IntelliSense, Is a popular time period for a ramification of code editing capabilities such as: code of completion, parameter information, brief information, and member lists. capabilities IntelliSense are every so often referred to as by way of other names such as “code of completion”, “content material assist”, and “code hinting.”

Your programming language for IntelliSense
Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the field. VS Code helps phrase based completions for any programming language but can also be configured to have richer IntelliSense by using putting in a language extension.
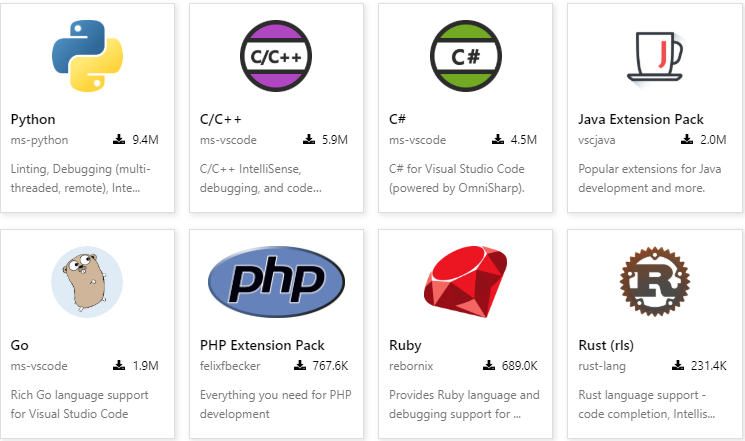
Below are the most popular language extensions within the Marketplace. Click on an extension tile under to read the description and critiques to decide which extension is nice for you.

IntelliSense features
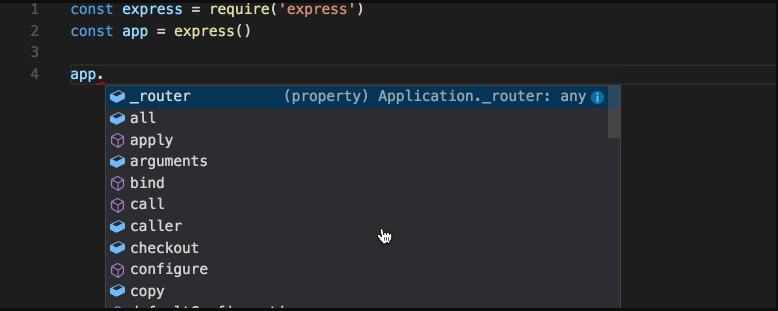
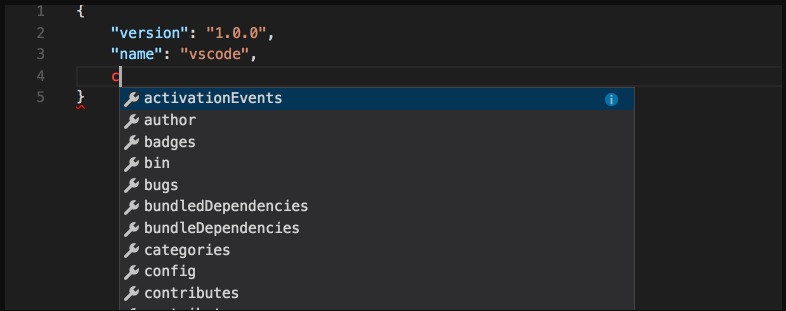
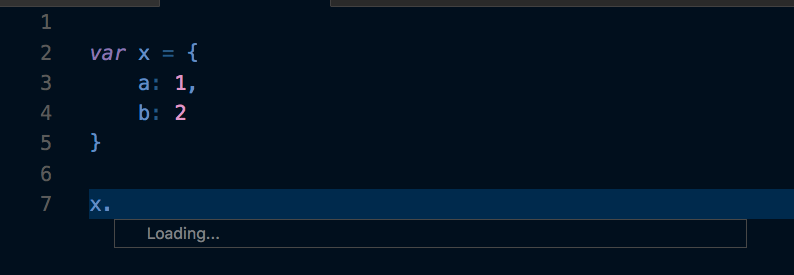
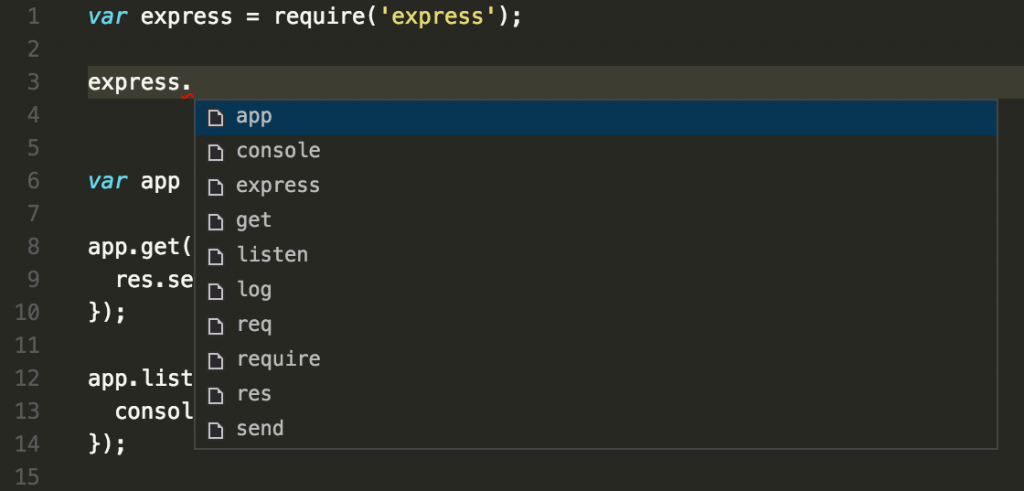
VS Code IntelliSense features are powered by a language provider. A language provider gives clever code completions primarily based on language semantics and an evaluation of your source code. If a language carrier knows feasible completions, the IntelliSense pointers will pop up as you kind. If you retain typing characters, the list of contributors (variables, methods, and so forth.) is filtered to include best participants containing your typed characters. Pressing Tab or Enter will insert the selected member.
You can trigger IntelliSense in any editor window by typing Ctrl+Space or with the aid of typing a cause person (together with the dot person (.) in JavaScript).

Tip: The recommendations widget helps CamelCase filtering that means you may kind the letters which might be top cased in a technique call to restrict the guidelines. For instance, “cra” will quickly deliver up “createApplication”.
If you pick, you can turn off IntelliSense at the same time as you kind. See Customizing IntelliSense below to discover ways to disable or customize VS Code’s IntelliSense features.
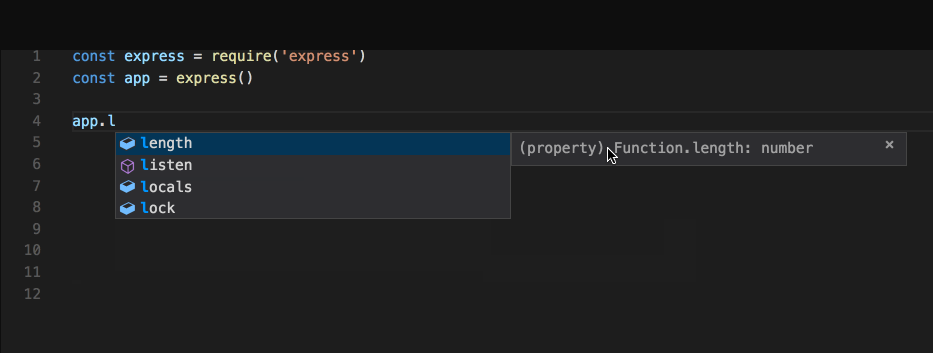
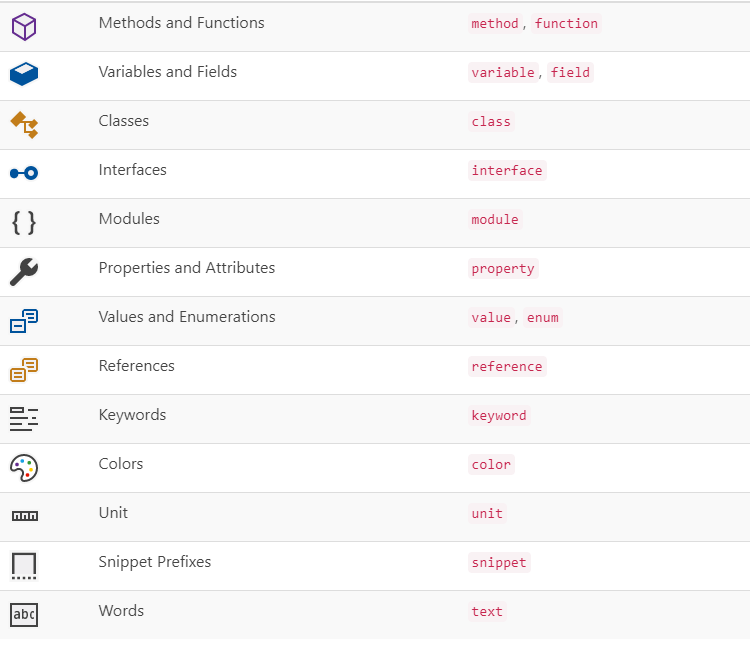
As supplied with the aid of the language provider, you could see quick information for every method with the aid of both urgent Ctrl+Space or clicking the info icon. The accompanying documentation for the method will now make bigger to the side. The accelerated documentation will live so and will update as you navigate the list. You can near this with the aid of pressing Ctrl+Space again or through clicking on the close icon.

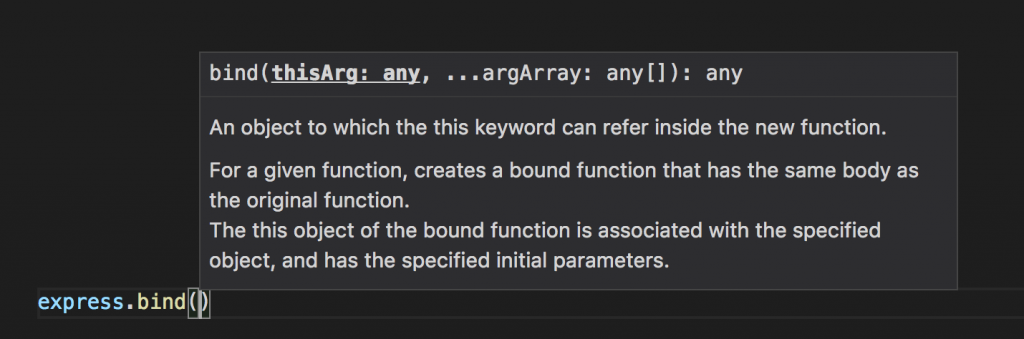
After choosing a method you are provided with parameter info.

When relevant, a language carrier will floor the underlying types in the short info and technique signatures. In the photo above, you can see numerous any types. Because JavaScript is dynamic and would not need or put in force kinds, any shows that the variable may be of any kind.
Types of completions
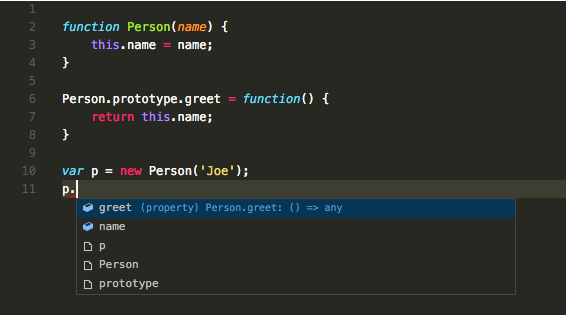
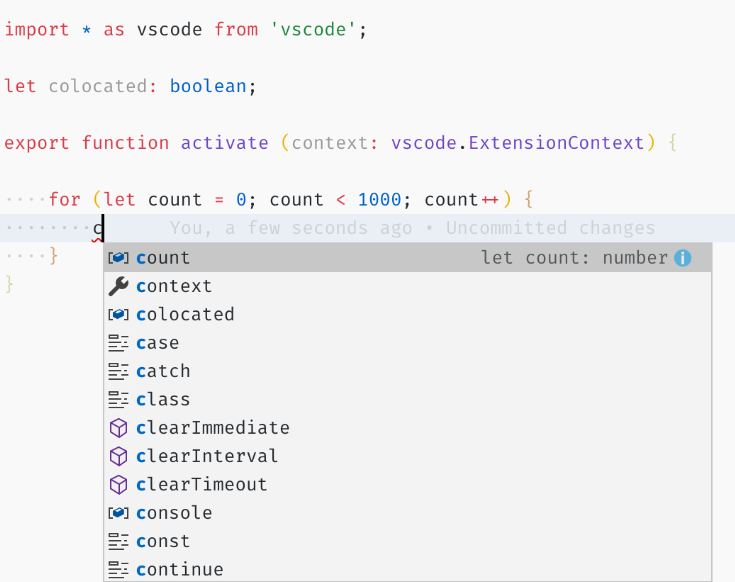
The JavaScript code underneath illustrates IntelliSense completions. IntelliSense gives each inferred proposals and the worldwide identifiers of the undertaking. The inferred symbols are provided first, observed via the global identifiers (shown by means of the file icon).

VS Code IntelliSense offers distinctive sorts of completions, consisting of language server guidelines, snippets, and simple phrase based textual completions.

Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Settings
The settings proven below are the default settings. You can exchange these settings in your settings.Json report as described in User and Workspace Settings.
{
// Controls if quick suggestions should show up while typing
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
// Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change
"editor.acceptSuggestionOnEnter": "on",
// Controls the delay in ms after which quick suggestions will show up.
"editor.quickSuggestionsDelay": 10,
// Controls if suggestions should automatically show up when typing trigger characters
"editor.suggestOnTriggerCharacters": true,
// Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions
"editor.tabCompletion": "on",
// Controls whether sorting favours words that appear close to the cursor
"editor.suggest.localityBonus": true,
// Controls how suggestions are pre-selected when showing the suggest list
"editor.suggestSelection": "recentlyUsed",
// Enable word based suggestions
"editor.wordBasedSuggestions": true,
// Enable parameter hints
"editor.parameterHints.enabled": true,
}Tab Completion
The editor supports “tab final touch” which fits the fine matching finishing touch while urgent Tab. This works no matter the suggest widget showing or now not. Also, pressing Tab after inserting a hints will insert the next first-class proposal.

By default, tab completion is disabled. Use the editor.TabCompletion putting to allow it. These values exist:
off – (default) Tab finishing touch is disabled. On – Tab of entirety is enabled for all pointers and repeated invocations insert the following satisfactory idea. OnlySnippets – Tab completion simplest inserts static snippets which prefix match the contemporary line prefix.
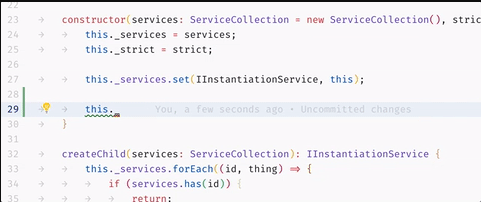
Locality Bonus
Sorting of pointers depends on extension statistics and on how nicely they fit the contemporary phrase you are typing. In addition, you can ask the editor to boost hints that seem towards the cursor function, the usage of the editor.Endorse.LocalityBonus setting.

In above images you can see that count, context, and colocated are sorted based on the scopes in which they appear (loop, function, file).
Suggestion selection
By default, VS Code pre-selects the previously used suggestion in the suggestion list. This is very useful as you can quickly insert the same completion multiple times. If you’d like different behavior, for example, always select the top item in the suggestion list, you can use the editor.suggestSelection setting.
The available editor.suggestSelection values are:
first– Always select the top list item.recentlyUsed– (default) The previously used item is selected unless a prefix (type to select) selects a different item.recentlyUsedByPrefix– Select items based on previous prefixes that have completed those suggestions.
“Type to select” means that the current prefix (roughly the text left of the cursor) is used to filter and sort suggestions. When this happens and when its result differs from the result of recentlyUsed it will be given precedence.
When using the last option, recentlyUsedByPrefix, VS Code remembers which item was selected for a specific prefix (partial text). For example, if you typed co and then selected console, the next time you typed co, the suggestion console would be pre-selected. This lets you quickly map various prefixes to different suggestions, for example co -> console and con -> const.
Snippets in suggestions
By default, VS Code shows snippets and completion proposals in one widget. You can control the behavior with the editor.snippetSuggestions setting. To remove snippets from the suggestions widget, set the value to "none". If you’d like to see snippets, you can specify the order relative to suggestions; at the top ("top"), at the bottom ("bottom"), or inline ordered alphabetically ("inline"). The default is "inline".
Key bindings
The key bindings shown below are the default key bindings. You can change these in your keybindings.json file as described in Key Bindings.
Note: There are many more key bindings relating to IntelliSense. Open the Default Keyboard Shortcuts (File > Preferences > Keyboard Shortcuts) and search for “suggest”.
[
{
"key": "ctrl+space",
"command": "editor.action.triggerSuggest",
"when": "editorHasCompletionItemProvider && editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+space",
"command": "toggleSuggestionDetails",
"when": "editorTextFocus && suggestWidgetVisible"
},
{
"key": "ctrl+alt+space",
"command": "toggleSuggestionFocus",
"when": "editorTextFocus && suggestWidgetVisible"
}
]IntelliSense, Troubleshooting
If you locate IntelliSense has stopped running, the language service may not be running. Try restarting VS Code and this should remedy the problem. If you’re nonetheless lacking IntelliSense functions after installing a language extension, open an difficulty within the repository of the language extension.
Tip: For configuring and troubleshooting JavaScript IntelliSense, see the JavaScript documentation.
A particular language extension might not support all the VS Code IntelliSense capabilities. Review the extension’s README to find out what’s supported. If you think there are issues with a language extension, you may normally find the issue repository for an extension through the VS Code Marketplace. Navigate to the extension’s element web page and click the Support link.
Next steps
IntelliSense is just one in all VS Code’s powerful functions. Read directly to learn more:
- JavaScript – Get the maximum out of your JavaScript development, inclusive of configuring IntelliSense.
- Node.Js – See an instance of IntelliSense in movement inside the Node.Js walkthrough.
- Debugging – Learn how to installation debugging to your application.
IntelliSense, Common questions
Why am I not getting any suggestions?

This may be caused by a spread of motives. First, attempt restarting VS Code. If the trouble persists, consult the language extension’s documentation. For JavaScript precise troubleshooting, please see the JavaScript language topic.
IntelliSense, Why am I not seeing method and variable suggestions?

This difficulty is due to lacking kind statement (typings) files in JavaScript. You can check if a kind declaration file package is available for a selected library by means of the usage of the TypeSearch website. There is extra facts about this difficulty inside the JavaScript language subject matter. For different languages, please consult the extension’s documentation.