Adding the Video To Adobe Muse

Add Background Video With Adobe Muse. The simply interesting thing about Adobe Muse is that it permits you to create web pages. The usage of a similar workflow to that used to put out guides. You don’t need a deep knowledge of the code that builds a site or web page. But familiarity with HTML5, CSS and JavaScript received’t hurt.
Though traditional internet video is generally brought through the use of the HTML5 Video API. Adobe Muse accomplishes the equal aspect through what it calls “widgets”. Widgets create the HTML 5 required for particular tasks but use a simple-language interface in Muse to put in writing. The codes when the web page is published.
In this exercising, we’re going to use a widget that you may download, without cost, from Muse Resources. When the widget downloads, all you want to do is to open them. Zip report and double-click the.Mulib report within the Full-Screen Video folder. This will set up it into your copy of Adobe Muse.
How To Prepare A Page

With the widget installed, you may now create the page on the way to use the video.
Before you start, create a folder in your Muse website. Inside that folder create some other folder. We use “media” – and pass your mp4 and web versions of the video into that folder.
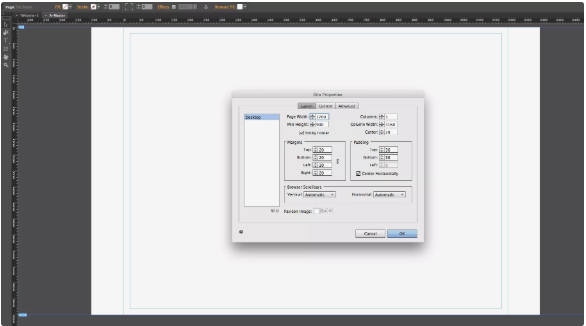
When you release Muse pick out File>New Site. When the Layout dialog box opens pick Desktop. Because of the Initial Layout and exchange the Page Width and Page Height values to 1200 and 900. Click OK.
Double click on Master Page within the Plan view to open the Master page. When Master Page opens to pass. The Header and Footer publications to the pinnacle and the lowest of the web page. You definitely don’t need a Header and Footer for this case.
How To Use The Fullscreen Background Video Widget in Adobe Muse CC

Using the widget is useless simple. The first thing you need to do is to return to the Plan View by using selecting View>Plan Mode. When the Plan View opens double click the Home page to open it.
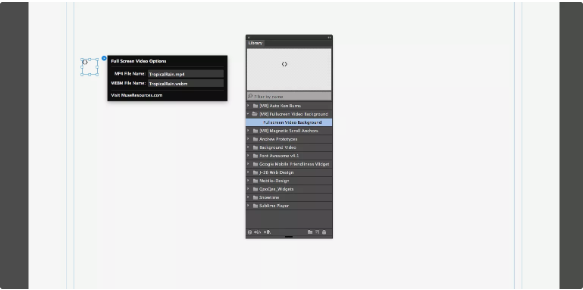
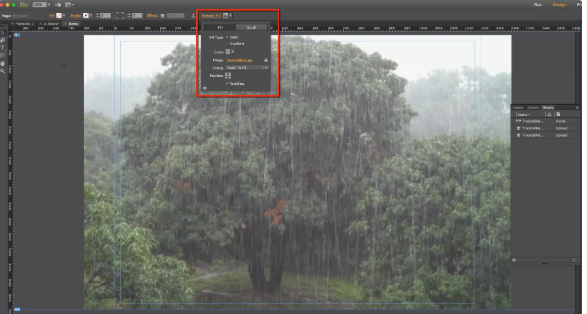
Open the Library panel – if it isn’t open at the right aspect of the Interface select Window>Library – and twirl down the [MR] Fullscreen Background Video folder. Drag the widget to the folder to the page.
You will notice the Options ask you to enter. The names of the mp4 and WebM versions of the motion pictures. Enter the names exactly as they’re spelled within the folder where you placed them. One little trick to make certain you don’t make a mistake is to duplicate. The calls of the mp4 video and pastes it into the MP4 and WEBM areas of the Options menu.
One other trick: All this widget does is to put in writing the HTML 5 code for you. You can tell this due to the fact you see <> inside the widget. In this case, you may vicinity the widget off of the net page. Directly to the pasteboard and it’ll still paintings. This way it doesn’t intrude with any content you will vicinity at the web page.
How To Add Video and Test A Page In Adobe Muse CC

Though you’ve got delivered the code in an effort to play. The motion pictures, Muse still doesn’t have a clue in which the one’s motion pictures are placed. To repair this, select File> Add Files For Upload. When the Upload conversation box opens navigate to the folder containing your motion pictures, pick out them and click Open. To make sure they have been uploaded, open the Assets panel and you need to see your films. Just go away them within the panel. They don’t need to be positioned on the web page.
To test the mission pick out File>Preview Page In Browser or. Due to the fact that it is an unmarried page, File>Preview Site In Browser. Your default browser will open and the video – in my case a tropical rainstorm – will begin playing.
At this factor, you can deal with the Muse file as an everyday internet web page. And add content material to the Home page and the video will play below it.
How To Add A Video Poster Frame In Adobe Muse CC

This is the net we are talking about right here and. Depending on the connection speed. There is a good hazard your consumer might also open the page and be staring at a blank screen while the video loads. This isn’t a terrific thing. Here’s a way to cope with this bit of nastiness.
It is a “Best Practice” to encompass a poster frame of the video. So that it will appear even as the video hundreds. This is mostly a considerable display screen shot of a body from the video.
Add Background Video With Adobe Muse. To upload the poster body click on as soon as on Browser Fill on the pinnacle of the web page. Click the Image link and navigate to the picture to be used. In the Fitting location, choose Scale to Fill and click the Center point in the Position vicinity. This will make certain the photograph will constantly scale. From the center of the photo whilst the browser’s viewport size changes. You may even see the picture fill the web page.
Another little trick is to at least have a solid-no longer white. Fill color simply in case the poster body takes a while to appear. To do this click on the Color chip to open the Muse Color Picker. Select the eyedropper device and click on the most important coloration within the image. When finished, click on on the page to close the Browser Fill conversation container.
At this point, you may store the venture or publish it.
The final part of this collection indicates a way to write. The HTML5 code that slides a video into a web page’s history.