maintain assets manually, you need to create an XML record on your resources listing (i.E. At res/raw/keep.Xml) with a tag and specify every aid to hold inside the tools:maintain attribute as a comma-separated listing. You also can use the asterisk individual as a wildcard. For instance:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />- Gear:discard — supposed for assets and used to manually specify sources that ought to be stripped out even as shrinking the resources (normally because the useful resource is referenced but in a manner that doesn’t have an effect on your app, or because the Gradle plugin has incorrectly deduced that the aid is referenced). The usage of this attribute is the same as the usage of the equipment:preserve attribute:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />03. Design-time view attributes — used for defining format characteristics that are visible only in the Android Studio’s preview pane. In different words, those attributes permit us to change the rendering of the layouts in Android Studio with out affecting them inside the construct.
Design-time View Attributes

This is the primary category of tools attributes that I need to pay attention on in this story. Besides explaining each design-time attribute I may also try to supply a few actual-world utilization examples based on a sample contacts app (I will call it Contacts+ app). So, permit’s get began.
Tools: instead of android:
Replacing android: prefix with equipment: prefix on any attribute will assist you to insert pattern facts for your layout preview. As well as unset an attribute best for the format preview.
Do you recollect gear:textual content and tools:visibility attributes that I actually have noted at the start of this tale?
These attributes belong to this category and are useful whilst the characteristic’s cost isn’t populated till runtime but it’s miles required to show the effect ahead in the format preview.
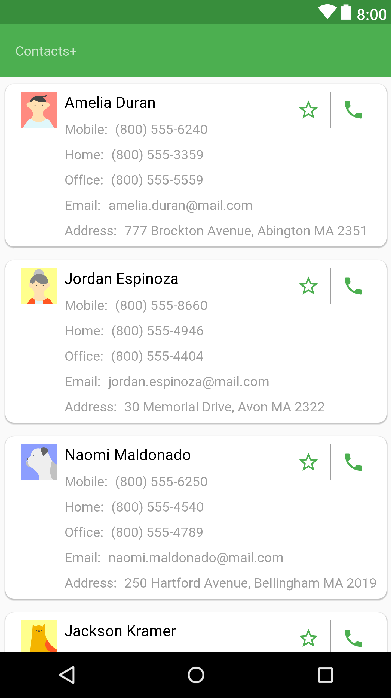
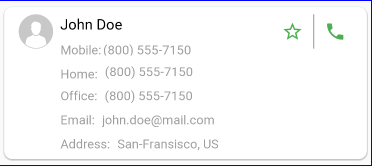
Let’s try these attributes on contact_item.Xml format which defines the format of every individual touch object in our Contacts+ app.
Below you can see the preview and contemporary XML code for this format.

Android Tools Attributes Hidden
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/contact_card_view"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="9dp"
android:clickable="true"
android:focusable="true"
app:cardElevation="3dp"
android:padding="16dp"
app:cardUseCompatPadding="true"
android:foreground="?attr/selectableItemBackground">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<ImageView
android:id="@+id/avatar_image"
android:layout_width="38dp"
android:layout_height="38dp"
android:contentDescription="User avatar"
android:scaleType="centerCrop"
tools:src="@drawable/ic_face_male"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"
app:layout_constraintLeft_toLeftOf="parent"
tools:ignore="HardcodedText"/>
<TextView
android:id="@+id/contact_name_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"
tools:text="John Doe"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/contact_mobile_number_static_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
android:text="@string/mobile_number_static_text"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_name_textview"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_mobile_number_textview"
android:layout_width="wrap_content"
android:layout_height="16dp"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
tools:text="(800) 555-7150"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_name_textview"
app:layout_constraintLeft_toRightOf="@+id/contact_mobile_number_static_textview"
android:layout_marginLeft="@dimen/contact_item_static_textview_margin"
android:layout_marginStart="@dimen/contact_item_static_textview_margin"/>
<TextView
android:id="@+id/contact_home_number_static_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
android:text="@string/home_number_static_text"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_mobile_number_static_textview"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_home_number_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
tools:text="(800) 555-7150"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_mobile_number_textview"
app:layout_constraintLeft_toRightOf="@+id/contact_home_number_static_textview"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_office_number_static_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
android:text="@string/office_number_static_text"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_home_number_textview"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_office_number_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
tools:text="(800) 555-7150"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_home_number_textview"
app:layout_constraintLeft_toRightOf="@+id/contact_office_number_static_textview"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_email_static_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
android:text="@string/email_static_text"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_office_number_static_textview"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_email_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
tools:text="[email protected]"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_office_number_textview"
app:layout_constraintLeft_toRightOf="@+id/contact_email_static_textview"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_address_static_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
android:text="@string/address_static_text"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_email_static_textview"
app:layout_constraintLeft_toRightOf="@+id/avatar_image"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<TextView
android:id="@+id/contact_address_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorSecondaryText"
tools:text="San-Fransisco, US"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/contact_email_textview"
app:layout_constraintLeft_toRightOf="@+id/contact_address_static_textview"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/favourite_button"
android:layout_width="38dp"
android:layout_height="38dp"
android:src="@drawable/ic_star_empty_green"
android:background="?selectableItemBackground"
android:layout_marginRight="4dp"
android:layout_marginEnd="4dp"
app:layout_constraintRight_toLeftOf="@+id/divider_line"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"/>
<View
android:id="@+id/divider_line"
android:layout_height="38dp"
android:layout_width="1dp"
android:background="@color/colorSecondaryText"
android:layout_marginStart="4dp"
android:layout_marginLeft="4dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toLeftOf="@+id/call_button"
android:layout_marginRight="@dimen/contact_item_divider_margin"
android:layout_marginEnd="@dimen/contact_item_divider_margin"/>
<android.support.v7.widget.AppCompatImageButton
android:id="@+id/call_button"
android:layout_width="38dp"
android:layout_height="38dp"
android:src="@drawable/ic_phone"
android:background="?selectableItemBackground"
android:layout_marginRight="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="4dp"
android:layout_marginLeft="4dp"/>
</android.support.constraint.ConstraintLayout>
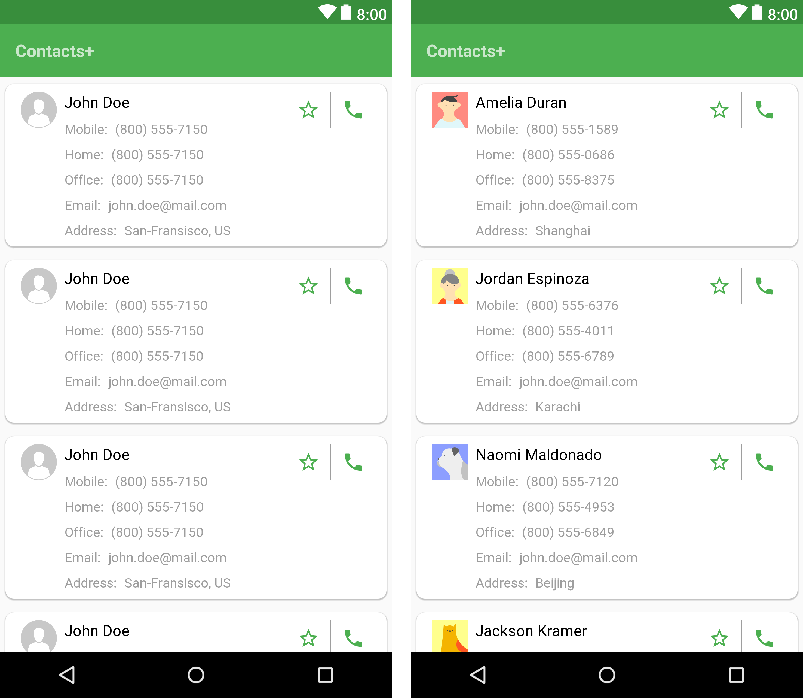
</android.support.v7.widget.CardView>Android Tools Attributes Hidden
Please pay attention to tools:textual content attributes in factors and tools:src attribute used in element.
We are the use of these attributes because all facts could be retrieved from DB or API all through the runtime and displayed in applicable view factors. Without tools attributes our card object will seem like this:

Pretty complicated. Right? So, the usage of equipment: prefixed attributes permits us to visualise information in layout preview and test our layout more precisely.
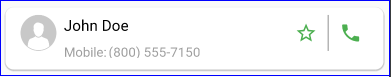
We also can use equipment: prefixed attributes to unset an android: prefixed attributes most effective for the format preview. For example, let’s say that we need our touch items to reveal only contacts’ name. And cellular number and display different secondary records via expanding on consumer click.
To enable this feature, I will just set ’s peak to 80dp and upload onClick listener to extend it and monitor the secondary statistics.

As you may see, after putting the peak to 80dp we’re no longer capable of see the secondary fields in format preview. However, it’s far very smooth to restore this trouble.
We simply have to add gear:layout_height=”wrap_content” into our.
This also approach that it’s miles allowed to use each the android: namespace attribute (that’s used at runtime).
And the matching equipment: attribute (which overrides the runtime attribute in the format preview handiest) concurrently at the identical view detail.
Android Tools Attributes Hidden, Tools:context
This characteristic broadcasts which pastime this format is associated with by using default.
This permits features in the editor or format preview that require information of the interest. Such as selecting the right subject to expose for a format, rendering the action bar .
That is associated with the pastime, a place to feature onClick handlers, and so forth.
In the instance of our app, we can add this characteristic to the basis tag of our contacts fragment. To tell that this fragment can be brought to the principle pastime.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">Tools:layout
This characteristic is used simplest through tags and informs editor about the layout that have to be drawn through format preview in the fragment.
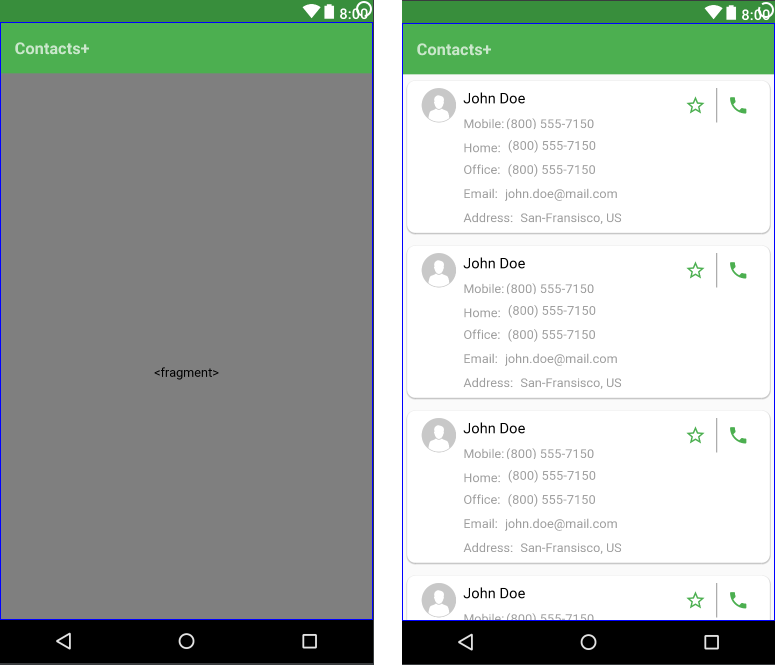
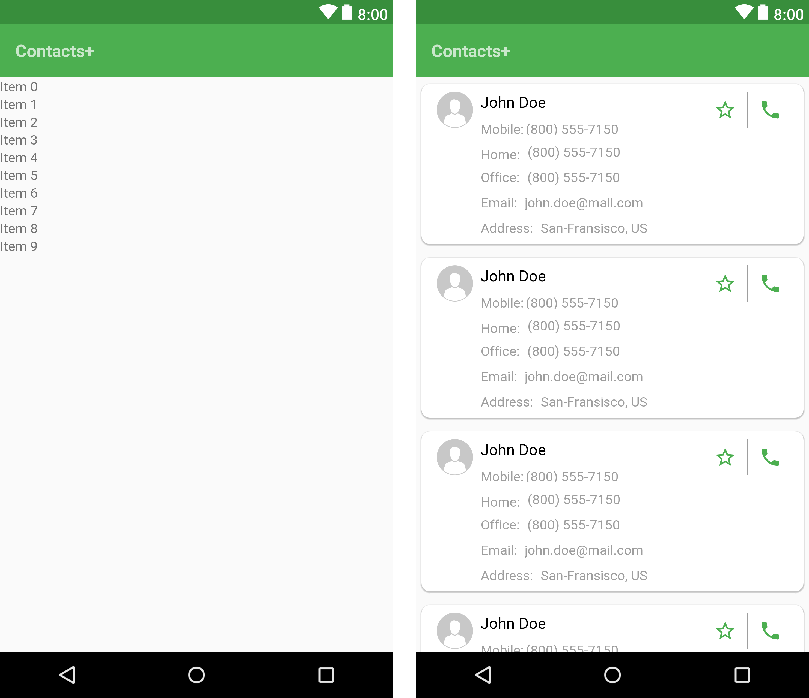
Below you could see the difference between format previews of our activity_main.Xml layout before.
And after including tools:format=”@layout/fragment_contacts” to the tag.

Android Tools Attributes Hidden
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Contacts+"
android:textStyle="bold"
android:textSize="18sp"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<fragment
android:id="@+id/home_fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_contacts"/>
</android.support.design.widget.CoordinatorLayout><?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Contacts+"
android:textStyle="bold"
android:textSize="18sp"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<fragment
android:id="@+id/home_fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout="@layout/fragment_contacts"/>
</android.support.design.widget.CoordinatorLayout>Android Tools Attributes Hidden, Tools:showIn
This attribute is used to factor to a layout that makes use of this layout as an consist of and refers to it thru the tag. This permits you to preview and edit that file because it appears while embedded in its discern layout.
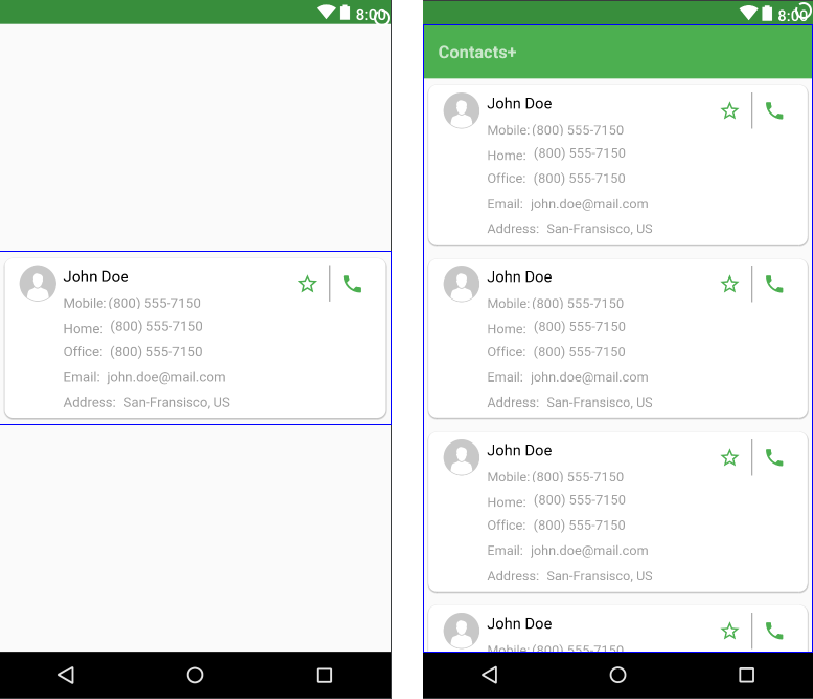
For example, adding gear:showIn=”@layout/activity_main” to the basis tag of our contact_item.Xml will force the editor to redraw our format inside the principal interest:

Tools:listitem | Tools:listheader | Tools:listfooter
These attributes are meant for (and its subclasses like and ). And used to specify the layout that must be drawn interior that adapter as a list object, header or footer.
For example, fragment_contacts_xml layout of our Contacts+ app announces. And this is the way it looks like earlier than and after adding gear:listitem=”@layout/contact_item”:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/contact_fragment_relative_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview_contacts"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:visibility="visible"
app:layoutManager="LinearLayoutManager"
tools:listitem="@layout/contact_item"/>
</RelativeLayout>Tools:itemCount
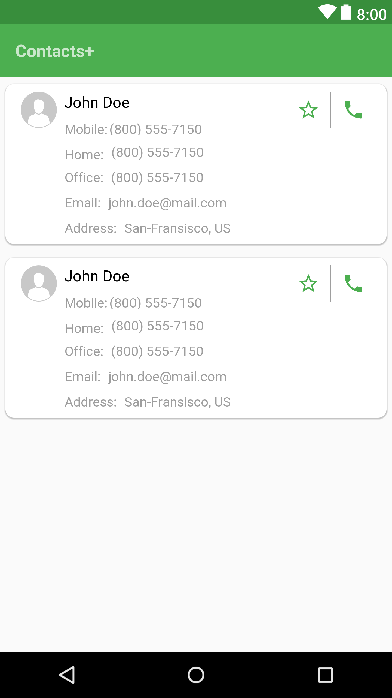
This attribute is meant absolutely for and used to specify the quantity of list gadgets the format editor need to render in the layout preview.
As per my observations, via default Android Studio suggests 10 listing objects for.
Therefore typically after adding gear:listitem attribute the covers the entire format display. And you can not see different view elements beneath it.
In such instances equipment:itemCount attribute will assist you to look the elements under the <RecyclerView> .

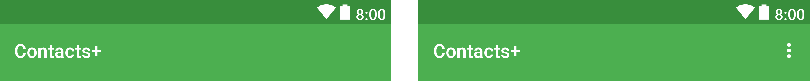
Tools:menu
This function is used to specify the menu layout that need to be confirmed within the app bar. Menu layouts ought to be introduced with out @menu/ or every other ID prefix and with out the .Xml extension.
After including gear:menu=”main” to the foundation tag of our activity_main.Xml we will begin to see the menu icon inside the app bar:

According to the reliable documentation. It’s also possible to pass in a couple of menu IDs, separated with the aid of commas. However, passing more than one menu items received’t have any impact inside the layout preview.
Tools:openDrawer
This characteristic works solely with and allows to govern its nation (open, closed). And position (left, proper) in the preview pane of the layout editor.
Below desk list names and outlines of constants that this characteristic accepts as the parameter:
For example, beneath code will allow you to peer the in open nation in the preview pane:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />Tools:minValue | Tools:maxValue
This attributes set minimum and maximum values for a within the preview pane of the layout editor.
For example:
<NumberPicker
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />“@equipment:sample/*” assets
This is one of the most beneficial attributes that allows us to inject placeholder facts or photos into our perspectives.
Currently, Android Studio gives following types of predefined information that can be injected into our view factors:
In case of Contacts+ app, those predefined records will permit us to visualise the name, surname, telephone variety. Cope with or even the avatar of contacts with out the use of the difficult-coded texts and photograph sources.

Our format appears now greater sensible. However, seeing that there’s no predefined records for e-mail addresses. We’re nevertheless the usage of the hard-coded textual content for displaying it.
Also, instead of a full cope with, we’re just using the “@tools:pattern/cities”, which indicates only metropolis names.
The appropriate news is that Android Studio 3 now permits us to create our personal predefined sample information.
Sample Data
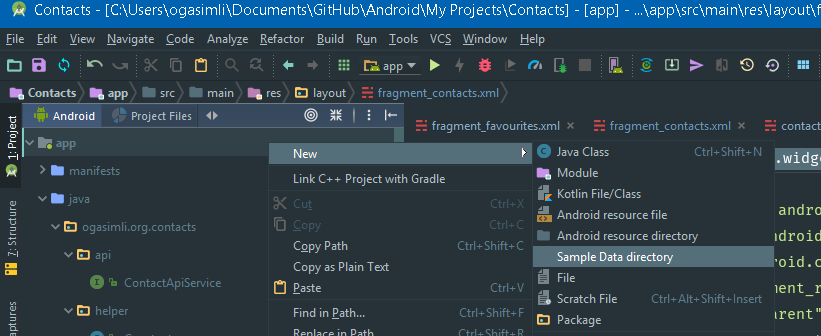
To claim and use our pattern facts, first of all we need to create a sample facts folder.
To achieve this, we should proper click on at the app folder then press New -> Sample Data listing.

After that, you may note the brand new folder called sampledata under the app. Now we will placed our statistics inner that folder. At that factor we’ve got options:
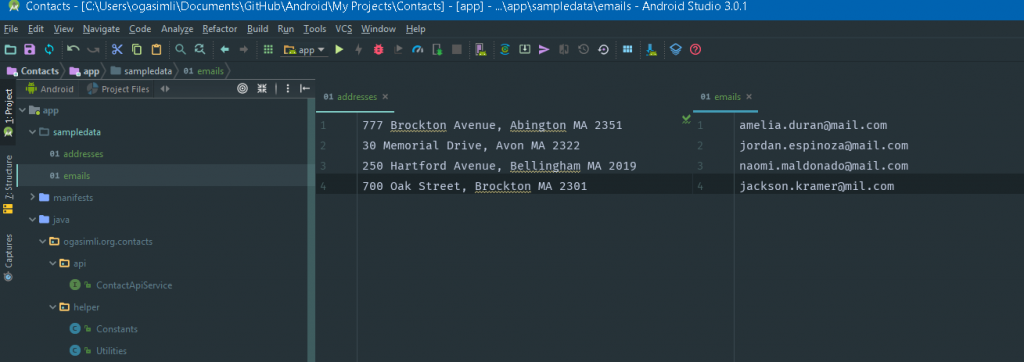
Add plain textual content file, insert uncooked records line via line after which reference that data the usage of”@pattern/fileName”.
In case of our app, we are able to create two one of a kind documents (emails & addresses). And insert email and cope with data inner that files.
Then we can reference that facts from our contact_item.Xml the usage of equipment:text=”@sample/emails” and gear:text=”@sample/addresses”.

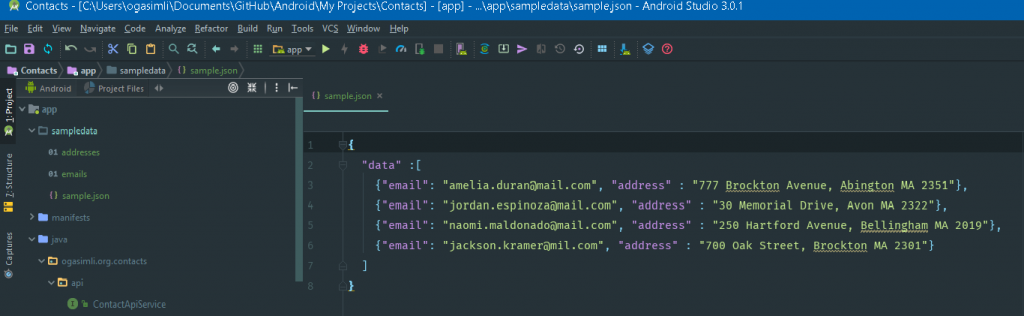
Create one report containing all statistics that we need in JSON layout.
And reference that statistics the usage of “@sample/fileName.json/arrayName/fieldName”.
This choice ought to be preferred over the primary one if you have a complicated statistics. For our Contacts+ app, we can create a document named pattern.Json with underneath content material.
And reference the fields thru tools:text=”@sample/sample.json/data/email” and tools:text=”@sample/sample.json/data/address”.

Congratulations
We have made a very mind-blowing paintings and after all changes, our app seems very easy and sensible.