Flutter App Development,Without understanding it, you’ve possibly already used the apps made with Flutter. Whether you shopped on Alibaba, ran an ad marketing campaign on Google Ads, or used a virtual coupon, you’ve possibly witnessed the outcomes of Flutter’s still short records.
The product has remained beta for a long time. Now, with its Release Preview 2 version, it in the end stepped at the end line earlier than the initial 1.0 release. We apprehend the hesitation and excitement of the brand new, transformative era for builders, so right here’s our evaluation of the fine and the worst of Flutter – and what you could do with it.
The first query approximately Flutter you would possibly have is “How is it exclusive?” If you’re familiar with hybrid and cross-platform development, it’s valid to impeach how Flutter can be better than Xamarin, React Native, or Ionic, for that be counted. What’s the point of switching? As we had no intention of promoting Flutter over different technology, we determined to determine out why you need to be enthusiastic about the product – and what to be wary of.
Flutter App Development,What is Flutter exactly?
Flutter is Google’s new open source generation for growing native Android and iOS apps with a single codebase. Unlike other popular solutions, Flutter isn’t a framework; it’s a entire SDK – software improvement kit – which already contains the entirety you will want to construct go-platform programs. This consists of a rendering engine, geared up-made widgets, trying out and integration APIs, and command-line equipment.
Similar technologies which include Xamarin, React Native, Ionic, or NativeScript all try to gain platform nativeness through one-of-a-kind techniques. We’ve written an entire article comparing these cross-platform tools. Now, allow’s see what Flutter introduces to the game.
What is Flutter exactly?
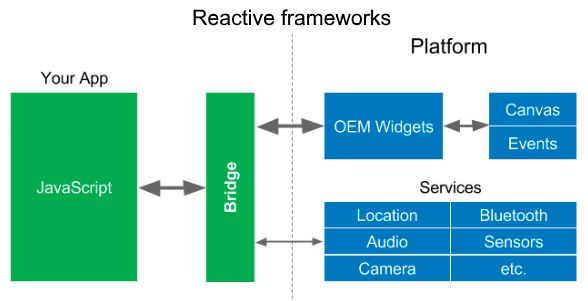
Flutter follows the reactive improvement structure, however with a twist. The major thing to realize approximately reactive programming is that it updates UI contents robotically when you replace the variables in the code. React Native also follows this principle, however it uses the JavaScript bridge to get admission to OEM widgets. But since the app has to pass this bridge to access widgets each time, it reasons overall performance problems. Flutter, but, omits this bridge altogether and communicates with the local platform the usage of Dart.
Dart is Flutter’s item-orientated language that makes use of Ahead-of-Time compilation strategies and compiles into native code without that additional bridge. This exceedingly hastens the app startup time. Besides, Flutter doesn’t have to name to OEM (unique equipment producer) widgets, as it makes use of its own. As seen on the photo below, Flutter makes use of the OS as a canvas to build an interface on and moves services including gestures, rendering, and animations into the framework itself, which offers developers whole control over the system.
What is Flutter exactly?

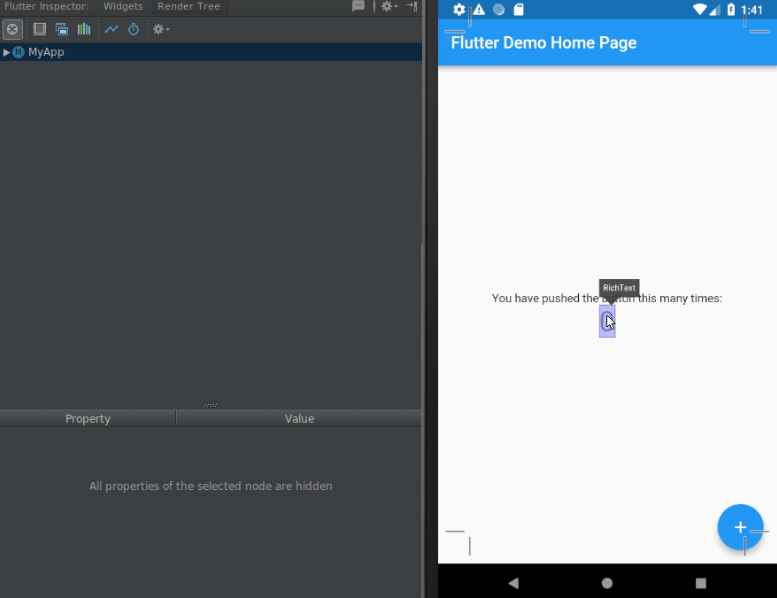
Debugging in Flutter also occurs thanks to Dart. Dart Analyzer and Dart Observatory gear assist locate errors the use of specific commands. The method is defined in detail in Flutter debug doctors. Another approach includes the usage of Flutter-supported IDEs and their precise debuggers. Since Flutter doesn’t use WebView it can’t be debugged directly in a browser like Ionic. React Native and NativeScript allow for testing through Chrome Developer Tools. However, thinking about that these products regularly opt for 1/3-birthday celebration solutions for debugging besides, Flutter’s procedure shouldn’t appear very distinct.
Since Flutter is a complete-fledged SDK, it already offers an automated checking out toolset, in particular, for three styles of assessments: unit test, widget check, and integration take a look at. You can find Google’s tutorials for the ones checks at this link. Flutter additionally supports the Continuous Delivery model thru fastlane, a loose device that bridges Flutter with Travis, Jenkins, or Cirrus.
Pros of Flutter development
What’s innovative, different, and definitely better done approximately Flutter? Let’s assessment the features with a view to make you do not forget leaving behind React Native for a brand new device.
- Ready-made and custom widgets for immediate UI coding Previously we cited that Flutter uses geared up-made widgets. You could even say that Flutter is widgets. One of the revolutionary matters about the product is the way it helps create a user interface utilizing those constructing blocks. Compare that to different approaches that use distinctive objects (layouts, perspectives, controllers), whilst Flutter has a constant and unified object model.
Any object in Flutter is a widget, from a button to padding or a font. Widgets may be mixed to create layouts, and you could choose to use widgets on any stage of customization – from existing building blocks to the lowest level while you create your very own widgets with the identical tools the Flutter group did theirs.
Widgets in Flutter are prepared in timber, that’s accessible for rendering, however may bring about an excessive worry of the entire shape. Large packages can also require up to 10 layers of code to create a simple item, so you’ll have to devise the structure in advance.
Pros of Flutter development

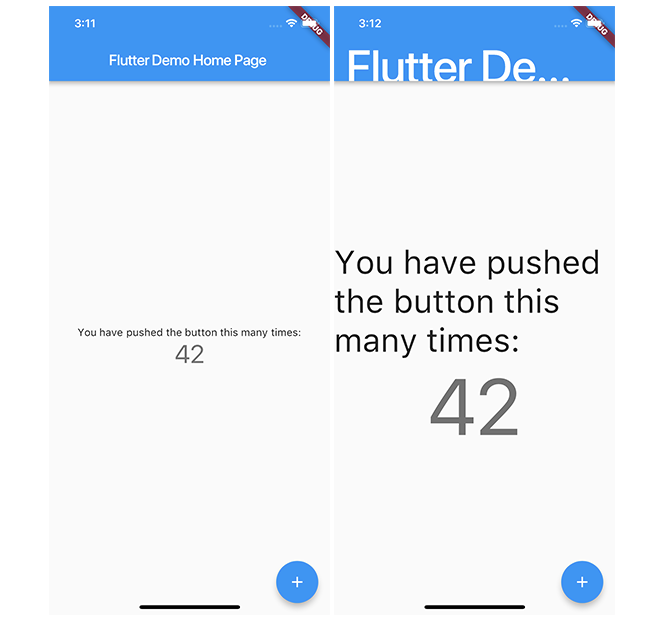
The fact that Flutter has its very own widgets gives you one huge advantage: Flutter already presents widgets that completely comply with Material Design and Apple’s Cupertino appears. The UI customization that usually takes the longest to complete in pass-platform improvement takes a minimal quantity of time with Flutter.
- The mildest gaining knowledge of curve and a growing community Given that obtaining used to Dart is not a big problem to you, studying the device itself ought to be smooth. The Flutter group notes that they’ve seen humans with very confined programming understanding prototyping and building apps, and additionally mentions that no mobile improvement revel in is required initially Flutter.
Pros of Flutter development
Besides, Google is understood for growing specific and well-structured documentation, some thing that React Native struggles with. Apart from traditional medical doctors, you may watch video classes from the Google team, and go through realistic physical activities on Codelabs. And these are just the resources provided formally. You can locate courses on Udemy and Udacity, be part of Facebook communities, and even a have a look at organization on Slack.
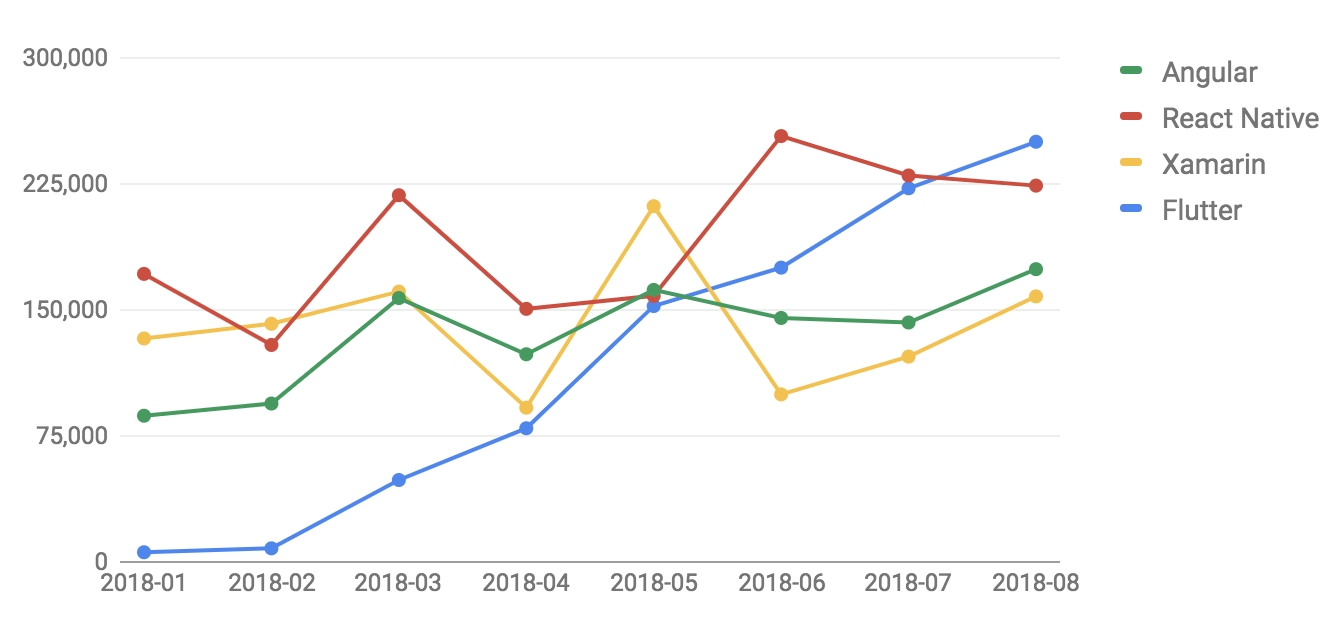
For this type of young era, Flutter is developing very rapid. This graph suggests the interest in Flutter on StackOverflow prior to the Release Preview 2 release in evaluation with other front-stop frameworks. Despite nevertheless being in beta stage, the tool is manufacturing-prepared which has simplest piqued the gang’s interest. It’s to be had for business use and has already been correctly implemented in establishments, medium-sized organizations, and startups.

- Dart – easy and powerful language targeted at Java programmers Dart is a present day object-orientated language so one can remind you of Java or C++ with its syntax. It helps each sturdy and weak typing styles making it easy to pick up for beginners. Above, we noted that Dart is answerable for some of the essential matters about Flutter. Let’s analyze what approximately Dart’s nature makes Flutter… properly, Flutter.
Pros of Flutter development
Both AOT and JIT compilation types. In improvement, engineers generally should opt for the compilation their programming language gives. Programs compiled Ahead-of-Time generally run quicker due to the fact they’ve been compiled earlier than. However, in this example, the improvement itself slows plenty. Just-in-Time compilation results in quicker development cycles, however, predictably, affects the app startup speed for the reason that compiler does its analyzing before code execution. Flutter takes the pleasant of both worlds with the aid of using JIT compilation all through improvement and switching to AOT for app release.
No want for XML files. In Android improvement, the paintings is separated into layout and code. The format ought to be written in XML as Views which can be then referenced inside the Java code. Dart looks after that with the aid of retaining format and code in a single area. Since the whole thing in Flutter is a widget, the layout is also created in Dart.
Better overall performance without a JavaScript bridge. As you know, the app on a consumer’s tool will run easily because Dart compiles into native code at once, with out the bridge.
While we’re speaking approximately Dart benefits, it’s well worth mentioning that the language isn’t constrained to mobile improvement – it’s extensively utilized for constructing web apps, and through Google no much less. It’s generally utilized in combination with internet frameworks, AngularDart being Google’s very own preference for a number of its services.
Pros of Flutter development
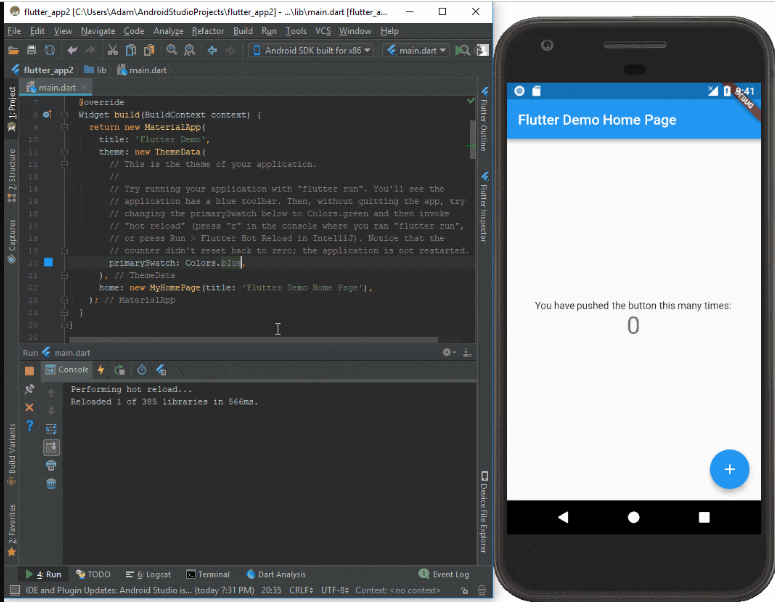
- Hot reload characteristic for immediately updates This tool is already engraved into Flutter’s architecture and doesn’t require any plugins to paintings. Hot reloading essentially allows you to look updates in real time. Imagine you’ve encountered an error while walking a application. In Flutter, you may restoration it right away, persevering with from in which you left off, without restarting everything. Going again to regular programming wherein deployment takes several mins can be a war. Hot reload elevates programmers’ productivity, helps with brief iterations, and allows you to experiment without lengthy delays. Xamarin and React Native have the equivalents of this selection too, however a few critiques claim that it’s much faster in Flutter. We’ve yet to see benchmarks for evidence of that.

Pros of Flutter development
- Portability Since Flutter isn’t always only a framework however a entire SDK, it could run on honestly any tool with a display. Third-celebration ports have been created to construct Flutter apps for Mac OS, Windows, and Linux. They include embedding APIs, mouse and keyboard enter features, and one of a kind plugins. Some humans even attempted to build TV programs the usage of Flutter. Considering the possibilities and Google’s fondness for IoT gadgets, it’s truthful to expect that this capability will become authentic inside the future.
- Internationalization and accessibility Being an advocate for range and inclusivity, Google gives built-in possibilities to make your apps reachable to a much broader variety of customers. Usually, whilst you need your app to run in exceptional languages and be utilized in specific regions, you need to prepare your code so it’s prepared for localized content material that’s generally created later. This technique is called internationalization.
Flutter natively gives widgets based totally at the Dart intl bundle that simplifies this technique. Today it helps 24 languages, however additionally currencies, units of measure, dates, layout alternatives (for languages written from right to left), and more.
Pros of Flutter development
Flutter additionally ensures internet accessibility and helps these three additives:
- Large fonts – adjusts font sizes to the ones a user laid out in OS settings
- Screen readers – presents spoken feedback on UI factors
- Sufficient contrast – makes textual content simpler to read
While all that is automatic, developers ought to also take a look at their designs for different settings. For example, they could use the biggest font setting to look how it fits in a small cellular display.

- High performance A lot of things cross into getting access to an app’s performance: CPU utilization, wide variety of requests
- consistent with 2d, average response time, number of frames in keeping with second, and extra. The Flutter crew promises a steady 60fps, that is the fee at which modern screens display a smooth, clear picture.
- Since any lag in this type of frame charge may be straight away observed through a human eye, builders try to maintain movement at this degree.
To access how nicely Flutter pulls via, see this studies evaluating Flutter, Xamarin, and React Native performance. Spoiler alert: Flutter came in first with 58fps and a 220-millisecond release time. Xamarin launched in 345 ms with 53fps and React Native got here 2nd with 57fps and 229 ms.
Just a few different sensible comparisons have been made. Here, Flutter nearly matched native app CPU usage, however used 50 percentage greater memory than React Native.
Cons of Flutter development
Whenever we evaluation a younger or less popular era, we be aware the same set of drawbacks diminishing the product’s success.
Even although go-platform improvement is a brand new programming practice, Flutter sometimes loses within the warfare with its barely older competitors. What are the drawbacks?
– Lack of 0.33-celebration libraries Third-birthday celebration libraries and programs play a huge element in automating software program improvement for programmers and relieving the want to code the whole lot from scratch. Flutter App Development,Flutter App Development,
These libraries are broadly speaking open supply, without problems to be had, and pre-tested – who wouldn’t want to try a device that’s been used and tested in one of a kind environments before?
Cons of Flutter development
Flutter App Development,For many older and greater popular technology, finding the needed bundle is not a big trouble. As cellular developer Aawaz Gyawali says on Medium:
Talking approximately React Native, oh boy it’s JS. We get 10+ npm modules for the whole thing. Just type “…….. Npm module” on Google and you’ll get greater than 10 effects. The major gain of using RN is that the network of the developers is so big that, if you document an problem on GitHub, you’ll discover someone who will create a module for you.
Cons of Flutter development
Flutter App Development,Flutter, like all new technology, doesn’t percentage those numbers. Flutter’s respectable resource of free applications gets higher each day with, its list of gear is still developing. At least, Flutter takes care of your UI package deal desires with on hand widgets, however any long-time period improvement will probable require some waiting earlier than the product abounds in contributed content material.
– Dart, again Flutter App Development,You can also have seen in our contrast of Flutter vs Xamarin, that we mentioned Dart each in fantastic and negative lighting fixtures. That’s because Dart is a exceptional language by way of itself – its paradigm should be familiar to maximum programmers, it’s speedy and item-orientated. But it regularly loses in contrast to different technology, specially giants inclusive of JavaScript, C#, or native Objective-C and Java. Not many beginning developers will select up Dart on their adventure and locating new people on your cellular crew also can be a challenge. This must be some thing to don’t forget whilst you’re choosing a pass-platform technique.
– Large document length Flutter App Development,Developers go to high-quality lengths to decrease the size of an app. Users have restrained garage on their phones, so it’s tons greater most excellent to launch an app that gained’t cause them to delete it in choose of valuable photographs or a track library. To decrease this system size, programmers have a tendency to keep away from animations, bring the range of libraries and packages to a minimum, or compress images.
Cons of Flutter development
Flutter has substantially frustrated builders when the discharge file length of the Hello international app reached 6.7MB. Even after dropping to four.7MB, it remained lots bigger than native Java (539KB) and Kotlin (550KB) apps – and that’s for the naked minimum app. Although, to be fair, its competition proportion the identical hassle, and likely even extra so – the release model in Xamarin will take nearly 16MB and 7MB in React Native.
– Issues with iOS SFlutter App Development,since Flutter is advanced by using Google, builders are rightfully worried about its implementation for iOS. There’s no question that constructing Android apps on Flutter is rapid and exciting on the grounds that Google is immediately interested by fixing insects in the shortest amount of time. But what approximately Apple devices?
One of the biggest updates in Flutter’s Release Preview 2 blanketed a pixel-perfect iOS look. The group illustrated the possibilities of Cupertino widgets by means of recreating iPhone settings on Flutter. However, until currently, layout features weren’t updated and accompanied iOS 10 capabilities whilst iOS eleven had already been stay for months. It’s uncertain but if updates will maintain coming as speedy as Android’s model when the product will finally leave the beta phase.
How to get started out with Flutter
Flutter App Development,So, we’ve reviewed Flutter’s foremost capabilities, dropped in some evaluation with other merchandise, and with a bit of luck helped you shape your own opinion approximately the technology. Now, how do you get began with Flutter?
Check your device requirements. Windows customers ought to have Windows 7 SP1 or later (sixty four-bit) with Windows PowerShell 5.Zero and Git for Windows pre-installed. Mac OS builders need a sixty four-bit version with Xcode 9.0 or more recent hooked up whilst Linux customers don’t must observe any unique necessities.
Download Flutter SDK. Choose your OS and follow the instructions. All running structures guide development both for iOS and Android, however you may also require a platform-specific editor. Dart comes pre-mounted with Flutter.
Install an editor. You can use any IDE with Flutter command strains, however Google recommends using their plugins for officially supported editors: Android Studio, IntelliJ, and Visual Studio.
How to get started out with Flutter
Will Flutter update React Native and Xamarin? Short solution: Not yet.
Long solution: Should it? Considering the rate at which we’re improving our programming behavior, it’s honest to count on a new Flutter to appear at the horizon in a few years. This doesn’t mean that any older technologies come to be out of date, it just gives us extra options and opens new possibilities.
In business, but, the selection whether to apply a brand new device when there’s an old tried and tested one could cost plenty. How to know if you should take this step? We continually propose thinking about those 3 elements:
Time restrict. Does your crew have time in between their mission obligations to examine Dart/Flutter? How time-sensitive is your challenge?
Scope. How big a challenge do you have got? Is it complex and long-time period? Or is it an MVP so that it will carry minimal losses in case of failure?