
Python Development,One of the coolest code editors to be had to programmers, Visual Studio Code, is an open-source, extensible, mild-weight editor available on all structures. It’s these characteristics that make Visual Studio Code from Microsoft very famous, and a high-quality platform for Python improvement.
Python Development,In this article, you’ll learn about Python development in Visual Studio Code, including how to:
- Install Visual Studio Code
- Discover and set up extensions that make Python improvement smooth
- Write a easy Python software
- Learn a way to run and debug present Python programs in VS Code
- Connect Visual Studio Code to Git and GitHub to percentage your code with the arena
Python Development,We count on you are acquainted with Python development and already have some shape of Python mounted to your system (Python 2.7, Python three.6/three.7, Anaconda, or others). Screenshots and demos for Ubuntu and Windows are provided. Because Visual Studio Code runs on all most important structures, you may see barely exceptional UI factors and can need to modify certain instructions.
Python Development,Installing and Configuring Visual Studio Code for Python Development
Python Development,Installing Visual Studio Code may be very available on any platform. Full instructions for Windows, Mac, and Linux are to be had, and the editor is updated monthly with new capabilities and worm fixes. You can discover the entirety on the Visual Studio Code internet site:

In case you had been thinking, Visual Studio Code (or VS Code for brief) stocks almost not anything apart from a call with its larger Windows-based totally namesake, Visual Studio.
Visual Studio Code has built-in help for a couple of languages and an extension version with a rich surroundings of aid for others. VS Code is up to date month-to-month, and you could keep updated on the Microsoft Python weblog. Microsoft even makes the VS Code GitHub repo to be had for all of us to clone and contribute. (Cue the PR flood.)
The VS Code UI is nicely documented, so I won’t rehash it right here:

Python Development,Extensions for Python Development
Python Development,As stated above, VS Code supports improvement in multiple programming languages thru a properly-documented extension version. The Python extension permits Python development in Visual Studio Code, with the subsequent functions:
- Support for Python three.4 and better, in addition to Python 2.7
- Code of entirety with IntelliSense
- Linting
- Debugging help
- Code snippets
- Unit checking out help
- Automatic use of conda and digital environments
- Code editing in Jupyter environments and Jupyter Notebooks

Visual Studio Code extensions cover greater than simply programming language capabilities:
- Keymaps allow users already acquainted with Atom, Sublime Text, Emacs, Vim, PyCharm, or different environments to experience at domestic.
- Themes customize the UI whether or not you want coding within the light, darkish, or some thing greater colorful.
- Language packs provide a localized experience.
Here are a few other extensions and settings I locate beneficial:
- GitLens gives heaps of beneficial Git functions immediately in your modifying window, consisting of blame annotations and repository exploration capabilities.
- Auto keep is effortlessly became on by way of choosing File, Auto Save from the menu. The default put off time is 1000 milliseconds, which is also configurable.
- Settings Sync permits you to synchronize your VS Code settings throughout one-of-a-kind installations using GitHub. If you work on distinct machines, this enables hold your environment consistent throughout them.
- Docker helps you to quickly and easily work with Docker, supporting author Dockerfile and docker-compose.Yml, bundle and deploy your initiatives, or even generate the right Docker documents to your mission.
Of path, you could discover different useful extensions as you use VS Code. Please proportion your discoveries and settings within the feedback!
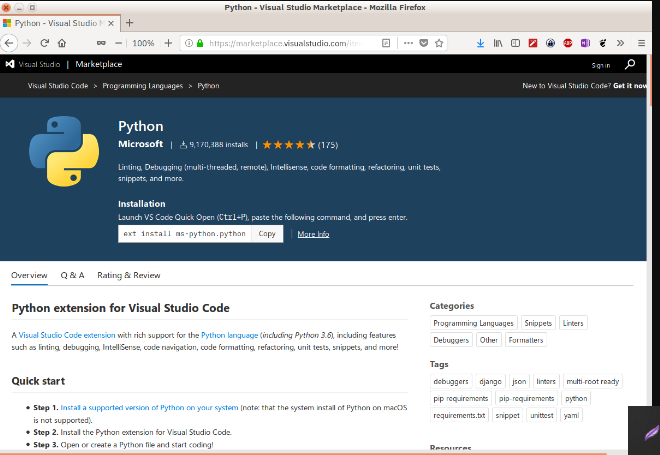
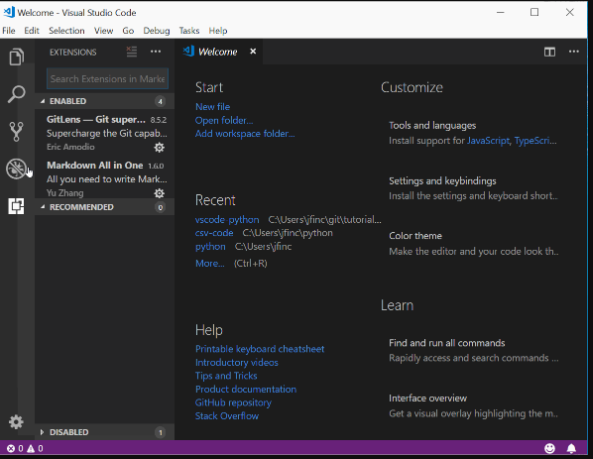
Discovering and putting in new extensions and issues is out there through clicking on the Extensions icon at the Activity Bar. You can look for extensions using keywords, sort the consequences severa approaches, and install extensions speedy and effortlessly. For this article, installation the Python extension with the aid of typing python in the Extensions object on the Activity Bar, and clicking Install:

You can find and install any of the extensions mentioned above in the same manner.
Visual Studio Code Configuration Files
One essential aspect to say is that Visual Studio Code is surprisingly configurable thru consumer and workspace settings.
User settings are global throughout all Visual Studio Code times, even as workspace settings are neighborhood to the specific folder or mission workspace. Workspace settings give VS Code tons of pliability, and I call out workspace settings at some point of this text. Workspace settings are stored as .Json files in a folder local to the project workspace called .Vscode.
Start a New Python Program
Let’s begin our exploration of Python improvement in Visual Studio Code with a brand new Python program. In VS Code, type Ctrl+N to open a new File. (You also can pick File, New from the menu.)
Note:The Visual Studio Code UI gives the Command Palette, from which you can search and execute any command with out leaving the keyboard. Open the Command Palette using Ctrl+Shift+P, type File: New File, and hit Enter to open a new report.
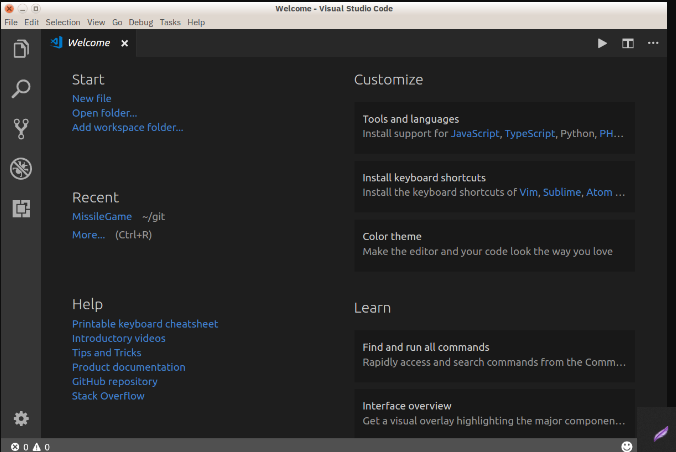
No matter how you get there, you should see a VS Code window that looks similar to the following:

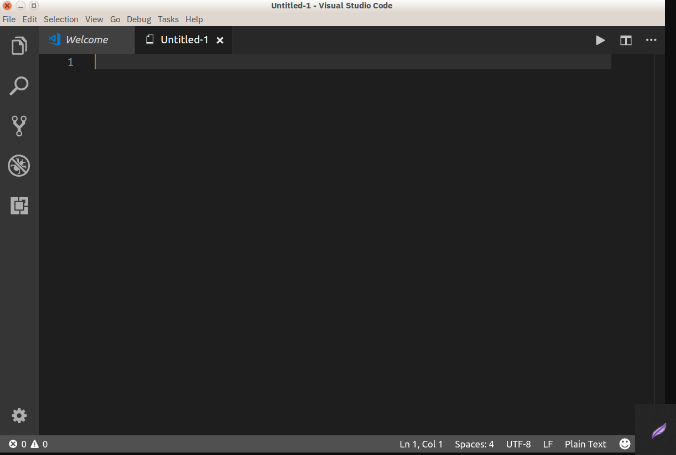
Once a new file is opened, you can being entering code.
Entering Python Code
For our check code, let’s quickly code up the Sieve of Eratosthenes (which reveals all primes much less than a given variety). Begin typing the following code in the new tab you simply opened:
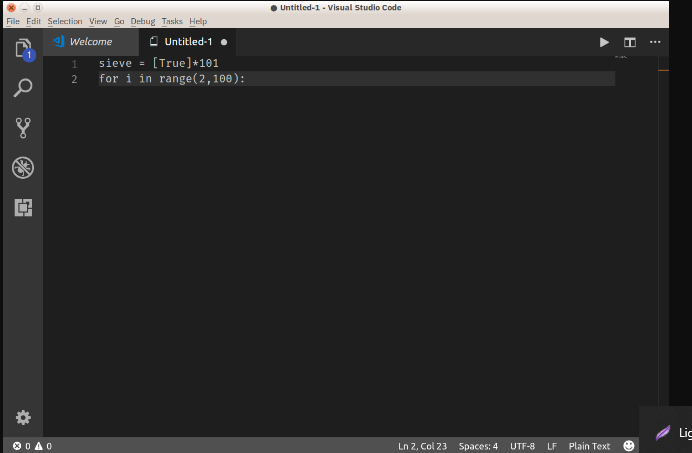
sieve = [True] * 101
for i in range(2, 100):You should see something similar to this:

Wait, what’s occurring? Why isn’t Visual Studio Code doing any keyword highlighting, any automobile-formatting, or some thing simply useful? What gives?
The answer is that, right now, VS Code doesn’t realize what kind of file it’s coping with. The buffer is called Untitled-1, and in case you appearance within the lower right corner of the window, you’ll see the words Plain Text.
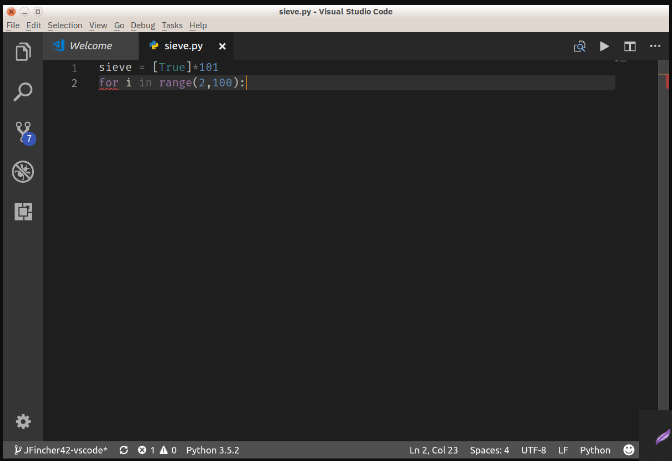
To prompt the Python extension, save the file (with the aid of choosing File, Save from the menu, File:Save File from the Command Palette, or just the use of Ctrl+S) as sieve.Py. VS Code will see the .Py extension and successfully interpret the file as Python code. Now your window have to look like this:

That’s a whole lot higher! VS Code routinely reformats the document as Python, which you may verify by means of inspecting the language mode in the lower left corner.
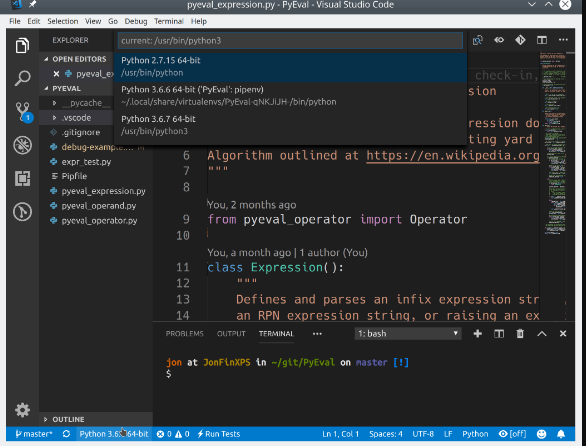
If you have got a couple of Python installations (like Python 2.7, Python three.X, or Anaconda), you could change which Python interpreter VS Code makes use of via clicking the language mode indicator, or choosing Python: Select Interpreter from the Command Palette. VS Code helps formatting using pep8 with the aid of default, however you could choose black or yapf in case you wish.

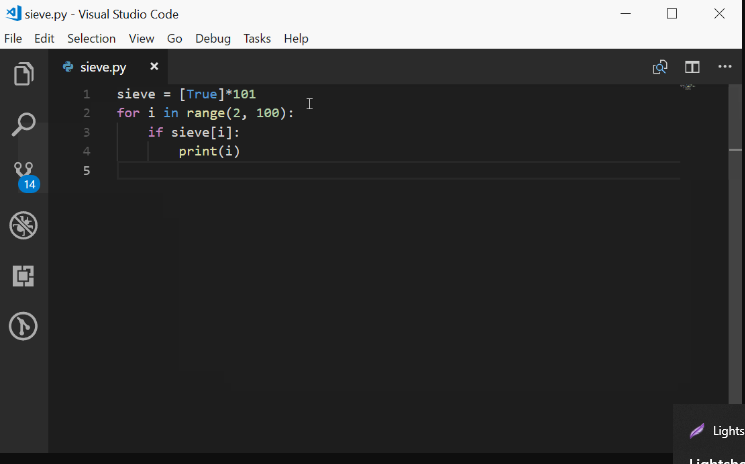
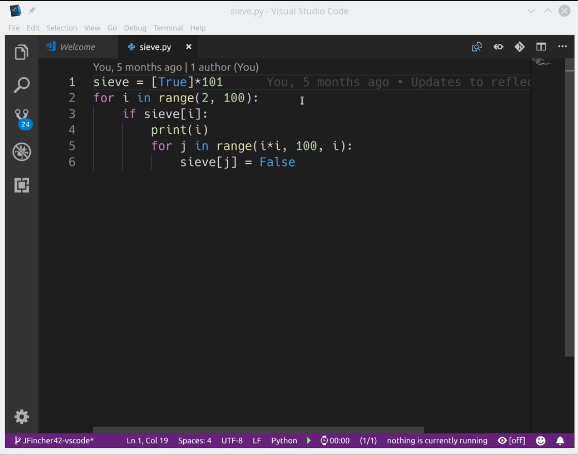
Let’s add the rest of the Sieve code now. To see IntelliSense at work, type this code directly rather than cut and paste, and you should see something like this:

Here’s the full code for a basic Sieve of Eratosthenes:
sieve = [True] * 101
for i in range(2, 100):
if sieve[i]:
print(i)
for j in range(i*i, 100, i):
sieve[j] = FalseAs you type this code, VS Code automatically indents the traces beneath for and if statements for you nicely, provides last parentheses, and makes tips for you. That’s the electricity of IntelliSense running for you.
Running Python Code
Now that the code is entire, you may run it. There is no need to go away the editor to do that: Visual Studio Code can run this program at once inside the editor. Save the record (the usage of Ctrl+S), then proper-click on within the editor window and select Run Python File in Terminal:

You should see the Terminal pane appear at the bottom of the window, with your code output showing.
Python Linting Support
You may additionally have seen a pop up seem even as you have been typing, mentioning that linting changed into now not available. You can fast deploy linting aid from that pop up, which defaults to PyLint. VS Code additionally supports different linters. Here’s the complete list at the time of this writing:
pylintflake8mypypydocstylepep8prospectorpyllamabandit
The Python linting page has complete details on how to setup each linter.
Note: The choice of linter is a project workspace setting, and not a global user setting.
Editing an Existing Python Project
In the Sieve of Eratosthenes instance, you created a unmarried Python record. That’s amazing for instance, however oftentimes, you’ll create larger initiatives and paintings on them over an extended period of time. A common new undertaking work waft would possibly appear like this:
- Create a folder to hold the challenge (which may encompass a brand new GitHub challenge)
- Change to the brand new folder
- Create the initial Python code the usage of the command code filename.Py
Using Visual Studio Code on a Python assignment (instead of a unmarried Python file) opens up tons greater functionality that shall we VS Code certainly shine. Let’s check how it works with a larger task.
Late within the previous millennium, once I was a much more youthful programmer, I wrote a calculator program that parsed equations written in infix notation, the usage of an version of Edsger Dijkstra’s shunting yard set of rules.
To exhibit the mission-centered functions of Visual Studio Code, I commenced recreating the shunting backyard algorithm as an equation evaluation library in Python. To maintain following along, sense free to clone the repo locally.
Once the folder is created locally, you could open the complete folder in VS Code quickly. My preferred approach (as mentioned above) is modified as follows, considering that I have already got the folder and fundamental files created:
cd /path/to/project
code .VS Code knows, and could use, any virtualenv, pipenv, or conda environments it sees whilst opened this way. You don’t even want to begin the virtual environment first! You may even open a folder from the UI, the usage of File, Open Folder from the menu, Ctrl+K, Ctrl+O from the keyboard, or File:Open Folder from the Command Palette.
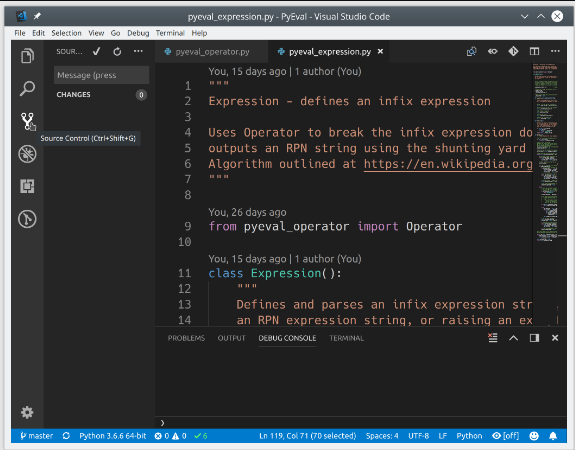
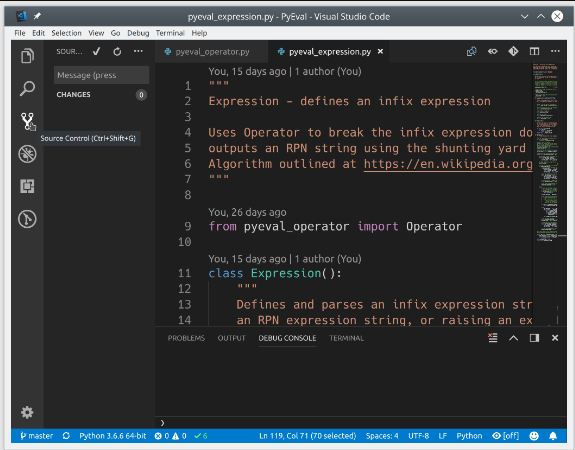
For my equation eval library mission, here’s what I see:

When Visual Studio Code opens the folder, it additionally opens the documents you remaining had opened. (This is configurable.) You can open, edit, run, and debug any report indexed. The Explorer view inside the Activity Bar at the left offers you a view of all the files in the folder and suggests how many unsaved documents exist inside the cutting-edge set of tabs.
Testing Support
VS Code can mechanically recognize present Python checks written within the unittest framework, or the pytest or Nose frameworks if the ones frameworks are installed in the current surroundings. I even have a unit check written in unittest for the equation eval library, which you could use for this case.
To run your existing unit assessments, from any Python file in the project, proper-click and select Run Current Unit Test File. You’ll be precipitated to specify the check framework, where within the challenge to search for assessments, and the filename sample your tests utilize.
All of these are saved as workspace settings in your nearby .Vscode/settings.Json file and can be modified there. For this equation task, you pick out unittest, the contemporary folder, and the sample *_test.Py.
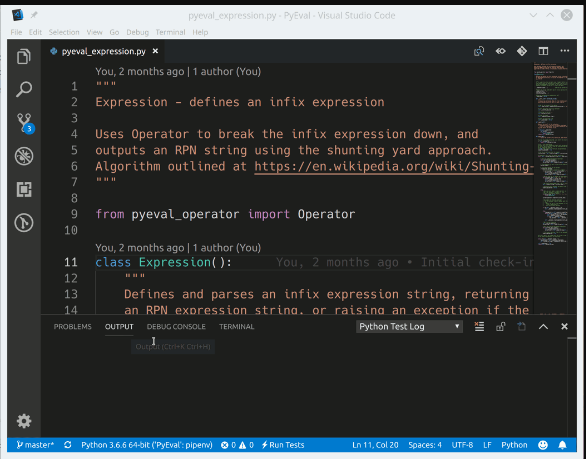
Once the take a look at framework is installation and the tests have been found, you could run all your assessments by way of clicking Run Tests at the Status Bar and deciding on an alternative from the Command Palette:

You can even run person checks by way of beginning the take a look at document in VS Code, clicking Run Tests at the Status Bar, and deciding on the Run Unit Test Method… and the unique test to run. This makes it trivial to address individual take a look at screw ups and re-run most effective failed checks, which is a massive time-saver! Test effects are shown inside the Output pane underneath Python Test Log.
Debugging Support
Even though VS Code is a code editor, debugging Python without delay within VS Code is possible. VS Code offers a number of the capabilities you would assume from an awesome code debugger, including:
- Automatic variable tracking
- Watch expressions
- Breakpoints
- Call stack inspection
You can see them all as part of the Debug view at the Activity Bar:

The debugger can control Python apps walking within the built-in terminal or an outside terminal example. It can connect to an already running Python times, and may even debug Django and Flask apps.
Debugging code in a unmarried Python file is as easy as starting the debugger the use of F5. You use F10 and F11 to step over and into capabilities respectively, and Shift+F5 to go out the debugger. Breakpoints are set using F9, or using the mouse with the aid of clicking within the left margin inside the editor window.
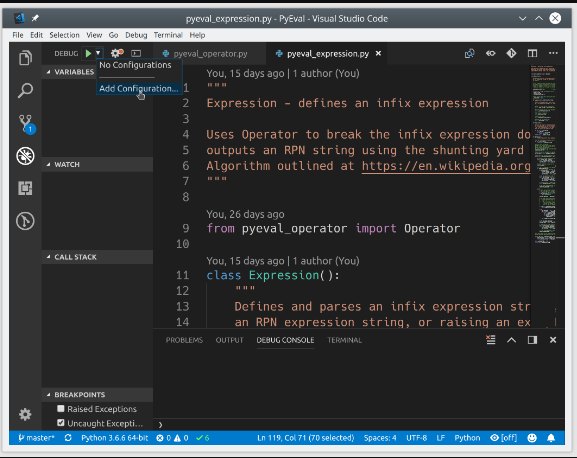
Before you start debugging greater complex tasks, together with Django or Flask programs, you need to setup and then select a debug configuration. Setting up the debug configuration is extraordinarily trustworthy. From the Debug view, choose the Configuration drop-down, then Add Configuration, and choose Python:

Visual Studio Code will create a debug configuration record underneath the contemporary folder called .Vscode/release.Json, which allows you to setup precise Python configurations in addition to settings for debugging particular apps, like Django and Flask.
You may even perform remote debugging, and debug Jinja and Django templates. Close the release.Json file inside the editor and pick out the proper configuration to your utility from the Configuration drop-down.
Git Integration
VS Code has built-in help for source manage management, and ships with aid for Git and GitHub right out of the box. You can installation help for different SCM’s in VS Code, and use them side through side. Source control is accessible from the Source Control view:

If your undertaking folder contains a .Git folder, VS Code routinely turns on the whole range of Git/GitHub functionality. Here are a number of the numerous tasks you may carry out:
- Commit files to Git
- Push modifications to, and pull adjustments from, remote repos
- Check-out current or create new branches and tags
- View and solve merge conflicts
- View diffs
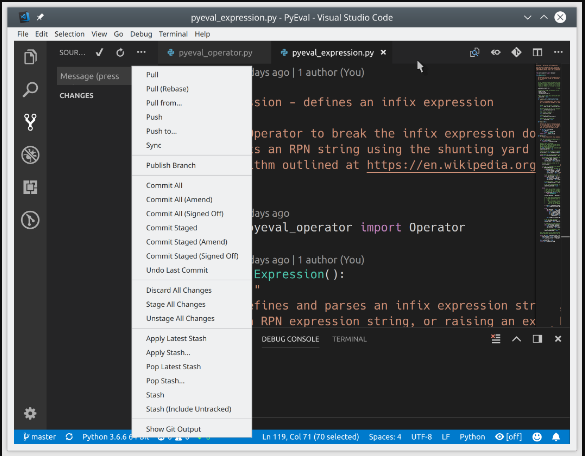
All of this capability is available directly from the VS Code UI:

VS Code may also understand changes made outdoor the editor and behave correctly.
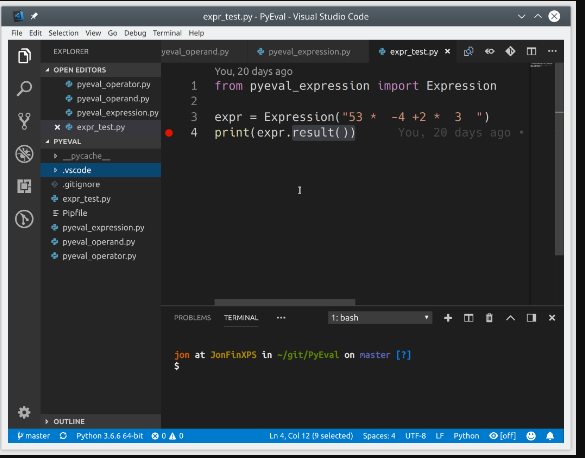
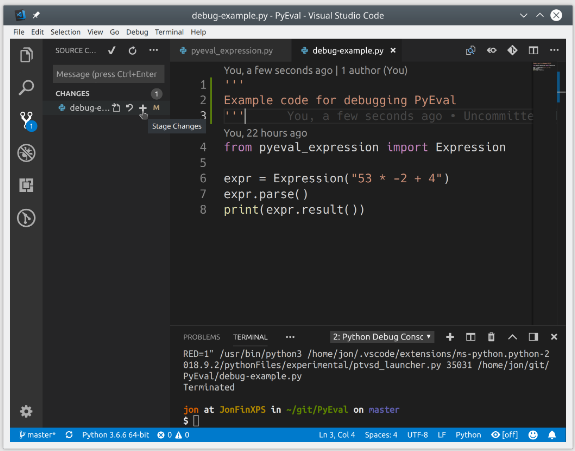
Committing your current adjustments inside VS Code is a fairly sincere process. Modified documents are proven inside the Source Control view with an M marker, at the same time as new untracked files are marked with a U. Stage your adjustments through soaring over the report and then clicking the plus signal (+). Add a devote message on the top of the view, after which click the take a look at mark to devote the changes:

You can push local commits to GitHub from inside VS Code as well. Select Sync from the Source Control view menu, or click on Synchronize Changes on the popularity bar subsequent to the branch indicator.
Conclusion
Visual Studio Code is one of the coolest trendy motive editors and a exquisite candidate for Python development. In this article, you discovered:
- How to put in VS Code on any platform
- How to discover and installation extensions to enable Python-specific features
- How VS Code makes writing a simple Python application less difficult
- How to run and debug present Python programs within VS Code
- How to paintings with Git and GitHub repositories from VS Code
Visual Studio Code has grow to be my default editor for Python and other obligations, and I hope you provide it a threat to emerge as yours as well.
If you have questions or feedback, please attain out within the remarks underneath. There is also lots extra statistics at the Visual Studio Code website than we should cover here.
The writer sends thanks to Dan Taylor from the Visual Studio Code team at Microsoft for his time and useful enter in this text.