visual Firebase,Interested in analyzing this tutorial as considered one of many chapters in my advanced React with Firebase e-book? Checkout the complete The Road to React with Firebase ebook that teaches you to create commercial enterprise web programs without the want to create a backend software with a database yourself.
This short visual Firebase tutorial must help you to create your first Firebase software that may be used with any web framework/library inclusive of React, Angular or Vue.
For example, you can use it for this enormous Firebase in React tutorial that makes use of all of the capabilities we are able to speak on this visual guide.
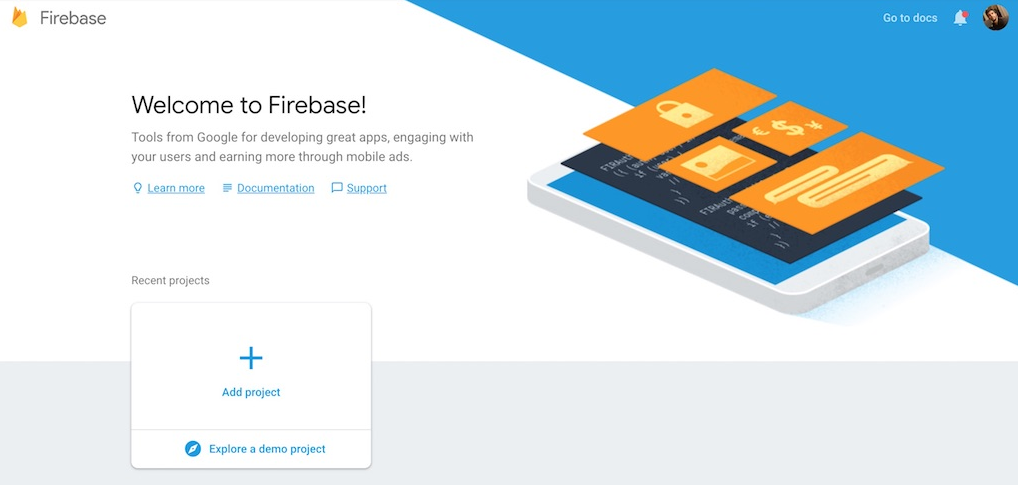
Let’s start by using growing a Firebase utility together with your Google Account. Therefore, hit the “Add Project” button to create a new Firebase challenge:

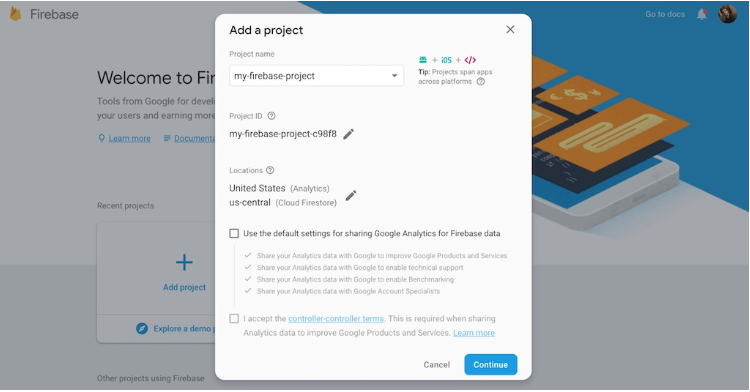
Then give your project a remarkable name.

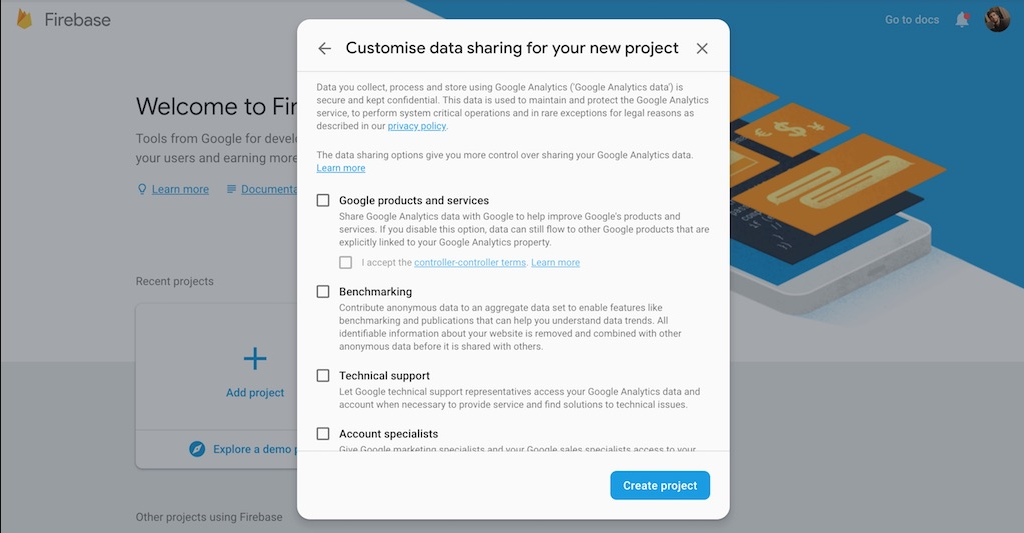
It is up to you to share analytical insights in form of data with Google.

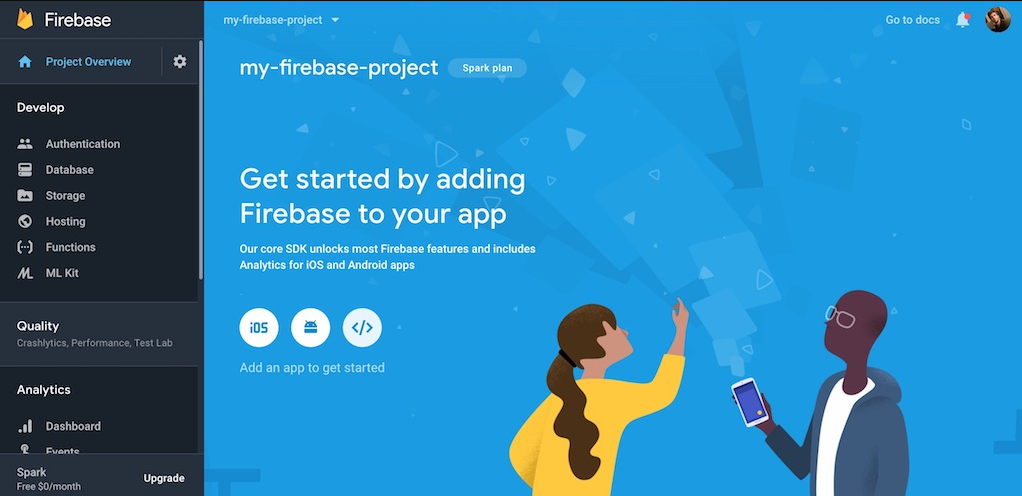
Afterward it takes more than one seconds to setup your Firebase challenge. Then you have to locate yourself for your Firebase assignment’s dashboard.

Above of the “Add an app to get began” you discover 3 icons while the ultimate one would be for an internet application.
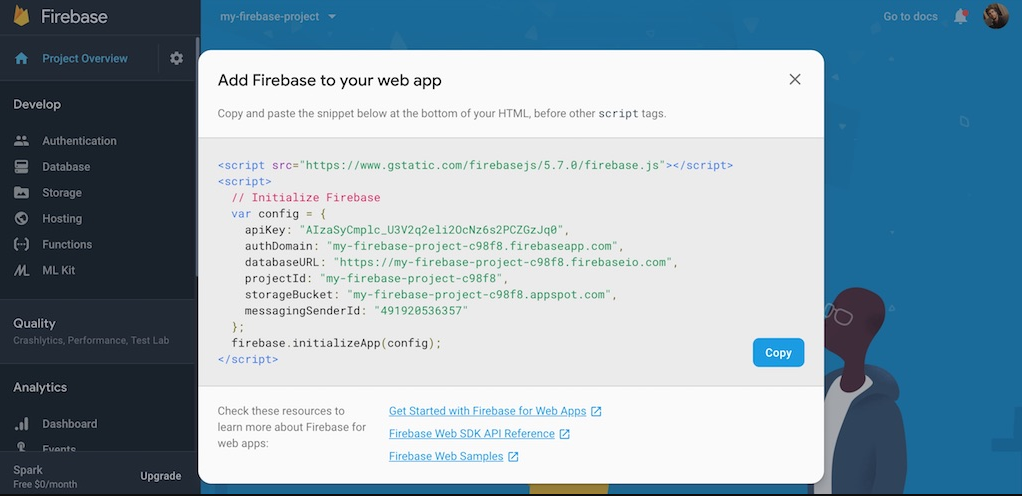
Click the button and locate your Firebase Configuration that have to be used to attach your software to the Firebase API.

It is recommended to preserve this sensitive facts in your surroundings variables in your challenge to configure your utility. Even even though this data is available for your purchaser-aspect software, it’s okay to have them publicly to be had. You want to challenge your Firebase software later with other mechanisms (.E.G Read/Write Rules, Domain Restrictions). That’s it for the Firebase setup with a configuration. You must be able to get in conjunction with the preliminary steps of setting up a Firebase software.
Firebase Authentication
If you want to apply authentication mechanisms with your Firebase application,
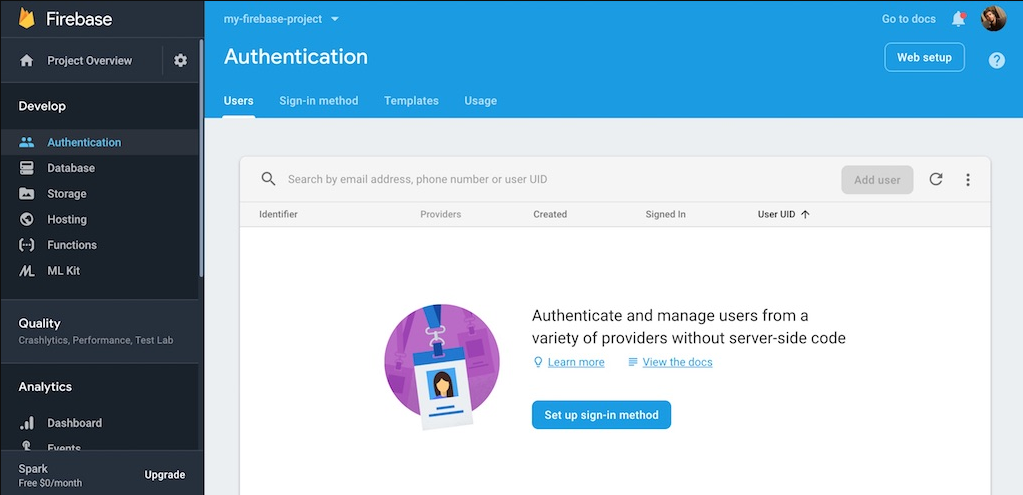
to permit users to sign up, sign in and signal out, you need to go over to the Authentication option.

You can either set up a check in method right here or by way of clicking the Sign-in method choice above.

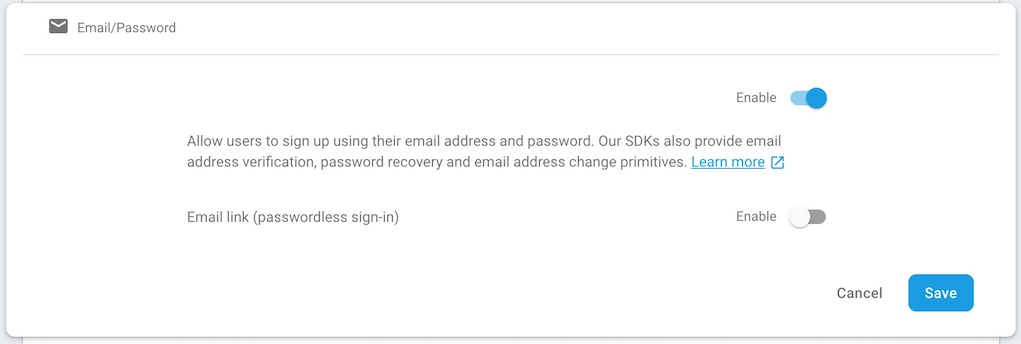
Let’s allow the Email/Password check in technique in order that users can login with a electronic mail and password on your application.

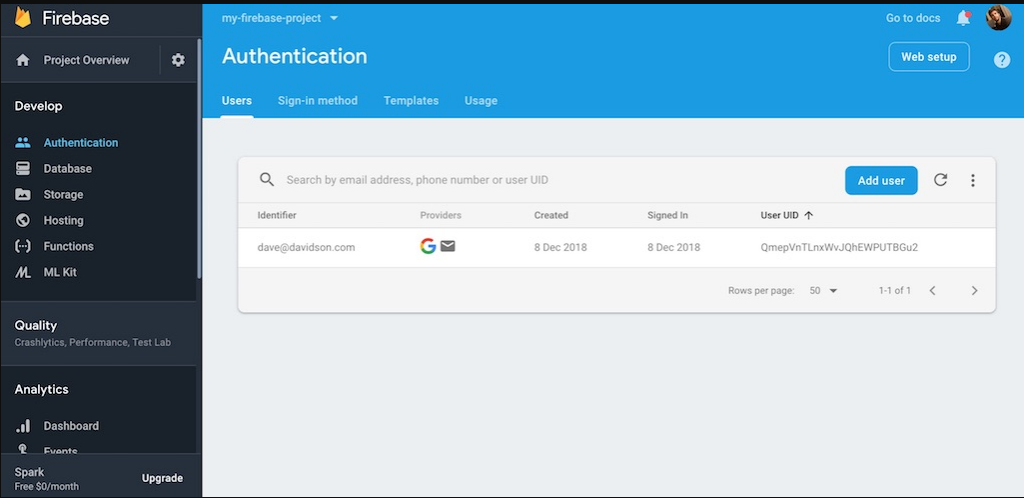
That’s it. You can implement email/password authentication flows in your software now. If you click on the Users choice above, and customers have really signed up on your application,
you can see those customers in a list with their authentication techniques.

If you need to setup social check in techniques including Google, Facebook and Twitter,
head over to this tutorial that publications you through the manner of putting in Facebook and Twitter Apps,
however also through the important supply code implementation. Otherwise you can also comply with those visible publications on how to setup Facebook and Twitter.
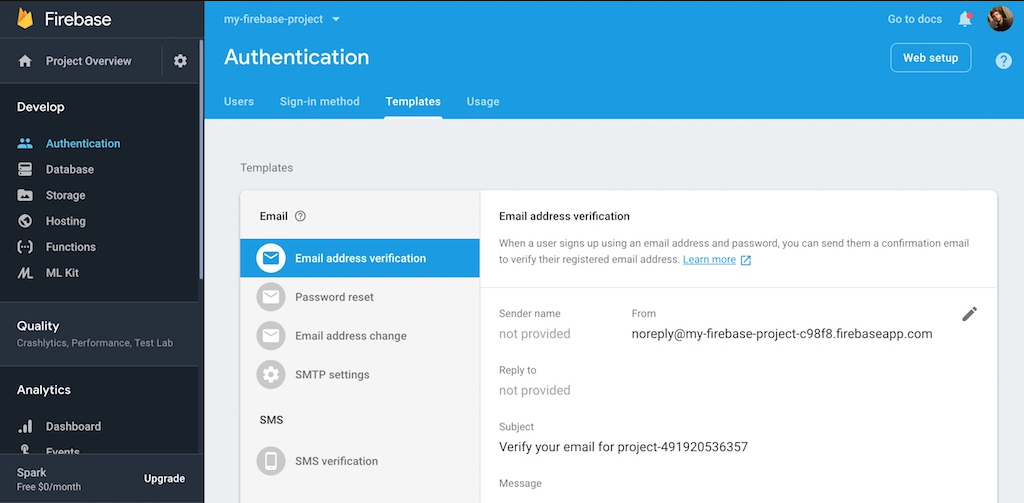
Firebase authentication comes with greater advanced capabilities that pass beyond the login of a person in your software. What about password reset/trade, electronic mail alternate or e mail verification functions? Firebase helps you with this stuff. In case you want to modify e-mail templates for those functions,
as an example for a e mail verification that a person receives to verify their email, you could do it within the Templates choice.

You can locate more about the implementation details within the Firebase in React educational referenced within the beginning of this visible manual.
visual Firebase, Database
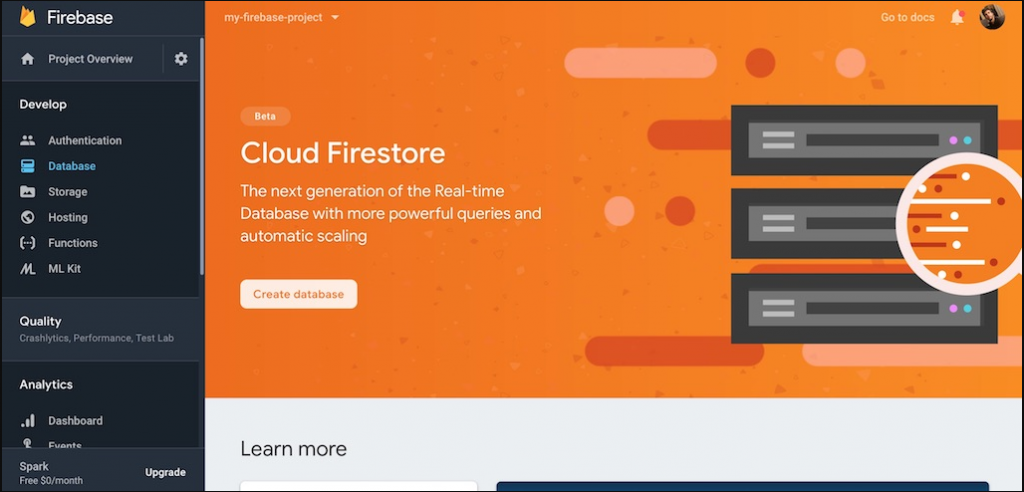
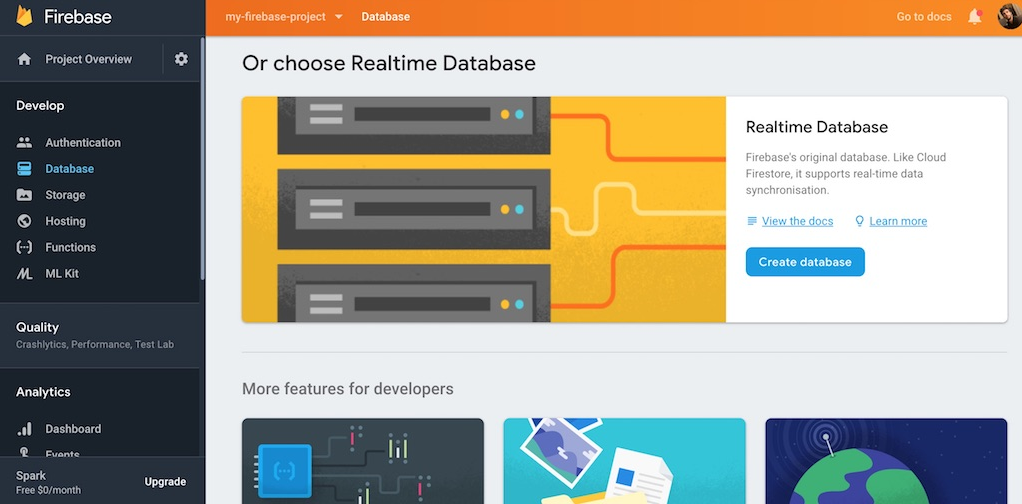
If you navigate to the Database choice, you may be presented with two database alternatives for Firebase:
the more recent Cloud Firestore and the Firebase Realtime Database.

You want to find out your self which suits the necessities of your utility.

The Firebase in React academic from the start shows you the way to implement the older Firebase Realtime Database,
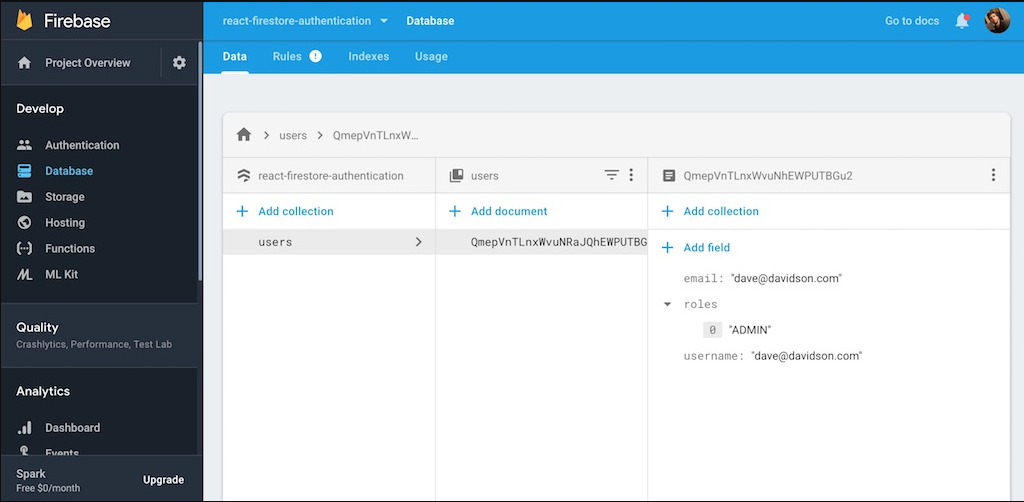
but additionally shows you the way to migrate over to Cloud Firestore in the end. Choosing one doesn’t mean to apply it all the time. If you’ll use the Cloud Firestore, your Database could look like the subsequent in your Firebase mission’s dashboard.

While Firebase manages customers which might be constructed from authentication sign on/in techniques with electronic mail/password or social logins including Google,
Facebook or Twitter, you are in charge to create the user entities yourself in the database. Next to the customers you can create other entities consisting of messages for a talk application or initiatives for a task control software program.
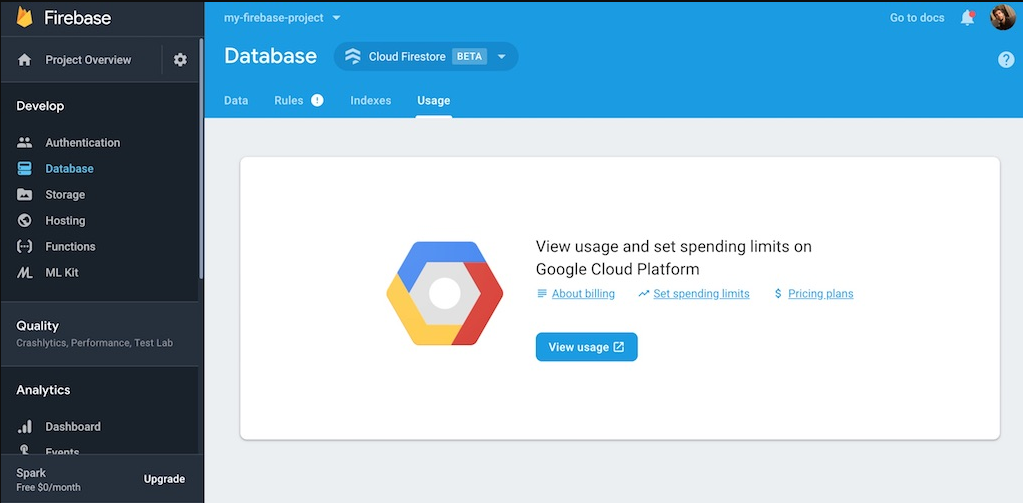
Careful: While Firebase Realtime Database can be used at the free plan, Cloud Firestore is charged by using utilization. That’s why you could set monthly quotas and finances alerts. You can always see the pricing plan, and regulate it, in the bottom left corner of your Firebase task’s dashboard.

For the sake crowning glory, the Indexes choice for Realtime Database and Cloud Firestore may be used to make your database queries quicker. For instance,
in case you query a list of gadgets ordered by means of belongings X, it makes feel to index the gadgets via property X and not most effective there default identifier. Then it’s extra effortless for Firebase to retrieve the records listed by means of the query assets.
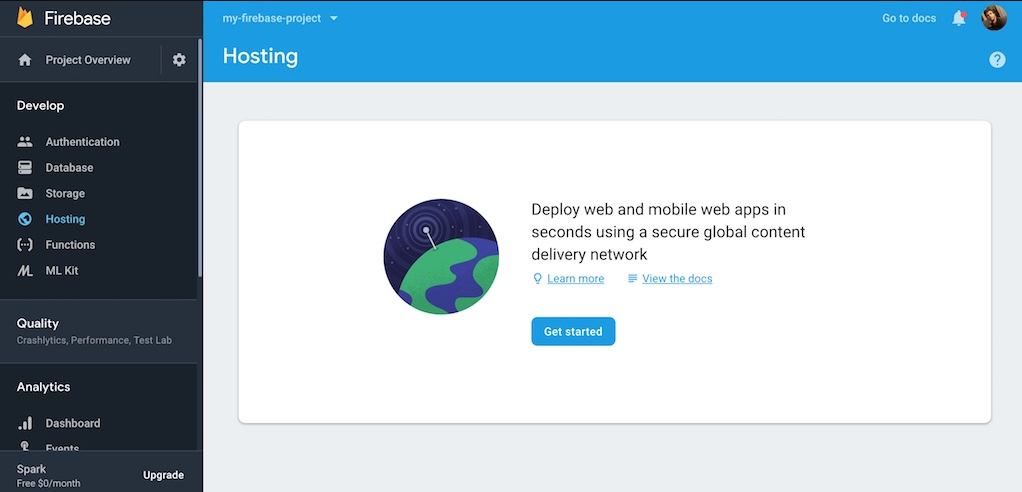
visual Firebase, Hosting
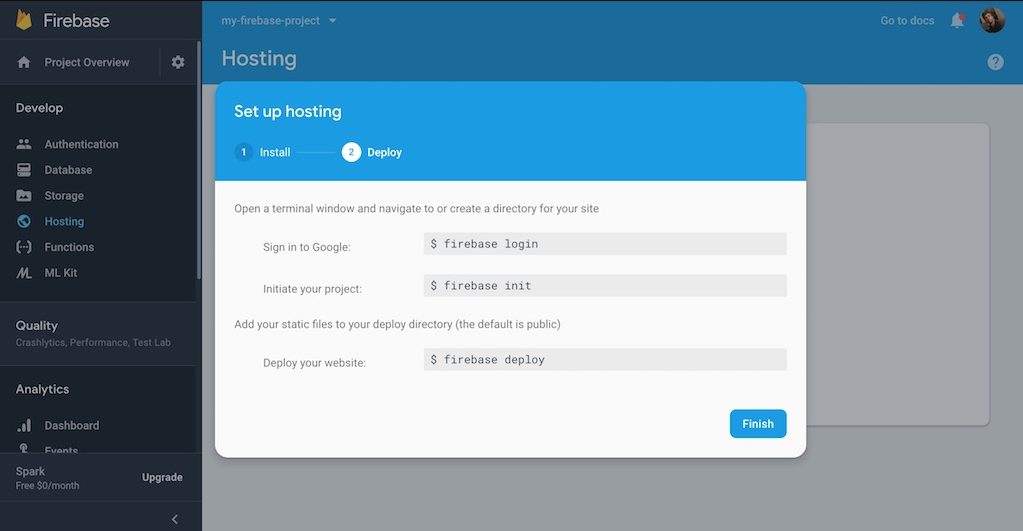
Finally you could use Firebase to host your challenge on top of Google’s infrastructure. When you navigate to the Hosting choice, you can get began to set up your utility.

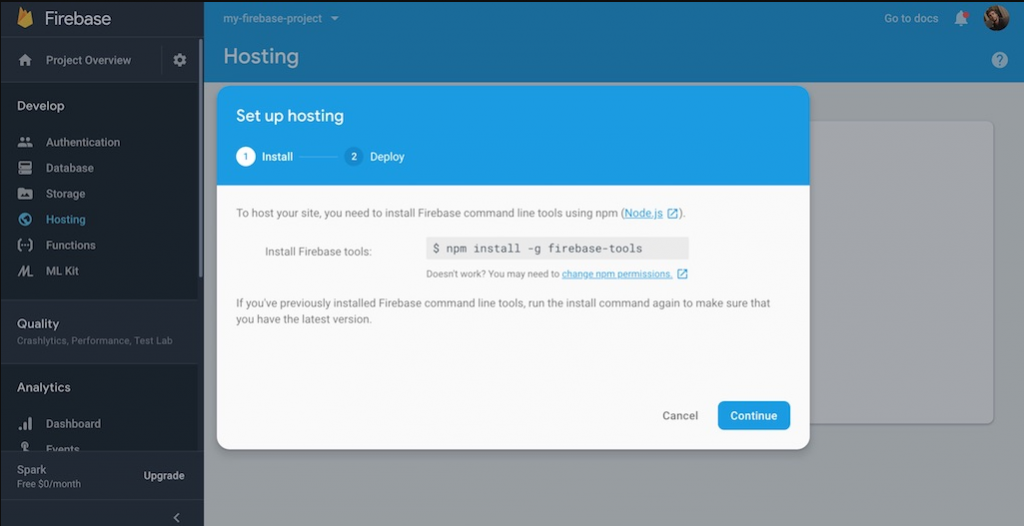
FIrst you want to install the essential node packages on the command line.

Then you may login along with your Google account, initialize a Firebase software, and sooner or later deploy it.

I have written approximately this in greater element for deploying a React application with Firebase Hosting. Otherwise, it’s worth to say that Firebase Hosting comes with all of the vital functions (e.G. Analytics, domain assist) other website hosting provider could provide you as nicely.
That’s it for my visible guide through putting in place Firebase with authentication, database and website hosting. If you want to undergo the implementation of a lot of these features,
checkout the referenced React in Firebase educational from the beginning of this guide. Otherwise discover your Firebase challenge’s dashboard a piece extra to research more approximately Firebase Cloud gor web hosting files such as pics, audio and video,and Cloud Functions for serverless business logic.