(BigTextStyle, BigPictureStyle, InboxStyle)
In android, Notification is a message which is used to alert the customers approximately a few events that going on in our app.
Generally, the Notifications may be displayed outside of our app’s normal UI and alert the users with out interrupting their present day activities.
In android, we will alert the users about our app notifications in exclusive forms like flash the LED or make a sounds or show an icon in status bar, and so on.
When we tell the gadget to issue a notification, first it’s going to show an icon in notification bar like as shown beneath.

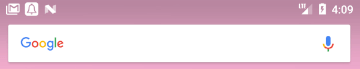
To see the details of our android app notification, we want to open the notification drawer like as proven below.

Now we are able to see a way to create and difficulty a notifications in android programs with examples.
Here we are going to use NotificationCompat elegance to put in force a notification in our utility. The NotificationCompat elegance supports a extraordinary form of notification views, which includes regular view, big view and it gives a quality support for a extensive variety of structures.
Create a Notification
To create a notification, we want to specify the UI content and required moves with a NotificationCompat.Builder item. To display an icon, title and unique textual content of notification we want to set following homes in Builder object.
- SetSmallIcon() – It is used to set the small icon for our notification.
- SetContentTitle() – It is used to set the identify of our notification.
- SetContentText() – It is used to set the particular text to show in notification.
The above mentioned properties are essential to display a notification and we are able to set a exceptional sort of houses to our notification like setStyle, setSound, setLights, setLargeIcon, and so forth. Primarily based on our requirements the usage of Builder object.
Following is the instance of making a notification using NotificationCompat.Build object and putting the notification houses.
NotificationCompat.Builder nBuilder = new NotificationCompat.Builder(this) .setSmallIcon(R.drawable.notification_icon) .setContentTitle(“Sample notification”) .setContentText(“Hi, Welcome to Tutlane.com”);
Define the Android Notification Actions
If we assign an action to the notification, it’s going to permit customers to head immediately from the notification to an pastime of our app. We can also add buttons to the notification to perform an additional moves consisting of hold up the decision or responding without delay to a text message; this option is available as of four.1.
In android, we will define an movement internal of notification through the usage of PendingIntent item which contains an Intent that begins an Activity of our app.
Following is the instance of defining an motion inner of notification the use of PendingIntent object.
NotificationCompat.Builder nBuilder = new NotificationCompat.Builder(this) …… Intent resultIntent = new Intent(this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, resultIntent, 0); nBuilder.setContentIntent(pendingIntent);
Issue the Notification
Once we’re carried out with introduction of notification, we need to pass a notification to the gadget by using NotificationManager.Notify() approach and we want to specify a ID in the notification to use this ID to update a notification later if required.
Following is the instance of sending a notification to the device using Notificationmanager.Notify method.
NotificationCompat.Builder nBuilder = new NotificationCompat.Builder(this); …. int mNotificationId = 999; NotificationManager mNotifyMgr = (NotificationManager)getSystemService(NOTIFICATION_SERVICE); // Builds the notification and issues it. mNotifyMgr.notify(mNotificationId, nBuilder.build());
Now we are able to see a way to create and display the notification in android software with instance.
Notification Example
Following is the example of implementing a Notifications in android software.
Create a new android application the use of studio and supply names as NotificationExample. In case in case you aren’t privy to creating an app in android studio check this newsletter Hello World App.
Now open an activity_main.Xml file from reslayout route and write the code like as proven under
activity_main.xml
If you study above code we created a one Button manipulate in XML Layout document to reveal the notification in notification bar while we click on on Button.
Once we are achieved with advent of format with required controls, we need to load the XML layout resource from our hobby onCreate() callback method, for that open major hobby record MainActivity.Java from javacom.Tutlane.Notificationexample path and write the code like as proven underneath.
MainActivity.java
package com.tutlane.notificationexample; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Intent; import android.support.v4.app.NotificationCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnNotify = (Button)findViewById(R.id.btnShow); btnNotify.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity.this) .setSmallIcon(R.drawable.ic_notification) .setContentTitle(“Tutlane Send New Message”) .setContentText(“Hi, Welcome to tutlane tutorial site”); // Set the intent to fire when the user taps on notification. Intent resultIntent = new Intent(MainActivity.this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this, 0, resultIntent, 0); mBuilder.setContentIntent(pendingIntent); // Sets an ID for the notification int mNotificationId = 001; NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // It will display the notification in notification bar notificationManager.notify(mNotificationId, mBuilder.build()); } }); } }
If you look at above code we are developing a notification, including movement interior of notification using motive item to open the pastime in our app and displaying notification on Button click using NotificationManager.
Here we introduced a ic_notification picture in drawable folder to expose it as a notification icon so please upload a required picture on your drawable folder and use it on your utility.
Generally, at some point of the release of our interest, onCreate() callback approach will be called via framework to get the desired format for an hobby.
Output of Android Notification Example
When we run above example the use of android virtual tool (AVD) we will get a end result like as proven beneath.

If you observe above result we created a notification and proven it on Button click the usage of NotificationCompat.Builder based totally on our requirements.
Big Text Style Notification Example
We found out how to reveal the anotification in regular view, in case if we need to show the huge icon and big text in notification, then that may be executed the use of NotificationCompat.BigTextStyle.
We want to modify our major interest file MainActivity.Java like as shown beneath.
MainActivity.java
package com.tutlane.notificationexample; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.support.v4.app.NotificationCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnNotify = (Button)findViewById(R.id.btnShow); btnNotify.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //To set large icon in notification Bitmap licon = BitmapFactory.decodeResource(getResources(), R.drawable.notification_icon); //Assign BigText style notification NotificationCompat.BigTextStyle bigText = new NotificationCompat.BigTextStyle(); bigText.bigText(“Welcome to tutlane, it provides a tutorials related to all technologies in software industry. Here we covered complete tutorials from basic to adavanced topics from all technologies”); bigText.setSummaryText(“By: Tutlane”); NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity.this) .setSmallIcon(R.drawable.ic_notification) .setContentTitle(“Big Text Notification Example”) .setLargeIcon(licon) .setStyle(bigText); // Set the intent to fire when the user taps on notification. Intent resultIntent = new Intent(MainActivity.this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this, 0, resultIntent, 0); mBuilder.setContentIntent(pendingIntent); // Sets an ID for the notification int mNotificationId = 001; NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // It will display the notification in notification bar notificationManager.notify(mNotificationId, mBuilder.build()); } }); } }
If you examine above code we are creating a big text style notification the usage of NotificationCompat.BigTextStyle and appended to notification the usage of setStyle() property.
Here we brought a ic_notification, notification_icon (bmp) photographs in drawable folder to expose it in notification icon so please add a required pictures to your drawable folder and use it to your utility.
Output of Big Text Style Notification Example
When we run above instance the usage of digital tool (AVD) we will get a end result like as proven beneath.

If you take a look at above result we created a large textual content fashion notification with huge photo and shown it on Button click on based on our requirements.
Android Inbox Style Notification Example
By using NotificationCompat.InboxStyle object we are able to put in force inbox style notification.
We need to regulate our primary hobby report MainActivity.Java like as proven below.
MainActivity.java
package com.tutlane.notificationexample; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Intent; import android.support.v4.app.NotificationCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnNotify = (Button)findViewById(R.id.btnShow); btnNotify.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //Implement inbox style notification NotificationCompat.InboxStyle iStyle = new NotificationCompat.InboxStyle(); iStyle.addLine(“Message 1.”); iStyle.addLine(“Message 2.”); iStyle.addLine(“Message 3.”); iStyle.addLine(“Message 4.”); iStyle.addLine(“Message 5.”); iStyle.setSummaryText(“+2 more”); NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity.this) .setSmallIcon(R.drawable.ic_notification) .setContentTitle(“Inbox Style Notification Example”) .setStyle(iStyle); // Set the intent to fire when the user taps on notification. Intent resultIntent = new Intent(MainActivity.this, MainActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this, 0, resultIntent, 0); mBuilder.setContentIntent(pendingIntent); // Sets an ID for the notification int mNotificationId = 001; NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // It will display the notification in notification bar notificationManager.notify(mNotificationId, mBuilder.build()); } }); } }
If you take a look at above code we’re developing a inbox style notification the usage of NotificationCompat.InboxStyle and appended to notification the usage of setStyle() assets.
Here we introduced a ic_notification in drawable folder to expose it in notification icon so please upload a required photos for your drawable folder and use it in your application.
Output of Android Inbox Style Notification Example
When we run above instance the use of android digital device (AVD) we can get a result like as shown underneath.

If you take a look at above end result we created an inbox style notification and shown it on Button click primarily based on our requirements.
Android Big Picture Notification Example
By the use of NotificationCompat.BigPictureStyle item we can enforce inbox fashion notification.
We need to regulate our fundamental pastime file MainActivity.Java like as shown beneath.
MainActivity.java
package com.tutlane.notificationexample; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Intent; import android.graphics.BitmapFactory; import android.net.Uri; import android.support.v4.app.NotificationCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnNotify = (Button)findViewById(R.id.btnShow); btnNotify.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Assign big picture notification NotificationCompat.BigPictureStyle bpStyle = new NotificationCompat.BigPictureStyle(); bpStyle.bigPicture(BitmapFactory.decodeResource(getResources(), R.drawable.big_img)).build(); // Set the intent to fire when the user taps on notification. Intent rIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(“http://tutlane.com/”)); PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this, 0, rIntent, 0); NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity.this) .setSmallIcon(R.drawable.ic_notification) .setContentTitle(“Big Picture Notification Example”) .addAction(R.drawable.ic_share, “Share”, pendingIntent) .setStyle(bpStyle); mBuilder.setContentIntent(pendingIntent); // Sets an ID for the notification int mNotificationId = 001; NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // It will display the notification in notification bar notificationManager.notify(mNotificationId, mBuilder.build()); } }); } }
If you observe above code we’re developing a inbox style notification using NotificationCompat.BigPicture and appended to notification the usage of setStyle() assets.
Here we introduced a ic_share, big_img pics in drawable folder to show it in notification so please upload a required pix in your drawable folder and use it for your software.
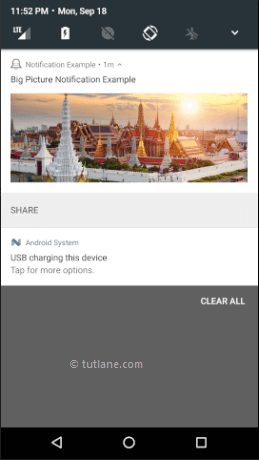
Output of Android Big Pictire Style Notification Example
When we run above example the use of virtual tool (AVD) we are able to get a end result like as shown below.

If you observe above end result we created a massive photograph style notification and proven it on Button click on based totally on our necessities.
This is how we will create and display the notifications in programs primarily based on our requirements.