Welcome to the May 2019 release of Visual Studio Code. There are some of updates in this version that we are hoping you may like, a number of the key highlights consist of:
- Updated Visual Studio Code icon – The product emblem got a refresh. We wish you like it.
- Go to Definition upgrades – Faster navigation thru multiple definitions.
- Breadcrumb navigation displayed by default – Quickly go to files and logos through breadcrumbs.
- Smart choice for JavaScript/TypeScript – Expand textual content choice based on language semantics.
- Extract to kind alias TypeScript refactoring – Extract component kind into its own kind alias.
- Integrated terminal supports authentic coloration – Correctly renders true coloration (24-bit) break out sequences.
- Better merge conflict show – See merge warfare adjustments inside surrounding source code.
- Collapse All command for lists and explorers – One of many small but available upgrades.
- Remote Development (Preview) to be had in Stable – You can now use the Remote Development extensions in Stable.
If you would like to read these launch notes on line, visit Updates on code.Visualstudio.Com.
Insiders: Want to look new features as quickly as feasible? You can download the nightly Insiders construct and try the today’s updates as soon as they’re to be had. And for the brand new Visual Studio Code information, updates, and content, follow us on Twitter @code!
Updated Visual Studio Code icon
Over the past two months, we have been working on updating the VS Code product emblem. We’ve taken feedback from the network (thanks to all and sundry who answered) and we’re glad to release the brand new logos for Stable and Insiders. We are also the usage of equal emblem on all platforms.

Note: Depending on your platform, you can still see the earlier logo because of the operating machine caching the utility icon. If you do come across caching issues, follow those steps to clean your icon cache.
May 2019,Editor
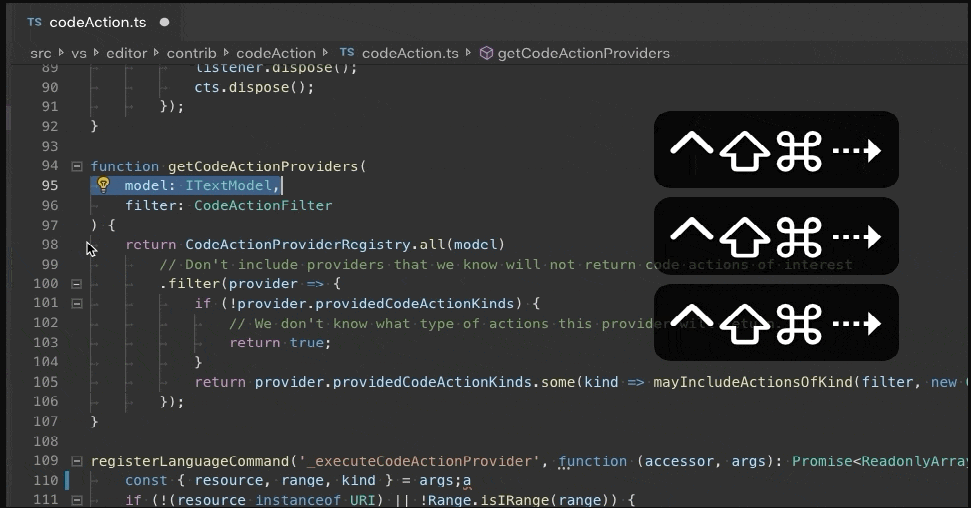
Go to Definition improvements#
We have polished the Go to Definition action and its friends, Go to Declaration, Go to Type Definition, and Go to Implementation.
- Earlier, we delivered the editor.GotoLocation.More than one: goto option to disable showing a Peek view when a symbol has a couple of definitions. However, it would most effective display the primary definition and forget about the relaxation. This is now a lot higher, as multiple consequences are shown in the Status bar and urgent F12 jumps to every definition.

- Go to Definition now honors the workbench.Editor.RevealIfOpen setting. This approach that an editor this is already open in another institution can be reused (or not) whilst going to a image. Note that the old, difficult-coded behavior become to reuse the modern-day editor and the default for revealIfOpen isn’t always to reuse.
- The Peek view now helps seek and clear out, just like the effects tree, to can help you fast narrow down on a result.
- Last but not least, you can now cancel long walking requests for definitions with the aid of pressing Escape.
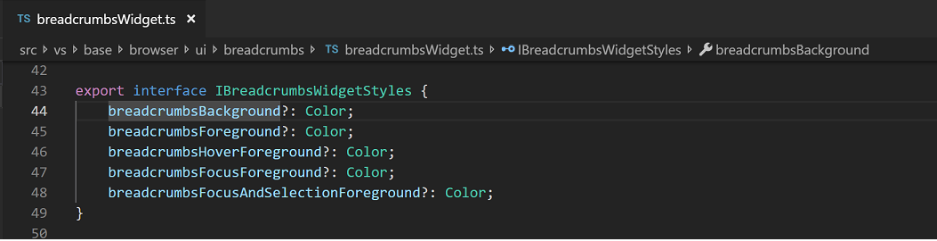
May 2019,Breadcrumbs displayed
Breadcrumbs for short record and symbol navigation at the moment are on by means of default. This may be toggled in the View menu View > Toggle Breadcrumbs command.

May 2019,Languages#
TypeScript 3.5#
VS Code now ships with TypeScript three.5.1. This update brings TypeScript language upgrades, in conjunction with tooling improvements for each JavaScript and TypeScript. It also fixes some of essential bugs, which includes fixes for overall performance troubles that a few customers had been seeing when working with styled-components.
Smart selection for JavaScript and TypeScript#
JavaScript and TypeScript now help clever choice. This characteristic uses semantic knowledge to intelligently extend picks for expressions, types, statements, classes, and imports:

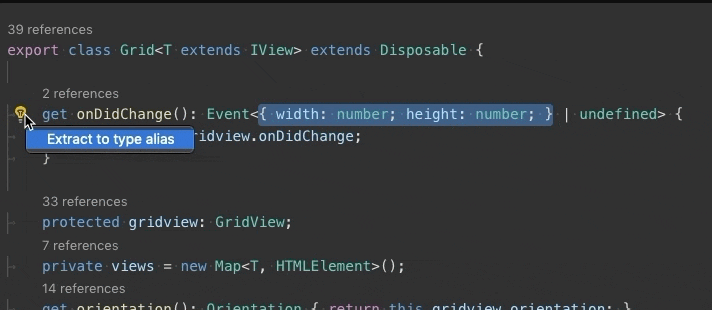
Extract to type alias refactoring for TypeScript#
Use the brand new Extract to type alias refactoring for TypeScript to fast extract component type into its personal kind alias:

The Extract to kind alias refactoring has a sort of refactor.Extract.Type. You can configure a unmarried keybinding that extracts either constants or type aliases the use of:
{ “key”: “shift+ctrl+e”, “command”: “editor.action.codeAction”, “args”: { “kind”: “refactor.extract”, “preferred”: true } }
See the Code Action documentation for greater statistics on configuring keybindings for refactorings.
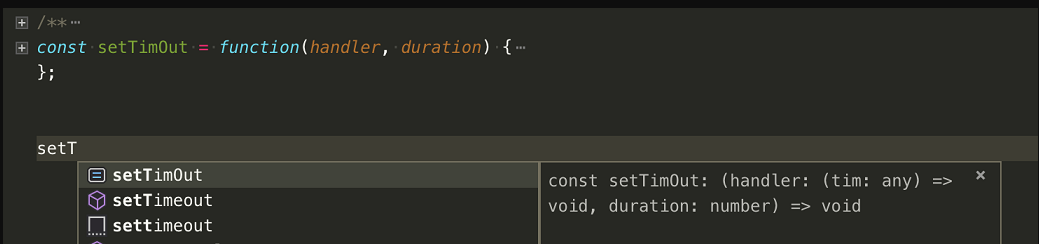
JavaScript and TypeScript suggestion sorting#
We’ve tuned our notion sorting for JavaScript and TypeScript to greater heavily prioritize hints for local variables over tips for globals or auto-imports:
As shown within the photo beneath, in case you create a characteristic known as setTimOut, VS Code will now endorse it first in preference to assuming you suggest setTimeout.

May 2019,Integrated Terminal#
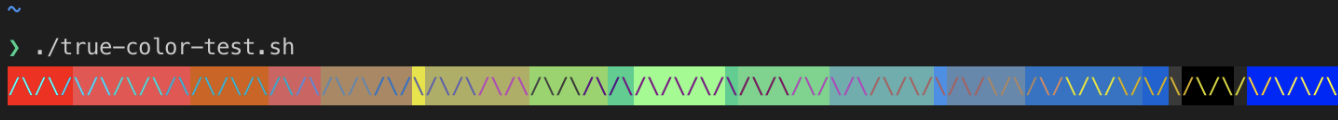
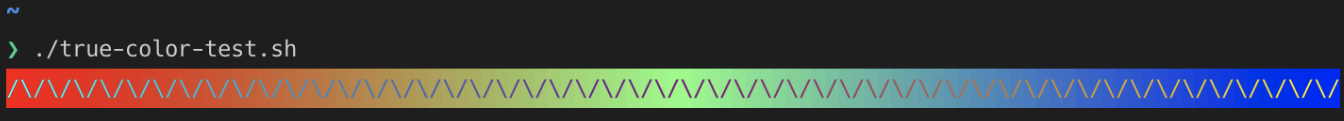
May 2019,True color support#
The terminal now supports packages that use authentic color (24-bit) escape sequences, rendering the correct colour in place of the preceding approximation of it.
Before:

After:

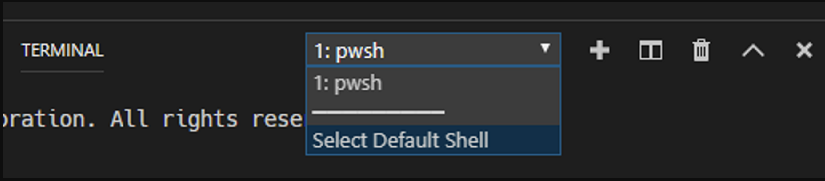
Improved surfacing of shell selector on Windows#
For a while, there has been a command to select the default shell on Windows. This launch makes the command greater discoverable as a shortcut to be had in the terminal selector dropdown.

May 2019,Source control#
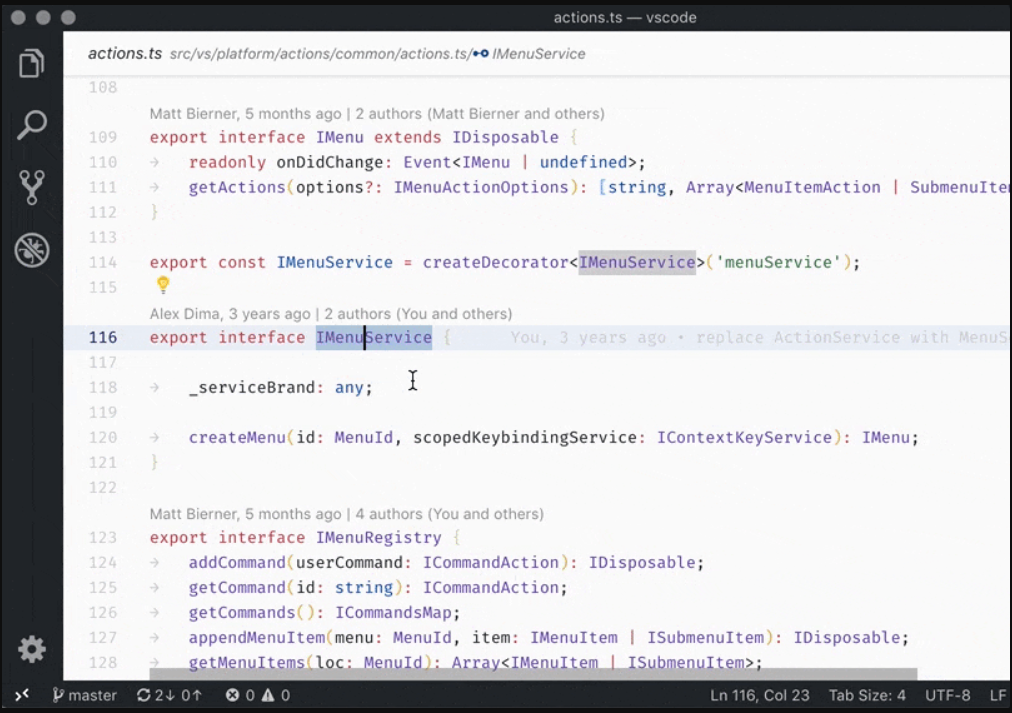
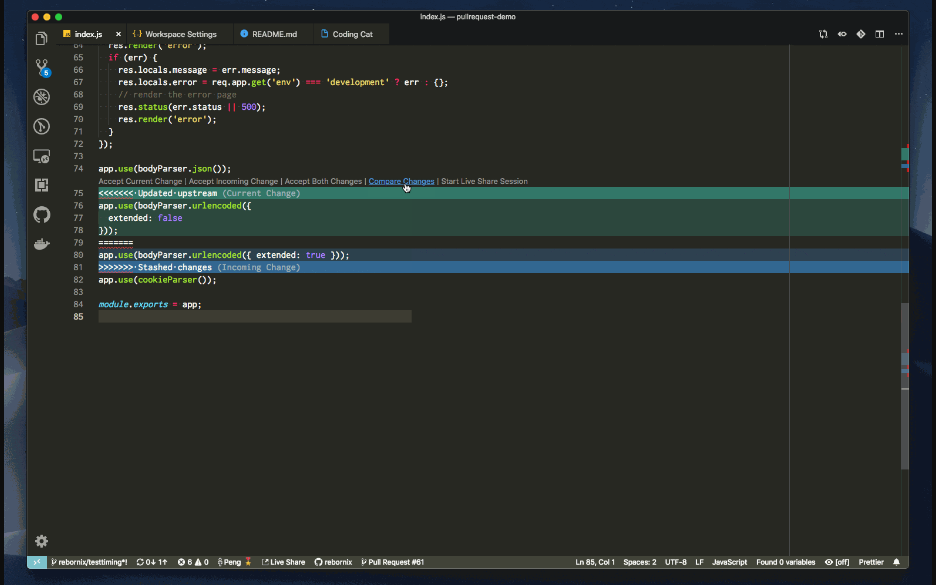
Compare merge conflicts with complete context#
A new placing merge-battle.DiffViewPosition allows you to open the diff view in a brand new editor institution whilst you evaluate merge conflicts. In addition, the new view indicates the entire diff view of the modified report, which offers higher context for the merge conflicts.

Contributions to extensions#
Remote Development (Preview)#
The Remote Development extensions are actually to be had for VS Code Stable and let you use a container, far flung machine, or the Windows Subsystem for Linux (WSL) as a full-featured development surroundings. The extensions run inside the context of the remote workspace while you figure with VS Code just as you’ll in a nearby workspace.

You can find out about new extension capabilities and worm fixes within the Remote Development release notes.
May 2019,Extension authoring#
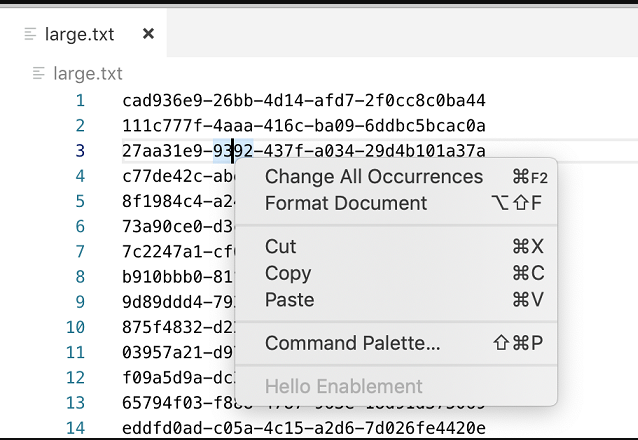
Command enablement#
Contributed commands can now manipulate their enabled nation the usage of a new enablement property. Its price is a whilst clause, much like keybindings and menu contributions.
The pattern under suggests the way to add a Hello Enablement command to the editor’s context menu and feature its enabled nation depend upon whether textual content is chosen in an editor.
"commands": [{
"command": "extension.sayHello",
"title": "Hello Enablement",
"enablement": "editorHasSelection"
}],
"menus": {
"editor/context": [{
"command": "extension.sayHello",
}]
}Disabled commands are shown as grayed-out in menus:

Note that sure menu implementations, just like the Command Palette, don’t display instructions which can be disabled. There is likewise a few semantic overlap among enablement of instructions and the while clause of menu items. The enablement clause defines the enabled state for all representations of a command at the same time as the while clause defines while a command ought to be blanketed in a menu. For example, an explorer context menu item would possibly best make sense for positive file sorts, such as TypeScript documents, while allowing that command may rely upon some other situation, as an instance “TypeScript server strolling”. You can study greater about commands and menus inside the Command Extension Guide.
Updated Octicons#
We have introduced new icons to the Octicon library:

$(error) $(info) $(info-outline) $(smiley) $(smiley-outline) $(warning)
We have additionally up to date current icons to be a regular size:

$(beaker) $(bell) $(info-outline) $(tools)
Note: We additionally modified the default for $(info) $(smiley) to be a solid version and the previous Octicons had been renamed to $(information-define) $(smiley-outline).
New theme color for active tab of an inactive editor group#
A new shade tab.UnfocusedActiveBackground permits you to control the background color of the active tab in an editor institution that does not have consciousness. This shade inherits from the tab.ActiveBackground colour.
Webviews that set retainContextWhenHidden can now receive messages when in the background#
Webviews that set retainContextWhenHidden can now get hold of messages even if they may be now not visible. Previously, handiest visible webviews may want to get hold of messages the usage of .PostMessage.
Keep in mind that for a great person enjoy, webviews should now not perform complicated operations consisting of DOM manipulation or network requests whilst within the historical past.
Comments API#
We have finalized the Comments API for extensions to provide commenting support inside VS Code. For instance, the GitHub Pull Request extension makes use of the Comments API to create and update comments for open pull requests at once inside the editor and a devoted Comments Panel.
You can play with the remark sample extension to get a better understanding of the API or take a deep observe the GitHub Pull Request extension repository.
Uninstall extension command#
There is a new command, workbench.Extensions.UninstallExtension, to programmatically uninstall an installed extension.
vscode.commands.executeCommand(‘workbench.extensions.uninstallExtension’, ‘ms-python.python’);
Debug Adapter Protocol
Thanks to Andrew Crawley, the Debug Adapter Protocol higher supports hardware-orientated debuggers that want to floor processor registers and reminiscence contents. Both additions are non-obligatory, and new and existing debug adapters are not affected. However, if a debug adapter is inquisitive about displaying registers and/or reminiscence contents, it may opt into those functions. Note that the debugger frontend also wishes to feature support: Visual Studio plans to aid both and we’ve got now not but decided for Visual Studio Code.
Support for reading registers
Register aid for DAP has been retrofitted to the existing “Scope” mechanism: a debug adapter can go back a hard and fast of CPU registers to the frontend as an additional scope within the scopes request. To mark a scope as a “sign in” scope, a new optional presentationHint characteristic and a value registers has been brought to the Scopes type. Using this trace is all this is needed to choose into the function; there is no corresponding functionality.
Support for memory access and disassembly
This function centers around “memory references.” A memory reference is an opaque identifier that may be used (along side an optional byte offset) to pick out a single region in reminiscence. A debug adapter has the option of providing a memory reference on DAP responses that represent things a debugger frontend would possibly need to show in a memory view or use because the place to begin for disassembly, for example EvaluateResponse and Variable. Providing reminiscence references may be pricey for a debug adapter, so the frontend announces that it can virtually use memory references by sending a supportsMemoryReferences functionality in the initialize request.
With a reminiscence reference in hand, a debugger frontend can study reminiscence via a brand new readMemory request and may disassemble source code thru a brand new disassemble request. If a debug adapter implements these requests, it declares this via the 2 abilities, supportsReadMemoryRequest and supportsDisassembleRequest.
Proposed extension APIs#
Every milestone comes with new proposed APIs and extension authors can try them out. As usually we’re eager to your feedback. This is what you need to do to attempt out a proposed API:
- You have to use Insiders because proposed APIs alternate regularly.
- You ought to have this line inside the package deal.Json record of your extension: “enableProposedApi”: genuine.
- Copy the modern model of the vscode.Proposed.D.Ts record into your assignment.
Note that you can’t publish an extension that uses a proposed API. We might also likely make breaking adjustments inside the subsequent release and we by no means want to break existing extensions.
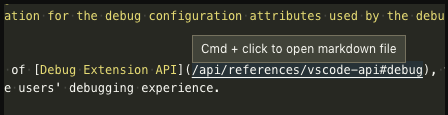
DocumentLink.tooltip
The proposed DocumentLink.Tooltip property lets in a DocumentLinkProvider to customise the text displayed when a user hovers over a file hyperlink:

VS Code consists of instructions on how to prompt the link (Cmd+click on to in this case) in conjunction with the tooltip text.
Background terminals#
The new proposed runInBackground terminal choice we could extension authors create terminals but not floor them thru the UI. Background terminals turns into regular terminals visible to the consumer once Terminal.Show() is known as for the first time.
// Create a background terminal
const terminal = window.createTerminal({ runInBackground: true });
// Show the terminal in the panel
terminal.show();This is beneficial in case you need an interactive terminal consultation but don’t need to show it to the person unless something goes wrong.
New documentation#
Remote Development topics#
The VS Code Remote Development extensions are nonetheless in preview but there’s good sized documentation that will help you get started out.
There are specific subjects for every Remote Development extension:
- Remote – SSH – Connect to any place by way of establishing folders on a far off machine/VM the use of SSH.
- Remote – Containers – Work with a sandboxed toolchain or field-primarily based application internal (or installed into) a container.
- Remote – WSL – Get a Linux-powered development revel in inside the Windows Subsystem for Linux.
Under the Remote table of contents, you’ll also discover a Tips and Tricks guide in addition to FAQ.
Notable improvements#
- Collapse All listing and tree command with Ctrl+Left keyboard shortcut.
- The records of the References view can now be cleared.
- When going for walks the Format With… Command, the default formatter is now pre-selected.
- When debugging is paused on a line, the complete line is examine out by way of the display screen reader.
- Multiple object paste in the Explorer is administered in parallel for progressed performance.
- The Open Folder button in an empty File Explorer is scoped to folder even on macOS.
Notable fixes
- 15749: Potential information loss for documents that modified on disk meanwhile after a backup was made
- 17115: Preserve picked language for files throughout restarts
- 74446: Completion carriers with clear up techniques leak memory
- 74457: URI: Should invalidate cached _fsPath while crossing platforms
- 73783: Make workbench.Dialogs.UseSimplified a real setting
- 68793: Clicking everywhere on the “debug console” pane have to “attention” on input container
- 73457: Breakpoint lines aren’t correct whilst saving the source file after modifying the report
- 68812: Typescript assignment detection is now pass-platform