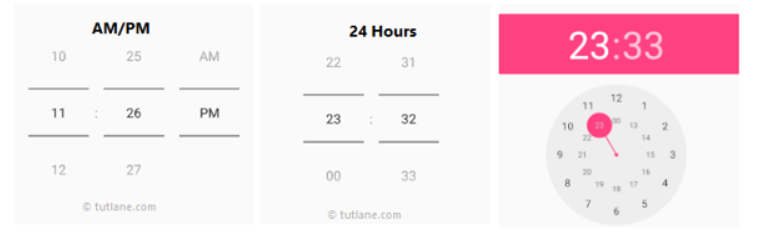
Android TimePicker, Is a widget for choosing the time of day, in both 24-hour or AM/PM mode. If we use TimePicker in our utility. It’ll make certain that the customers will choose a legitimate time for the day. Following is the pictorial representation of using a time picker manipulate in android packages.

Generally, in android TimePicker to be had in modes. One is to reveal the time in clock mode and another one is to reveal the time in spinner mode.
Create Android DatePicker in XML Layout File
In android, we can create a TimePicker in XML layout file. The use of detail with one-of-a-kind attributes like as proven beneath
<TimePicker android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />In anroid, the TimePicker helps a sorts of modes. Those are Clock and Spinner to show the date information in our application.
Android TimePicker with Clock Mode
We can define android TimePicker to reveal time in clock layout by the use of TimePicker android:timePickerMode attribute. Following is the example of showing the TimePicker in Clock mode.
<TimePicker android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
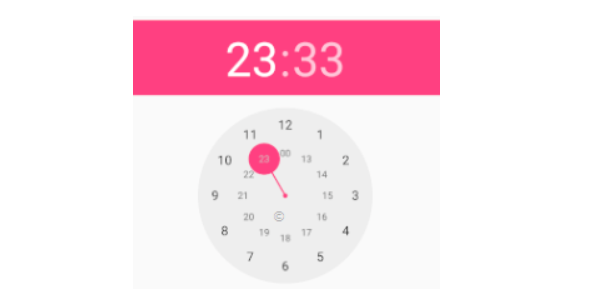
android:timePickerMode="clock" />The above code will return the TimePicker like as shown below.

If you study above result we got the TimePicker in clock mode to pick out. Time in Hours and Minutes based totally on our necessities.
Android TimePicker with Spinner Mode If we want to show the TimePicker in spinner format like showing hours. And mins separately to choose the time. Then by means of the usage of TimePicker android:timePickerMode characteristic we will reap this. Following is the instance of displaying the TimePicker in spinner mode.
<TimePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"/>The above code will return the TimePicker like as shown below

If you study above result we got the TimePicker in spinner mode to choose the time in Hours and Minutes. We can trade the TimePicker in spinner mode to AM / PM layout in preference to 24 Hours format via. The use of setIs24HourView(proper) method in Activity file like as proven beneath.
TimePicker picker=(TimePicker)findViewById(R.id.timePicker1);
picker.setIs24HourView(true);The above code will return the TimePicker like as shown below

If you look at above end result we got the TimePicker with AM / PM format in spinner mode. To select the time one at a time with the aid of hours, minutes and AM/PM. This is how we are able to use TimePicker in one-of-a-kind modes based totally on our requirements in android applications.
Android TimePicker Control Attributes
Following are the some of commonly used attributes related to TimePicker control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:timePickerMode | It is used to specify timepicker mode, either spinner or clock |
| android:background | It is used to set the background color for date picker. |
| android:padding | It is used to set the padding for left, right, top or bottom of date picker. |
Android TimePicker Example
Following is the example of defining a one TimePicker control. One TextView control and one Button manage in RelativeLayout to expose. The selected time in AM / PM format on Button click in android application. Create a new android application using android studio and give names as TimePickerExample. In case if you aren’t privy to creating an app in android studio test this newsletter Android Hello World App. Now open an activity_main.Xml report from reslayout direction and write the code like as shown under
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/timePicker1"
android:layout_marginTop="10dp"
android:layout_marginLeft="160dp"
android:text="Get Date" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginLeft="120dp"
android:layout_marginTop="10dp"
android:textStyle="bold"
android:textSize="18dp"/>
</RelativeLayout>If you take a look at above code we created a one TimePicker manage. One TextView control and one Button control in XML Layout report. Once we’re achieved with advent of format with required controls. We want to load the XML layout resource from our interest onCreate() callback method. For that open important activity record MainActivity.Java from javacom. Tutlane.Timepickerexample path and write the code like as proven below.
MainActivity.java
package com.tutlane.timepickerexample;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends AppCompatActivity {
TimePicker picker;
Button btnGet;
TextView tvw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvw=(TextView)findViewById(R.id.textView1);
picker=(TimePicker)findViewById(R.id.timePicker1);
picker.setIs24HourView(true);
btnGet=(Button)findViewById(R.id.button1);
btnGet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int hour, minute;
String am_pm;
if (Build.VERSION.SDK_INT >= 23 ){
hour = picker.getHour();
minute = picker.getMinute();
}
else{
hour = picker.getCurrentHour();
minute = picker.getCurrentMinute();
}
if(hour > 12) {
am_pm = "PM";
hour = hour - 12;
}
else
{
am_pm="AM";
}
tvw.setText("Selected Date: "+ hour +":"+ minute+" "+am_pm);
}
});
}
}
If you examine above code we are calling our layout using setContentView method inside. The form of R.Format.Layout_file_name in our hobby document. Here our xml file name is activity_main.Xml. So we used report call activity_main and we are trying to show the selected time of TimePicker in AM / PM format on Button click.
Generally, at some point of the launch of our pastime. OnCreate() callback method might be known as by using android framework to get the desired format for an activity.
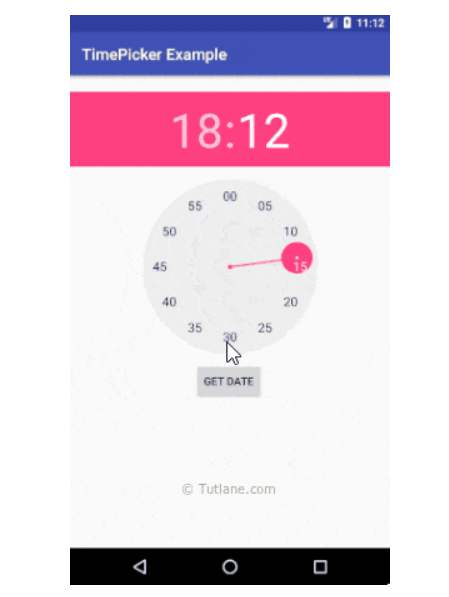
The output of Android TimePicker Example
When we run above example using android virtual device (AVD) we will get a result like as shown below.

If you have a look at above result. We are getting the time from TimePicker in AM / PM layout. When we click on on Button in android application. Now we are able to see another instance of showing. The TimePicker manipulate on EditText click event and get the chosen time price in android utility.
Androd Show TimePicker on EditText Click Example
Following is the example of open or popup timepicker dialog. When we click on EditText manipulate and get the selected time fee on Button click in android application. Create a new android utility using android studio and give names as TimePickerExample. In case in case you are not aware of developing . An app in android studio check this article Android Hello World App. Now open an activity_main.Xml file from reslayout course and write the code like as proven beneath
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="150dp"
android:ems="10"
android:hint="Enter Time" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_marginLeft="100dp"
android:text="Get Date" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginLeft="100dp"
android:layout_marginTop="10dp"
android:textStyle="bold"
android:textSize="18dp"/>
</RelativeLayout>If you have a look at above code we created a one EditText manage. One TextView manage and one Button manipulate in XML Layout document.
Once we are executed with creation of layout with required controls. We want to load the XML layout resource from our hobby onCreate() callback method. For that open fundamental hobby report MainActivity.Java from javacom.Tutlane.Timepickerexample direction and write the code like as shown beneath.
MainActivity.java
package com.tutlane.timepickerexample;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
TimePickerDialog picker;
EditText eText;
Button btnGet;
TextView tvw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvw=(TextView)findViewById(R.id.textView1);
eText=(EditText) findViewById(R.id.editText1);
eText.setInputType(InputType.TYPE_NULL);
eText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final Calendar cldr = Calendar.getInstance();
int hour = cldr.get(Calendar.HOUR_OF_DAY);
int minutes = cldr.get(Calendar.MINUTE);
// time picker dialog
picker = new TimePickerDialog(MainActivity.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker tp, int sHour, int sMinute) {
eText.setText(sHour + ":" + sMinute);
}
}, hour, minutes, true);
picker.show();
}
});
btnGet=(Button)findViewById(R.id.button1);
btnGet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tvw.setText("Selected Time: "+ eText.getText());
}
});
}
}
If you take a look at above code we are calling our format using setContentView approach. Within the shape of R.Layout.Layout_file_name in our pastime report. Here our xml report call is activity_main.Xml so we used report name activity_main. And we are trying to reveal the TimePicker on EditText click on. Get the selected date of EditText manipulate on Button click on.
Generally, during the launch of our activity, onCreate() callback approach. Might be referred to as by means of android framework to get the specified layout for an interest.
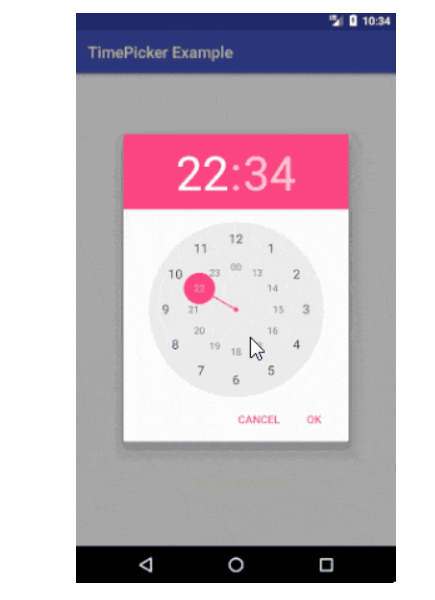
Output of Androd Show TimePicker on EditText Click Example
When we run above example using android virtual device (AVD) we will get a result like as shown below.

If you have a look at above result. We are capable of open the TimePicker on EditText click and displaying. The selected date cost in EditText control and getting the EditText manage value on Button click on in android application.
This is how we can use TimePicker control in android applications to choose the time based totally on our necessities.