Essential Productivity,Visual Studio Code is without problems the pleasant programming text editor. It has replaced Sublime Text as my code editor of desire and I’m in no way going lower back. It’s an Electron-primarily based JavaScript app (like Atom, any other fantastically praised textual content editor), but it’s lightning rapid and doesn’t go through overall performance troubles like maximum JavaScript apps.
And in case you have been wondering, yes: VS Code is open-source and to be had on GitHub. Ten years ago, if I’d advised you that Microsoft could embody open-supply software, you will’ve laughed. Look how a ways we’ve come!
Anyway, permit’s get to it. Here are numerous important Visual Studio Code recommendations which you need to research in case you need to boost your productiveness and workflow to the following level.
1. Essential Productivity,Master the Command Palette in VS Code

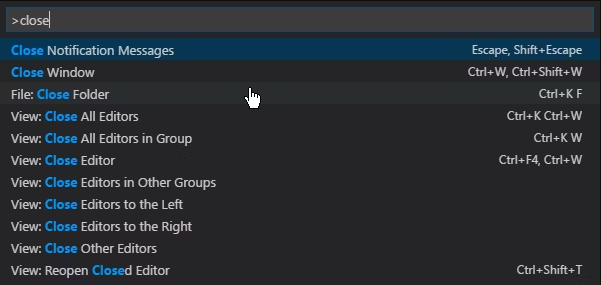
Much like Sublime Text (and TextMate earlier than it), VS Code has something referred to as a command palette. This function helps you to get entry to various instructions simply by way of typing them out rather than being forced to navigate menus using your mouse.
You can deliver up the command palette with the Ctrl + Shift + P keyboard shortcut. Just start typing what you need to do (e.G. “close”) and the options will update in actual-time. Some instructions are labeled (e.G. “File”, Git”, “Terminal”, etc.), so you can use that to find instructions that you could’t seem to find.
2. Essential Productivity,Set a Working Project Folder

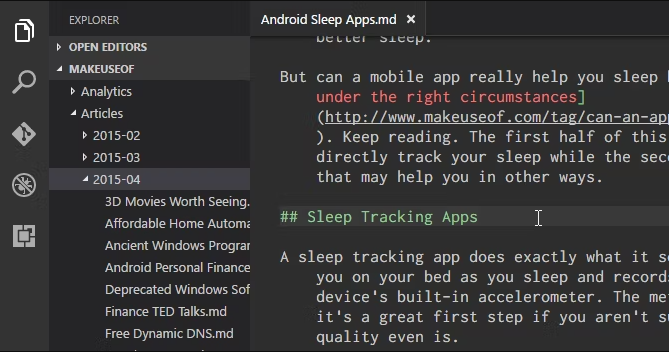
If you click on on on Explorer within the navigation sidebar, you’ll see a today’s subpanel open up. This subpanel is cut up into sections: Open Editors (i.E. Files and files presently open) and No Folder Opened. The latter is what we’re inquisitive about.
Click Open Folder (or you could navigate to File > Open Folder within the menu bar) and select any folder in your machine. This will load that folder into VS Code because the “current working mission”, permitting you clean get right of entry to to all files and subfolders, so you don’t need to hold flipping from side to side to File Explorer.
3. Essential Productivity,View Multiple Files at Once

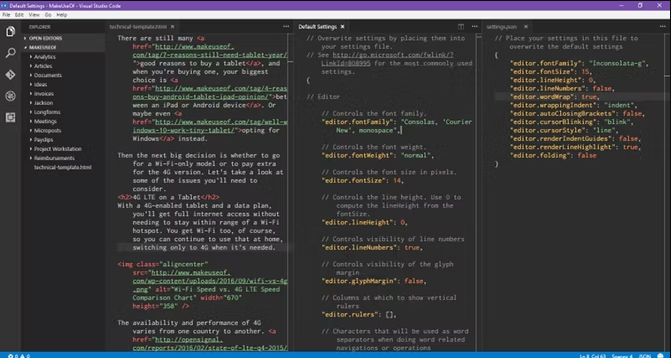
Most modern-day textual content editors can aid more than one documents at once, permitting you to replace between open files thru a few kind of tab-based totally interface. More superior textual content editors might also even aid aspect-through-aspect text editing, which VS Code does (albeit horizontally best).
But aspect-with the aid of-side editing is difficult on smaller displays, whether or not that means on a pc or an older display—and that’s where VS Code shines.
It has something referred to as dynamic panels, where if one of the open record panels is just too slender, it’s going to robotically widen when you make that record lively (i.E. Location your cursor in it). If you’re still the usage of a decision near 720p, you’ll love this option.
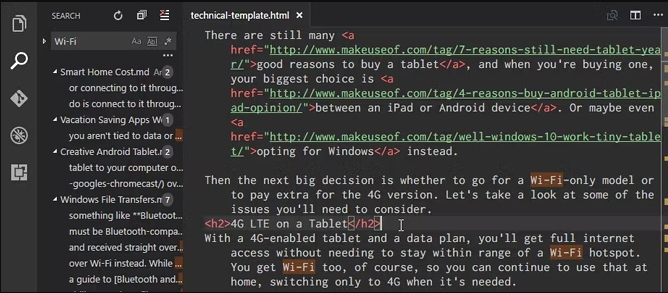
4. Essential Productivity,Edit Multiple Lines at Once

If you ever want to insert or delete a couple of times of text all through a file, all you need to do is create multiple cursors. You can do this by conserving down Alt (or Option on Mac) and clicking anywhere within the textual content. Every click creates a new cursor.
This is in particular beneficial for things like HTML, in which you may need to feature many instances of the identical class or alternate the format of several hyperlinks. Learn it and love it.
5. Go to Definition

When you’re programming or scripting, frequently instances you’ll run into a variable or technique which you don’t recognize. So what do you do? You could spend several minutes attempting to find the right document, or you can pick out the variable/technique together with your cursor and hit F12 to straight away jump to its definition.
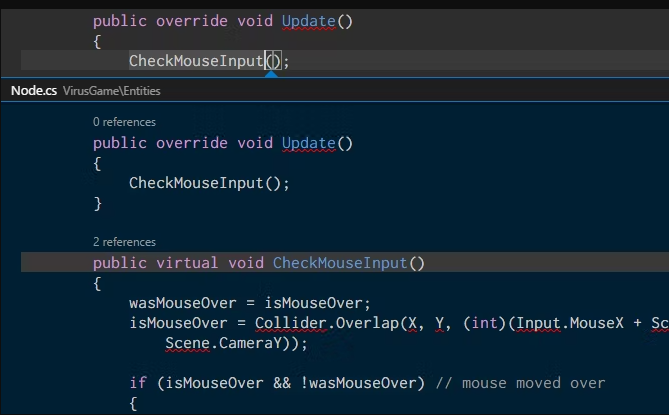
Or you could use the Alt + F12 keyboard shortcut to truly peek on the definition, which indicates you the definition right in line in which your cursor is in place of establishing up the source record.

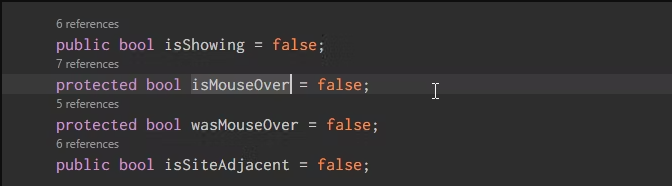
To move the alternative course, you may pick out a defined variable/method and use the Shift + F12 keyboard shortcut to discover all references to it. This also suggests up in line at your cursor.
In order for those capabilities to paintings, you want to ensure the right folder is opened as the “contemporary working undertaking” (see Tip #2).
6. Rename All Occurrences

Refactoring is a important component of writing and retaining smooth code, but it could be quite the headache—especially while you’re refactoring a big module or an otherwise large bite of code. So rather than looking via dozens of documents just to rename a variable or approach, permit VS Code do it for you.
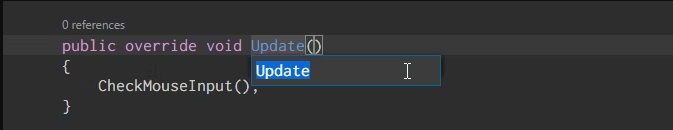
If you pick out a variable/technique and hit F2, you can edit the name and it’s going to change each example of that variable’s name at some point of the entire cutting-edge running venture.
If you best need to trade inside the cutting-edge file, use the Ctrl + F2 keyboard shortcut and VS Code will spawn a cursor at every instance in the course of the modern-day file.
7. Search Across Many Files

If you’re operating with documents that aren’t source code, the image-locating capabilities above (in tip #five) gained’t be usable. So what can you do when you want to discover a sentence or phrase however don’t recognize which record it’s in? You pass back to the basic find function.
Ctrl + F lets you search in the cutting-edge file, whilst Ctrl + Shift + F helps you to search inside all documents in the whole current working assignment, which includes all sub-folders recursively.
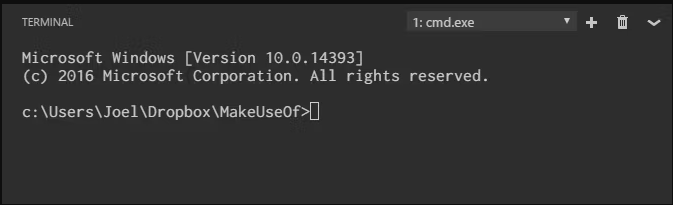
8. Use the Command Line in VS Code

VS Code comes with an incorporated terminal. On Windows, this terminal shows up as Command Prompt. On Mac and Linux, it shows up as a Bash spark off. Either manner, the terminal starts off inside the present day working project’s listing (if one is loaded) or in your property folder (if no venture is loaded).
It also supports the capacity to have multiple, separate terminals. Just click on the + on the top proper to spawn greater terminal instances, or click the Trash Can to close the present day terminal. The drop-down menu makes it easy to switch between them (and doesn’t waste as plenty display screen area as a tab-based totally interface would possibly).
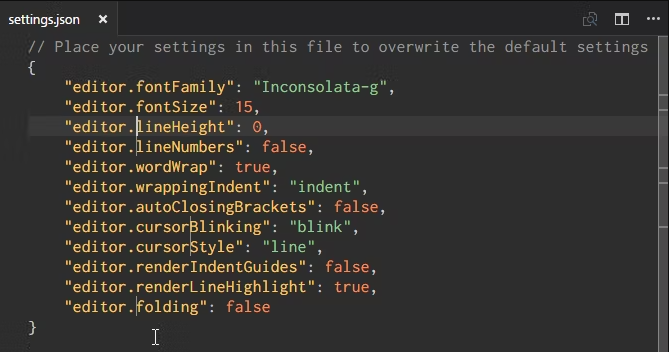
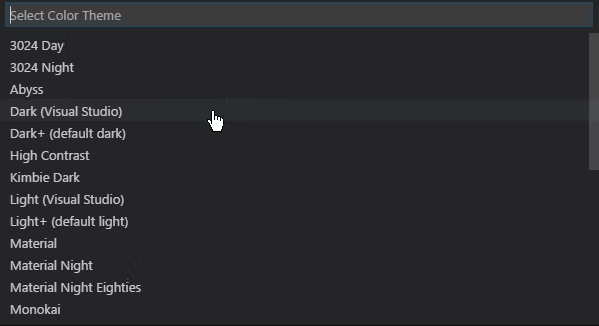
9. Install a New Theme in VS Code

As one would expect, VS Code helps you to topic the syntax highlighting of textual content and source code. Unfortunately, it doesn’t allow theming of the interface itself, but the syntax highlighting is the vital bit. You’d be surprised how a great deal an amazing theme can raise your productiveness.
You can find new topics at the VS Code Marketplace (they’re loose) or you may search for them directly in VS Code.
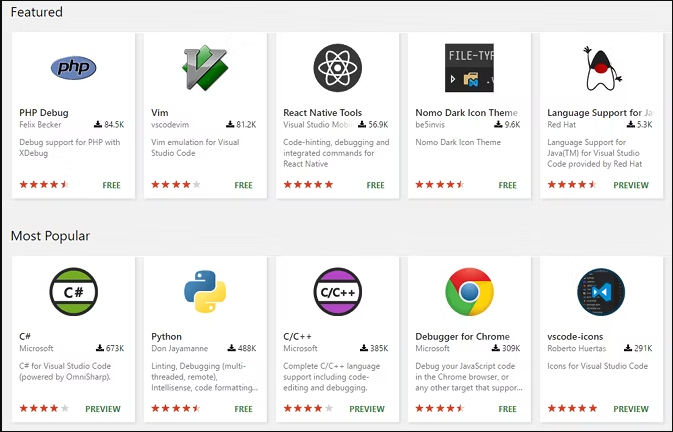
10. Install Third-Party Extensions in VS Code

The last vital function to highlight is the extensibility of VS Code thru 1/3-birthday party extensions. As with issues, you could locate them on the VS Code Marketplace (yes, these are loose as properly) or you may search for them in VS Code. Access the Extensions panel with the Ctrl + Shift + X keyboard shortcut.
Extensions are the key to maximizing your productivity. You’ll discover all types of equipment right here, like linters, debuggers, snippets, fine-of-life upgrades to VS Code itself, build tools, or even one that implements Vim emulation. How about taking a take a look at our favourite VS Code extensions?
Visual Studio Code Is the Best Text Editor
As a lot as I find it irresistible, I’ll be the primary to admit that VS Code isn’t perfect for every person—not anything ever is—and it could not be what you’re seeking out. Or perhaps it’s precisely what you want!
Give it a attempt to cross in with an open mind. I suppose you’ll be surprised by using what you find. Note that VS Code is most effective a text editor, now not an IDE! (Learn more about the differences among text editors and IDEs.) But you can use your VS Code competencies and begin coding for your browser with Microsoft Visual Studio Online.