Android Custom Toast,In android, Toast is a small popup notification that is used to show an information approximately the operation which we accomplished in our app. The Toast will show the message for a small time frame and it’s going to disappear routinely after a timeout.
Generally, the size of Toast will be adjusted based totally on the distance required for the message and it is going to be displayed on the top of foremost content of an pastime for a brief time frame.
To realize greater about introduction of Toast in android packages, test this Android Toast with Examples.
Generally, the Toast notification in android will be displayed with simple textual content like as shown in above image. In android, we are able to personalize the format of our toast notification to exchange the advent of based on requirements like encompass pictures in toast notification or change the background color of toast notification, and so on.
Following is the pictorial illustration of using Custom Toast notification in android applications.

To customize the arrival of Toast notification, we need to create a custom layout in our XML or application code and pass the basis View object to the setView(View) technique.
Android Custom Toast,Create a Custom Toast in Android
To create a custom Toast notification in android, we want to define a custom View layout in XML, for that create a custom XML document (custom_toast.Xml) in format (/layout) folder and write the code like as proven beneath.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_container"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="#80CC28">
<ImageView android:src="@drawable/ic_notification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp" />
<TextView android:id="@+id/txtvw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:textColor="#FFF"
android:textStyle="bold"
android:textSize="15dp" />
</LinearLayout>To use this custom layout as Toast notification in our android application, we need to inflate the layout using following code.
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.custom_toast_layout));
TextView tv = (TextView) layout.findViewById(R.id.txtvw);
tv.setText("Custom Toast Notification");
Toast toast = new Toast(getApplicationContext());
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();If you observe above code, we created an example of LayoutInflater with getLayoutInflater(), after which inflate our XML layout the usage of inflate(int, ViewGroup). Here the primary parameter is the format useful resource ID and the second is the root View and this inflated layout will help us to find the View gadgets in the format. After that we created a new Toast with Toast(Context) and set required properties of the toast, then we call setView(View) and pass it to the inflated layout.
Once we are finished with required configurations, then we can show the custom toast notification with the aid of calling display() technique.
Now we will see a way to enforce a custom Toast notification in android programs with examples.
Android Custom Toast Example
Create a new android application using android studio and give names as ToastExample. In case in case you are not aware about creating an app in android studio test this article Android Hello World App.
Now open an activity_main.Xml file from reslayout direction and write the code like as shown under.
Android Custom Toast,Activity_main.Xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btnShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Custom Toast"
android:layout_marginTop="150dp" android:layout_marginLeft="110dp"/>
</LinearLayout>If you examine above code we created a one Button control in XML Layout document to reveal the custom toast notification while we click on Button.
Now we need to create a custom layout for our toast notification, for that create a new xml file (custom_toast.Xml) in /layout folder and write the code like as proven under.
Custom_toast.Xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_layout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="#80CC28">
<ImageView android:src="@drawable/ic_notification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp" />
<TextView android:id="@+id/txtvw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:textColor="#FFF"
android:textStyle="bold"
android:textSize="15dp" />
</LinearLayout>If you observe above code we are loading image (ic_notification) from drawable folder so that you need to feature your icon in drawable folder to show it in notification.
Once we’re completed with introduction of layout with required controls, we want to load the XML layout aid from our interest onCreate() callback approach, for that open essential activity document MainActivity.Java from javacom.Tutlane.Toastexample direction and write the code like as proven under.
MainActivity.java
package com.tutlane.customtoastexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.btnShow);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.custom_toast_layout));
TextView tv = (TextView) layout.findViewById(R.id.txtvw);
tv.setText("Custom Toast Notification");
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 100);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
});
}
}If you observe above code we are calling our custom toast notification via the usage of LayoutInflater item and displaying a toast notification on Button click.
Generally, in the course of the release of our hobby, onCreate() callback method could be known as with the aid of android framework to get the desired layout for an activity.
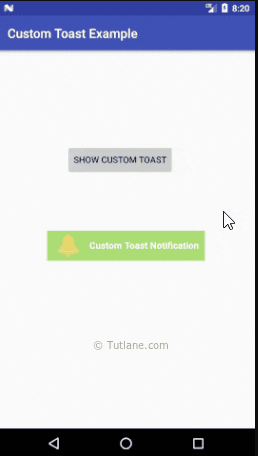
Output of Android Custom Toast Example
When we run above example the use of android virtual tool (AVD) we will get a end result like as shown underneath.

If you look at above end result we created a custom toast notification and showing it on Button click primarily based on our requirements.
This is how we are able to create custom toast notifications in android applications based on our requirements.